感觉好久没有写博客了,最近博主在复习java web准备考试,顺便为后面使用UIWebKit做铺垫吧。
今天就用xcode中的stroyboard实现自动布局,我们不用写一句代码,就能实现一些基本的布局。
第一套布局
这儿有两套布局,我们先来看看简单的那一套。


看这套布局特别简单,只需要创建三个UIView,然后让他们总的宽度等于屏幕的宽度,然后各自的长宽相等就可以了。接下来看一步一步的操作吧。
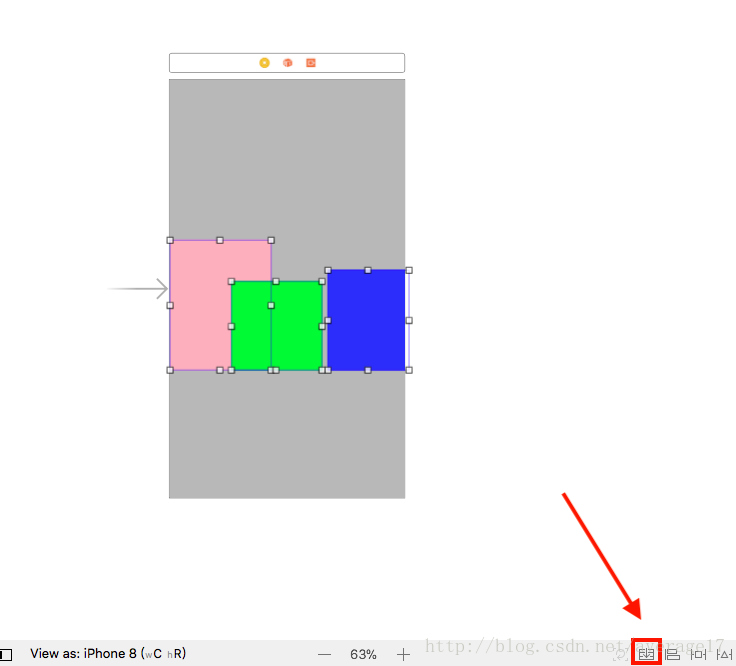
首先创建一个工程,然后在Main.stroyboard中向界面拖三个UIView并设置各自的背景颜色即可。(大小和位置不用在意)
接下来就是一步一步的操作了,先选中三个视图,然后点击Embed In Stack,将三个视图放入一个栈中
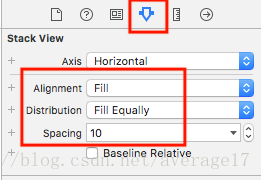
然后设置这个栈的参数(Aligment设置为fill,Distribution设置为fill equally,spacing设置为10)
这个时候就会发现这三个视图都有所调整,接下来就需要设置相应的约束,使autolayout能识别这三个视图组成的栈的对应位置。
在Stack上按下control键,并拖动鼠标指向View,这时就会有相应的提示框弹出来设置约束,我们这里选择如下三个参数:(Center Horizontally in








 本文通过实例演示如何使用Xcode的Storyboard和AutoLayout,不编写代码即可完成简单界面布局。包括两种布局方案:一是三个视图等宽等高排列;二是更复杂的上下对称布局,涉及视图的栈管理、约束设置和尺寸比例调整。
本文通过实例演示如何使用Xcode的Storyboard和AutoLayout,不编写代码即可完成简单界面布局。包括两种布局方案:一是三个视图等宽等高排列;二是更复杂的上下对称布局,涉及视图的栈管理、约束设置和尺寸比例调整。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1194
1194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








