百度了好多结果,都过时了,例如:
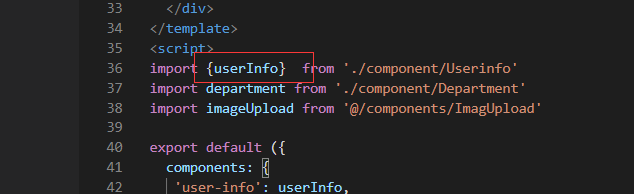
模块引入是否加{}

再比如:
对于递归组件,请确保提供“name”选项。
出现该错误情况之一:
错误由未正确引入组件或子组件引起,如element-ui中form表单组件未引用el-form-item子组件就会出现这个错误。
<el-form >
<el-form-item >
<el-input></el-input>
</el-form-item>
</el-form>
// 局部引入element-ui组件
import { Input, Button, Form, FormItem } from "element-ui";
export default {
name:"updatePwd",
components: {
"el-input": Input,
"el-button": Button,
"el-form": Form,
// "el-form-item": FormItem, // 当不引用该组件而使用时就会报错
},
再比如:
是否在components引用定义的组件
components拼写是否正确,是components不是component,注意要加s
引用组件name属性是否和文件名一致
import name form ‘XXXXX’ name名是否和components内引用名一致
引用组件位置是否在<template></template>或<template><div></div></template>内部
还有说是组件名称大小写的问题。
在新版vue里,这些都不太对。直接在script setup里引入就解决了:
<script setup>
import component1 from './component1.vue'
<script>





















 8977
8977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








