怎么实现传参呢??
html-webpack-plugin 是支持类似于 js 模板语言的
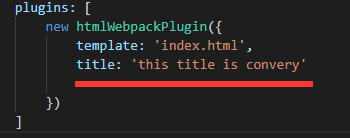
webpack.config.js 文件添加title属性:

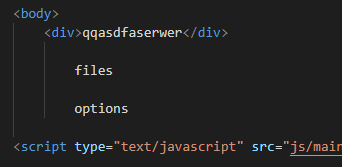
html:

运行打包!
结果:参数尊的被传递过来啦~~~~~ 开森

查看html-webpack-plugin 的所有属性要怎么看呢??
npm 传送地址 https://www.npmjs.com/package/html-webpack-plugin
如果想在页面上显示出来,其实就是for in 循环
for(var key in htmlWebpackPlugin){
console.log(key)
}
下图与上面是一个意思, 只不过下面用的是模板引擎

结果:























 1285
1285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








