1. 首先,使用html-webpack-plugin 不使用 html-loader的时候:
我的页面结构:

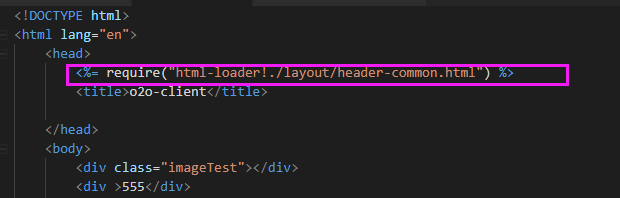
index.html:(因为有使用<%= %>表达式,所以我把该页面改外asp页面)

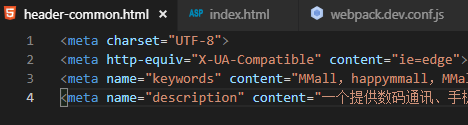
在index.html中我引入了一个公用的html模板(header-common.html),里面是一些公用的header标签

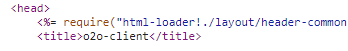
打包,可以看到head的页面中已经引入了header-common的标签

一切到这里都是ok的。后面因为我要使用img标签就有问题了
因为要使用图片 我添加了html-loader模块

页面刷新之后,图片出来了,但是公共引用模块却不行了


我的解决办法:
在不使用html-loader
在img标签中使用<%= require()%>:

结果:两个都可以了























 2181
2181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








