<!-- 顶部导航 -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- 小屏 -->
<div class="navbar-header">
<button class="collapsed navbar-toggle" type="text"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">现代浏览器博物馆</a>
</div>
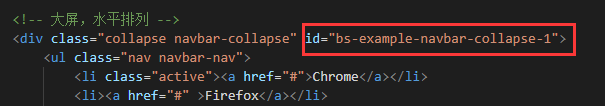
<!-- 大屏,水平排列 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Chrome</a></li>
<li><a href="#" >Firefox</a></li>
<li>
<a href="#" data-toggle="dropdown"
>Safari</a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li><a href="#">Opera</a></li>
<li><a href="#">IE</a></li>
</ul>
</div>
</div>
</nav>
1. 添加 .container-fluid 或 .container 可以让导航栏 自适应显示 (在左边)或 居中

2.添加 .navbar-fixed-top 导航栏固定在顶部

ps:
添加nav-bar-fixed类会让导航条固定在顶部,固定的导航条会遮盖住页面的部分内容
解决方法:导航条默认高度50px,比如设置body{padding-top:70px;}
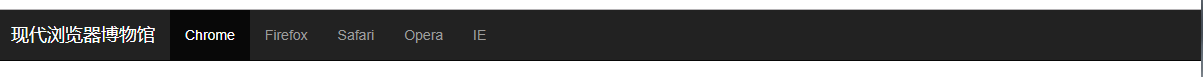
3 .navbar-inverse 改变导航条外观,变为黑底展示
![]()

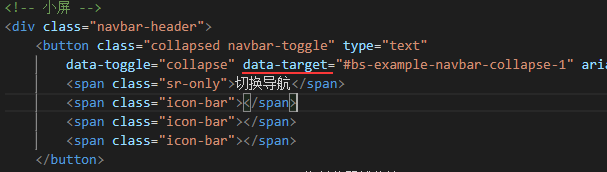
4. 当屏幕缩小时,列表会变成竖行从上到下排列。点击右侧的小按钮。显示和隐藏列表。
ps: 要达到这个效果 得加上这两个的关联。 可以用id 和可以用class
class:
data-target=".navbar-collapse"
![]()
也可
id:
按钮上加上:

列表上加上:
























 1832
1832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








