set是一种新的数据结构,它可以接收一个数组或者是类数组对象,自动去重其中的重复项目。
var arr=[1,1,'丸子','丸子',null,null,undefined,undefined,NaN,NaN];
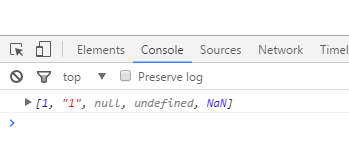
console.log(new Set(arr));

但是这里大家可以看到,set返回的是一个对象,但是我们想要的是数组啊。
Array.from出场了,它的作用,就是可以把类数组对象、可迭代对象转化为数组。
var arr=[1,1,'丸子','丸子',null,null,undefined,undefined,NaN,NaN];
var newArr=Array.from(new Set(arr));
console.log(newArr);
这回我们再看,已经变成数组了。






















 33
33











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








