前言:
今天老师给我们演示了一下less的全局变量,感觉对于团队统一ui规范很有用,然后就去试了下,也遇到了一些问题,甚至重新安装了node,下面说一下具体操作流程
教程:
1.首先安装一下less和less-loader
npm install less less-loader --sav-dev2.然后依次输入下面npm
npm i style-resources-loader --save
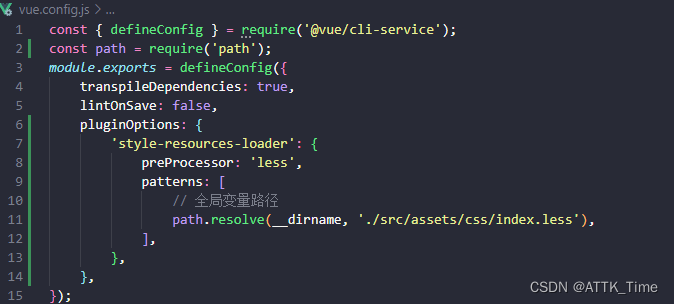
npm i vue-cli-plugin-style-resources-loader --save3.然后就在你的vue.config.js中写入以下配置项
const path = require('path');
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
// 全局变量路径
path.resolve(__dirname, './src/assets/css/index.less'),
],
},
},
这是整个文件的截图

然后就可以愉快的使用全局less变量了

总结:
参考了很多帖子,但是发现很多又是无效的npm,最总测试只需要如上三个npm包就可以实现less全局变量。




















 2000
2000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








