以下内容均是参照https://www.imooc.com/learn/802 视频记录
1. 新建webpack_day01 文件夹
2.进入该文件夹
3. 运行npm init (一直回车)初始化 得到node_module 文件夹 和 package.json 文件
4.安装 webpack 模块 npm install webpack --save--dev
5.在该文件夹中新建一个hello.js 文件

内容如图:

6.然后 终端 输入webpack hello.js hello.bundle.js 回车
报错:webpack不是已知的程序 巴拉巴拉什么的,大概意思就是webpack没有安装上
解决:
1.全局卸载webpack : npm uninstall -g webpack
2. 再全局安装webpack: npm install -g webpack@1.13.2
3.如果在该文件夹下就直接再次安装局部webpack : npm install webpack --save--dev
如此。我解决了!
回到上面的话题,终端 输入webpack hello.js hello.bundle.js 回车
得到结果:
![]()
webpack hello.js hello.bundle.js: 这句话的意思就是 webpack打包 hello.js 打包后的文件为: hello.bundle.js
hello.bundle.js 拉到最下面能看到hello.js里的内容。
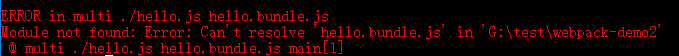
但是,如果webpack版本过高,这句命令会报错。

原因是,这个命令已经不适用高版本的webpack了,
解决:输入 webpack hello.js -o hello.bundle.js
在中间加个 -o 即可

7.再次新建一个文件为 world.js

此时,已经有两个文件了。 hello.js 和 world.js
那要怎么打包成一个文件呢??
答:
在hello.js 中引入world.js, 如图:

再次打包,webpack hello.js hello.bundle.js

这个图解释一下:
![]() :打包所用的时间
:打包所用的时间
![]() :asset :打包这次生成的文件
:asset :打包这次生成的文件
![]() :文件大小
:文件大小
![]() :指 这次打包的分块
:指 这次打包的分块
 :这次打包的块名称
:这次打包的块名称
hello.bundle.js 变为如下这样:

其中hello.js 是0分块
world.js 是1分块






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








