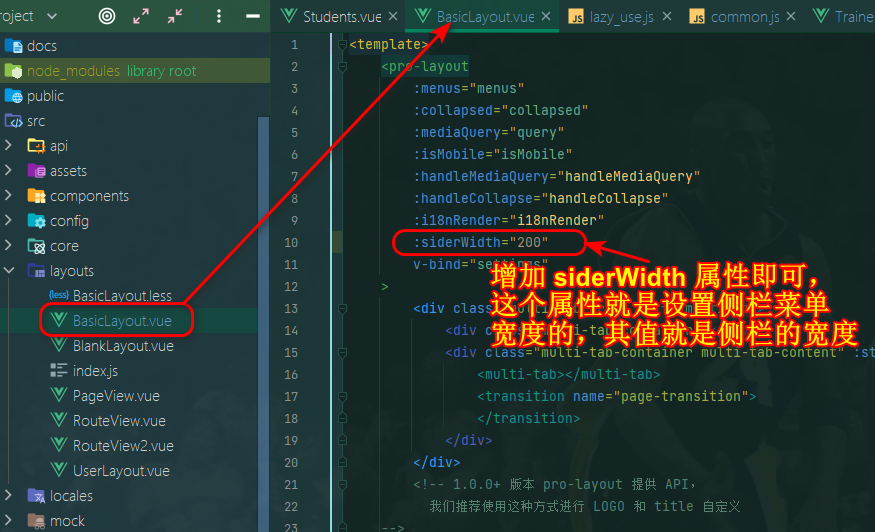
只需要在 src/layouts/BasicLayout.vue 给 pro-layout组件增加一个属性 siderWidth 即可,通过阅读源码,这个属性就是用来设置侧栏宽度的,它的值设置为一个数值即可,比如 200 或 220。
下面附上代码片段
<!-- file: src/layouts/BasicLayout.vue -->
<template>
<pro-layout
:menus="menus"
:collapsed="collapsed"
:mediaQuery="query"
:isMobile="isMobile"
:handleMediaQuery="handleMediaQuery"
:handleCollapse="handleCollapse"
:i18nRender="i18nRender"
:siderWidth="200"
v-bind="settings"
>
// ……其他代码
附实测代码截图
























 3073
3073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










