代码如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:VBox xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:flexlib="http://code.google.com/p/flexlib/"
width="100%"
height="100%"
creationComplete="handleCreationComplete()">
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.controls.Alert;
[Bindable]
private var dataProviderArrayCollection:ArrayCollection=new ArrayCollection([
{"name":"事件1","code":"1",
"children":new ArrayCollection([
{"name":"情景1","code":"情景1"},
{"name":"情景2","code":"情景2",
"children":new ArrayCollection([
{"name":"3情景1","code":"3情景1"},
{"name":"3情景2","code":"3情景2"}])}])},
{"name":"事件2","code":"2","children":new ArrayCollection([
{"name":"情景1","code":"情景1"},
{"name":"情景2","code":"情景2"}])}]);
private function handleCreationComplete():void
{
//var obj:Object={"name": "事件3", "code": "3"};
//obj.children=new ArrayCollection([{"name": "情景1", "flag": "true"}, {"name": "情景2", "flag": "true"}]);
//dataProviderArrayCollection.addItem(obj);
dataProviderArrayCollection.refresh();
}
]]>
</mx:Script>
<!--
<mx:HBox width="100%" height="100%">
<flexlib:TreeGrid
styleName="dataGrid2"
showRoot="true"
width="100%" height="100%"
dataProvider="{dataProviderArrayCollection}"
paddingLeft="25"
verticalTrunks="none"
>
<flexlib:columns>
<flexlib:TreeGridColumn headerText="名称" dataField="name" />
<mx:DataGridColumn dataField="预报" />
<mx:DataGridColumn headerText="操作">
<mx:itemRenderer>
<mx:Component>
<mx:HBox width="100%" horizontalAlign="center" horizontalGap="10">
<mx:Image toolTip="模拟演进" click="outerDocument.clickHandler(data)" visible="{data.flag}" buttonMode="true" useHandCursor="true" />
</mx:HBox>
</mx:Component>
</mx:itemRenderer>
</mx:DataGridColumn>
</flexlib:columns>
</flexlib:TreeGrid>
</mx:HBox>
-->
<mx:AdvancedDataGrid id="myADG" width="100%" height="100%" color="0x323232">
<mx:dataProvider>
<mx:HierarchicalData id="hd" source="{dataProviderArrayCollection}" childrenField="children"/>
</mx:dataProvider>
<mx:columns>
<mx:AdvancedDataGridColumn dataField="name" headerText="name"/>
<mx:AdvancedDataGridColumn dataField="code" headerText="code"/>
</mx:columns>
</mx:AdvancedDataGrid>
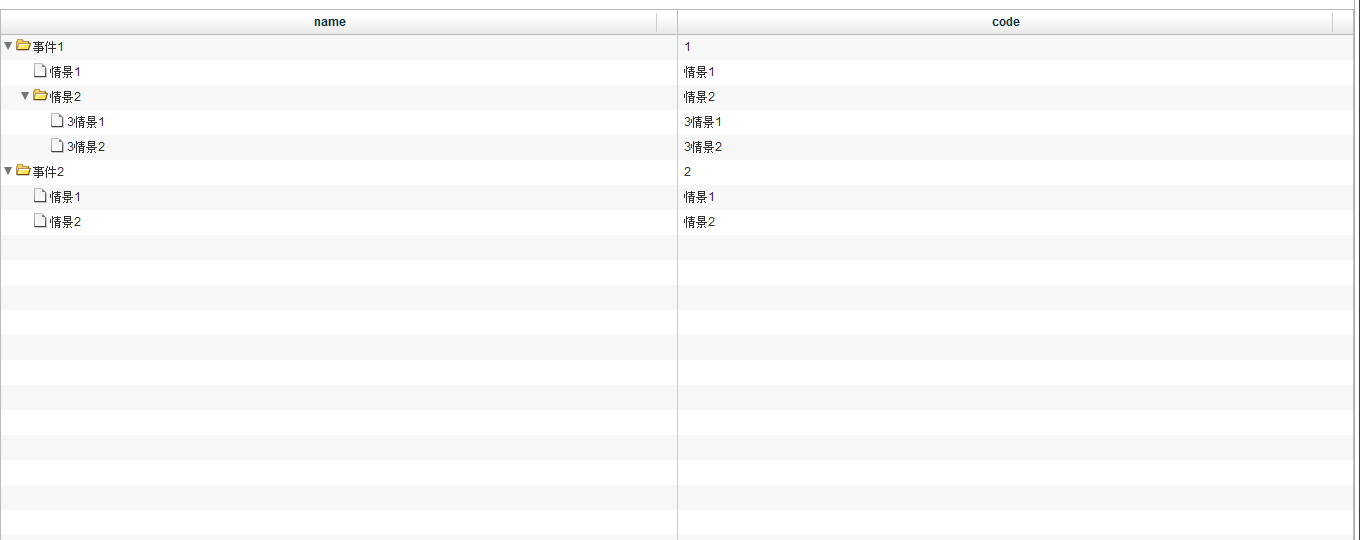
</mx:VBox>效果图如下:

























 3328
3328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








