Netbeans使用技巧,从点滴提高编程效率
作为新手使用Netbeans大概一个月左右,总结了一些使用技巧,帮助更多的朋友提高编写代码的效率,有的技巧确实十分受用!
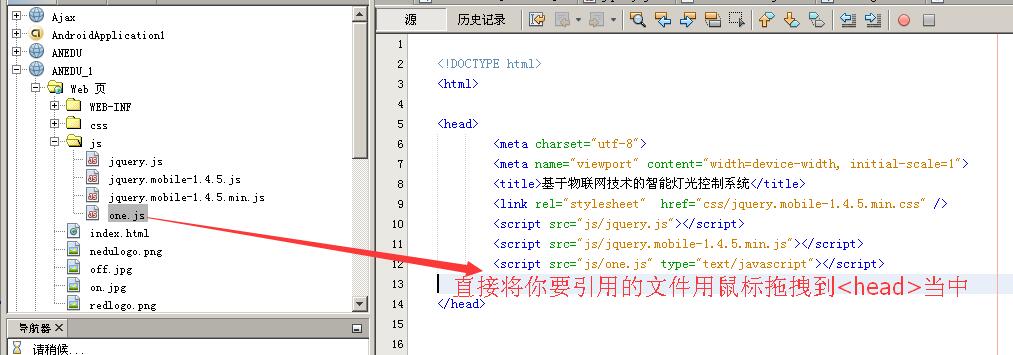
- Html代码中的图片、JS、CSS等的引用,不再需要手动输入,非常好用!
直接将你要引用的文件用鼠标拖拽到当中。即使图片、JS、CSS与自己的Html不在同一目录下,Netbeans也会自动为你添加引用。在刚开始学习Html的时候,对于一些图片、JS、CSS等的引用,我都是一个字母一个字母的码,(譬如<script src="js/jquery.mobile-1.4.5.min.js"></script>)自从知道了这个技巧,真的感人肺腑!
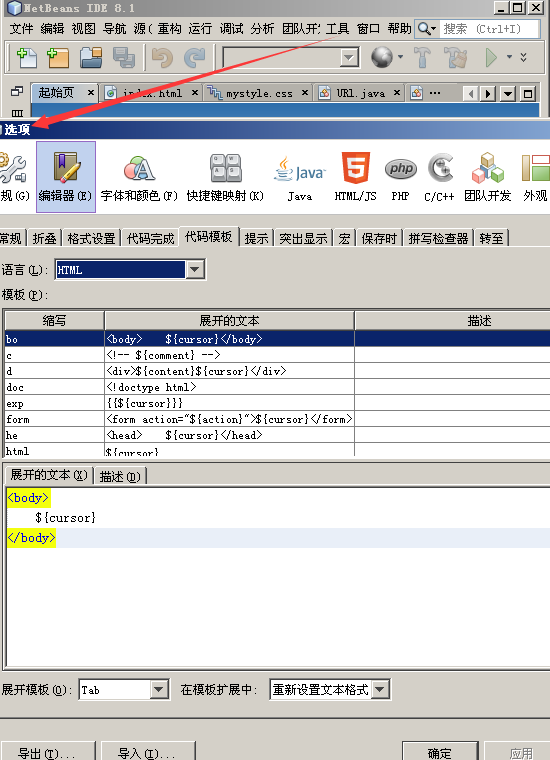
自定义代码模板,使用TAB键,直接使用模板
工具—-选项—-编辑器—-代码模板
择一做解释:比如我自定义了**缩写**bo,的展开文本是<body>....</body>,则我在html编码需要输入<body>....</body>的时候只需要输入bo,然后按TAB键
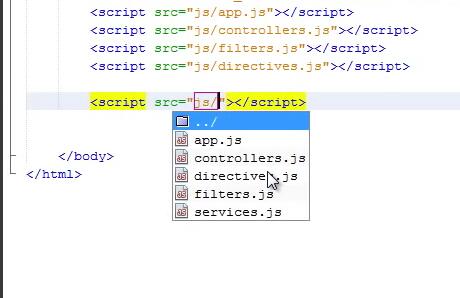
再以src为例:
按住Ctrl键,可以直接打开引用的文件
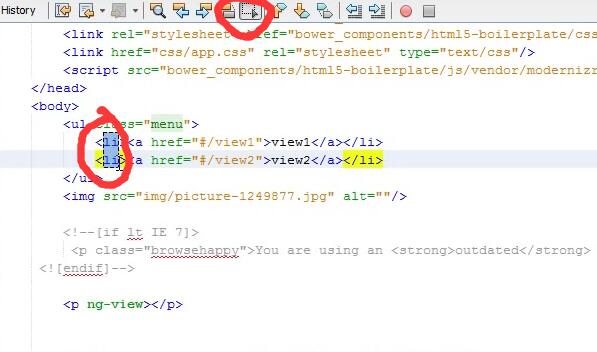
Ctrl+R同时修改首尾标签
代码行的移动、复制
Ctrl+Shift+UP/Down是代码的复制
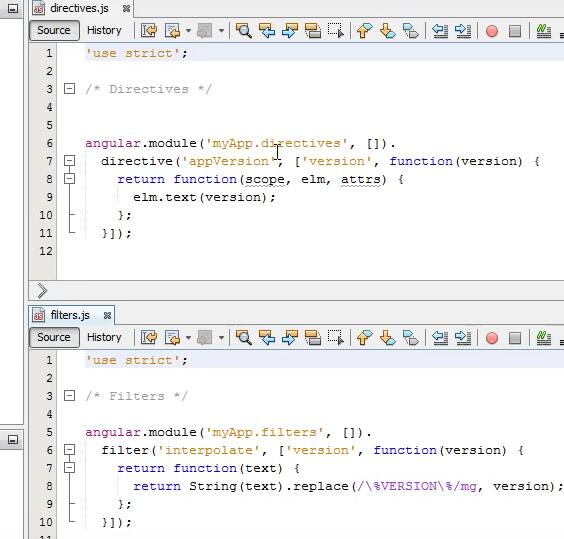
Altl+Shift+UP/Down是代码的移动拖拽文件,分开显示
简单易用,如图:
- 跨行修改代码
全屏显示代码区
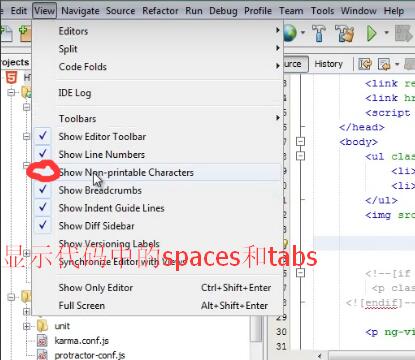
在代码区Ctrl+Shift+Enter,可以去掉其他框体,全部显示代码区,感觉超棒。显示代码中的空格和Tabs
这个暂时感觉没啥用。






























 790
790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








