此插件用的不是官网插件,而是github上的仿微信的cordova插件
https://github.com/giantss/cordova-plugin-ImagePicker
因为直接从git上下载到项目,经常下载不下来,所以我先把代码下载到本地,然后由本地添加到项目中
步骤
1. html上写个click事件, 弹出弹窗选择相册或者拍照
2.选择其中一种,调用native插件,使用插件的方法得到文件路径或者base64位的图片数据
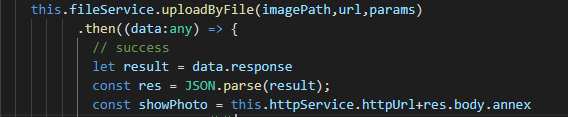
3.调用后端给的接口地址,按照接口要求将 2 步骤获取到的数据 进行传参,实现上传。
5. 一般来说上传完,接口都会返回一个该图片的id或者其他(反正就是指向该图片),成功上传就可以拼接显示在页面上了。
具体实现:
1.html
![]()
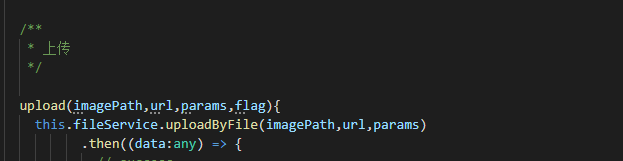
2. ts
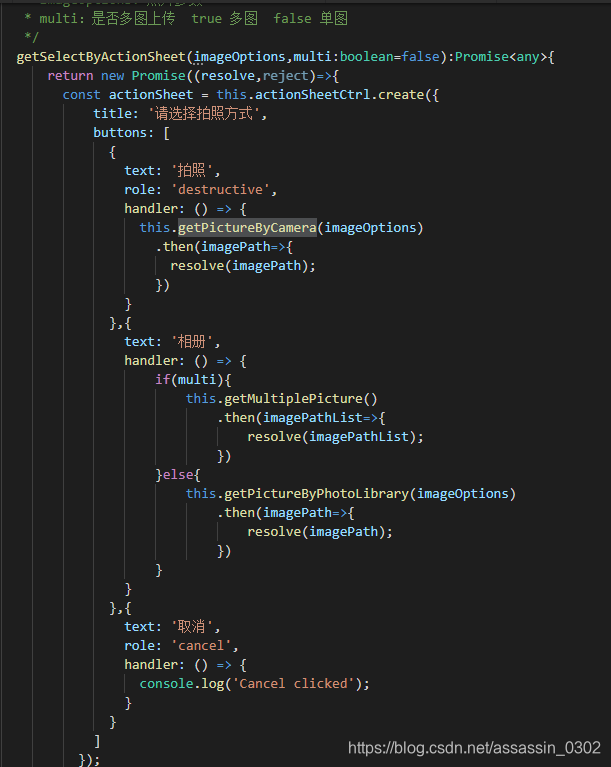
2.1 在方法里调用选择弹窗

其中 multi 只是我需求中的 判断是否需要多图,拿到图片数据上传。

后台的上传接口会返回该图片的一个字段 加上ip端口 就是该图片了

具体ts实现部分:
![]() 是用来弹窗选择的
是用来弹窗选择的





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








