背景
公司开始做产品开发,前端就选择使用了vue,替换了传统的jsp。公司要求每个开发人员都要前后端都可以开发,于是就开始学习vue了。
安装环境
- 安装node.js
node.js下载地址:node.js下载地址
安装:选在安装路径,一路next
验证:进入cmd窗口,执行命令 node -v

- 安装yarn:据说比npm好用
安装:进入cmd窗口,执行命令 npm install -g yarn
验证:进入cmd窗口,执行命令 yarn -v

- 设置淘宝镜像:国内镜像,速度会快很多
安装:进入cmd窗口,执行命令 npm config set registry https://registry.npmmirror.com/
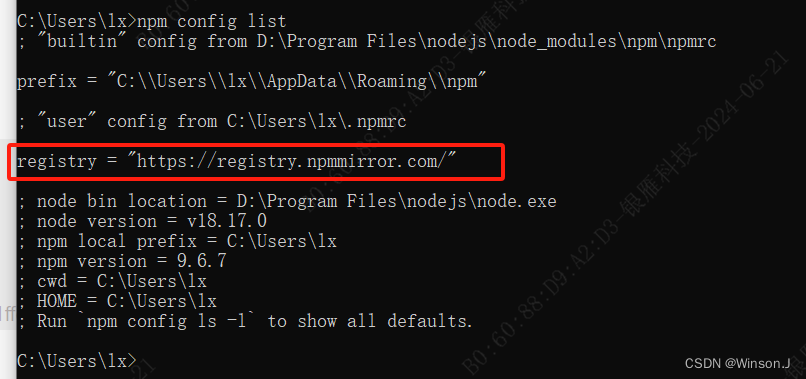
验证:进入cmd窗口,执行命令 npm config list

- vue最好的开发工具是vscode,但我之前是做java开发的,所以开发工具选择idea.
安装idea vue开发插件vue.js
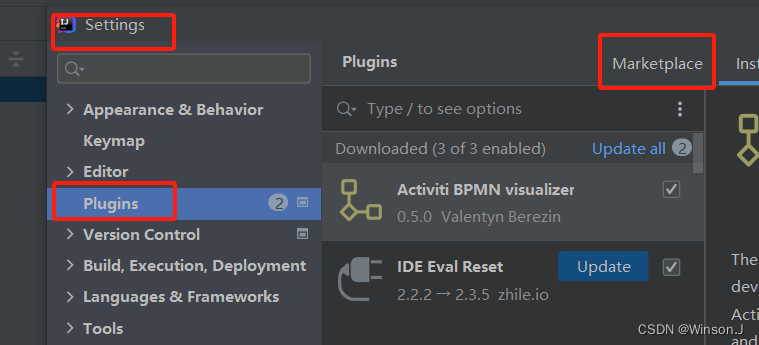
一,打开idea ,选择菜单 File->Setting->plugins
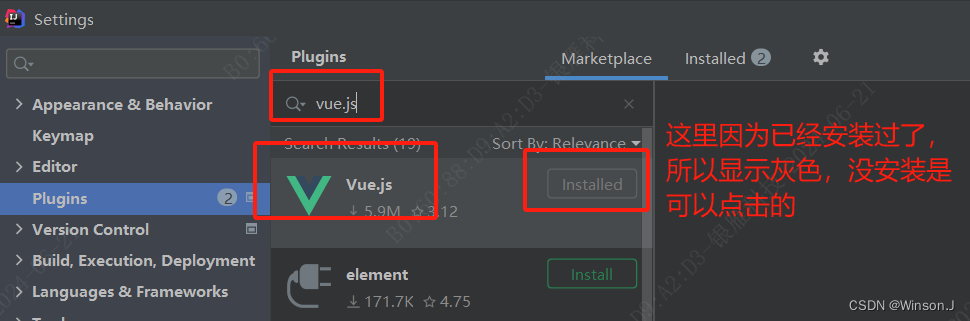
二,在菜单下选择“Marketplace",

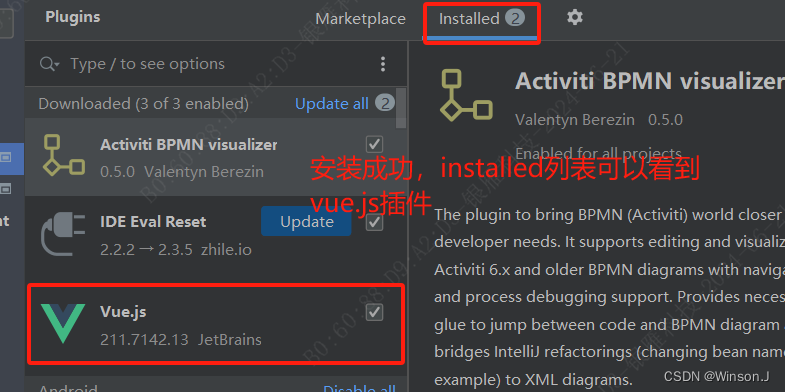
三,在搜索框输入 vue.js,找到vue.js插件,点击“install”

四,安装完成后,重启idea

总结
以上是yue开发的基础环境,相当于做java开发安装了jdk和idea,是最基础的开发环境。






















 1335
1335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








