在使用树形结构的表格时需要用到展开/折叠,官方提供了default-expand-all,但是只有初始化的时候是生效的。动态修改是无效的,下面来看看解决办法

思路:既然它初始化生效,那么我们就每修改一次,让表格初始化一下不就行了
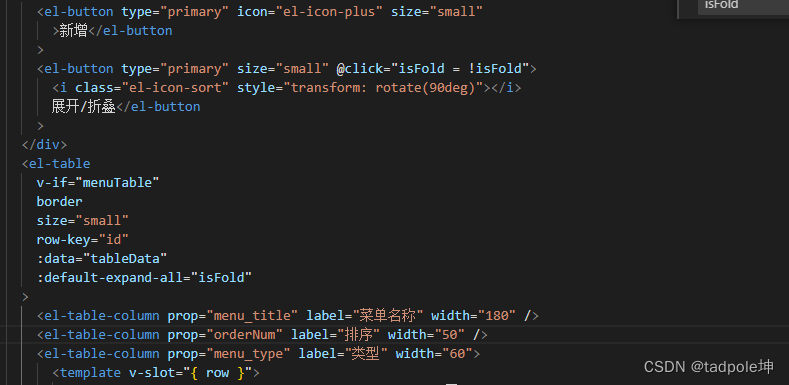
isFold:控制展开/折叠,
menuTable:用来二次初始化表格

这里我们用watch来监听isFold发生改变时先销毁表格,在重新渲染表格。这样就轻松解决了
watch: {
isFold() {
this.menuTable = false;
this.$nextTick(() => {
this.menuTable = true;
});
},
},
nextTick() 可以在状态改变后立即使用,以等待 DOM 更新完成。






















 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








