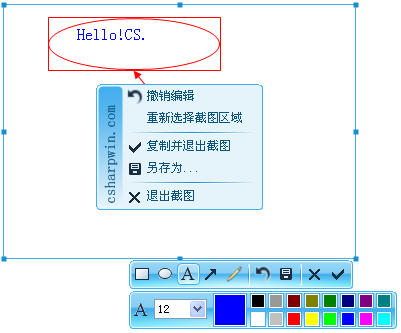
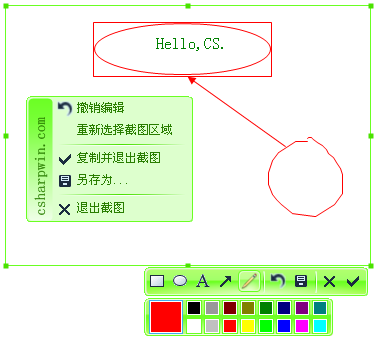
控件实现了截图、绘制矩形、圆形、箭头、线条、文字,还需要可以撤销绘制步骤、保存图形等功能,基本实现了跟QQ2008截图一样的功能,还可以更换颜色样式和鼠标的样式。截图时候的效果图如下:

相关文章:
1、C# 实现完整功能的截图控件(1)-实现绘图工具栏控件
2、C# 实现完整功能的截图控件(2)-实现颜色和字体选择控件
3、C# 实现完整功能的截图控件(3)-实现漂亮的快捷菜单
4、C# 实现完整功能的截图控件(4)-完整版
C# 实现完整功能的截图控件(1)-实现绘图工具栏控件
之前写了一篇关于截图的文章(查看),只实现了简单的截图,接下的文章将介绍怎样一步步的实现一个完整的截图控件。这篇文章将介绍怎样实现绘图工具栏控件DrawToolsControl,先来了解一下这个工具栏控件包含些什么内容。因为只对截图实现添加一些简单的图形和文字绘制,所以只实现了添加矩形、椭圆、箭头、文字和线条,所以工具栏需要包含绘制矩形、椭圆、箭头、文字和线条按钮。因为还要实现撤销、保存截图等,所以工具栏还要添加撤销、保存、退出和保存当前图形的按钮。需要的按钮就这么多了,我们可以用ToolStrip来添加这些按钮,但是为了控件看起来更漂亮,需要对ToolStrip进行重绘,下面就具体怎样实现DrawToolsControl控件。
第一步:继承UserControl控件,在上面添加一个ToolStrip,然后添加前面所说的所有按钮,调整好UserControl控件的大小,让它刚好可以显示完整的ToolStrip。
第二步:添加相应按钮的点击事件,具体就不一一列出了。
第三步:对UserControl进行重绘。先改变UserControl的Region,让它为圆角的样式,然后重绘背景和边框。
第四步:对ToolStrip进行重绘。这是比较重要的,绘制好的ToolStrip还可以在其他地方使用。对ToolStrip实现重绘,需要继承ToolStripRenderer类实现一个新的ToolStripRendererEx类,根据需要,对OnRenderToolStripBackground、OnRenderButtonBackground和OnRenderSeparator方法进行重写,然后把ToolStrip的Renderer属性设置为新的ToolStripRendererEx就行了。
来看看实现的关键代码:
1、 UserControl设置Region和绘制代码:
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Graphics g = e.Graphics;
g.SmoothingMode = SmoothingMode.AntiAlias;
using (GraphicsPath path = GraphicsPathHelper.CreatePath(
ClientRectangle, 8, RoundStyle.All, false))
{
using (SolidBrush brush = new SolidBrush(ColorTable.BackColorNormal))
{
g.FillPath(brush, path);
}
using (Pen pen = new Pen(ColorTable.BorderColor))
{
g.DrawPath(pen, path);
using (GraphicsPath innerPath = GraphicsPathHelper.CreatePath(
ClientRectangle, 8, RoundStyle.All, true))
{
g.DrawPath(pen, innerPath);
}
}
}
}
private void SetRegion()
{
using (GraphicsPath path = GraphicsPathHelper.CreatePath(
ClientRectangle, 8, RoundStyle.All, false))
{
if (base.Region != null)
{
base.Region.Dispose();
}
base.Region = new Region(path);
}
}
2、 ToolStripRendererEx重绘代码:
protected override void OnRenderToolStripBackground(
ToolStripRenderEventArgs e)
{
Graphics g = e.Graphics;
g.SmoothingMode = SmoothingMode.AntiAlias;
LinearGradientMode mode =
e.ToolStrip.Orientation == Orientation.Horizontal ?
LinearGradientMode.Vertical : LinearGradientMode.Horizontal;
RenderBackgroundInternal(
g,
e.AffectedBounds,
ColorTable.BackColorHover,
ColorTable.BorderColor,
ColorTable.BackColorNormal,
RoundStyle.All,
false,
true,
mode);
}
protected override void OnRenderButtonBackground(
ToolStripItemRenderEventArgs e)
{
ToolStripButton item = e.Item as ToolStripButton;
if (item != null)
{
LinearGradientMode mode =
e.ToolStrip.Orientation == Orientation.Horizontal ?
LinearGradientMode.Vertical : LinearGradientMode.Horizontal;
Graphics g = e.Graphics;
g.SmoothingMode = SmoothingMode.AntiAlias;
Rectangle bounds = new Rectangle(Point.Empty, item.Size);
if (item.BackgroundImage != null)
{
Rectangle clipRect = item.Selected ? item.ContentRectangle : bounds;
ControlPaintEx.DrawBackgroundImage(
g,
item.BackgroundImage,
ColorTable.BackColorNormal,
item.BackgroundImageLayout,
bounds,
clipRect);
}
if (item.CheckState == CheckState.Unchecked)
{
if (item.Selected)
{
Color color = ColorTable.BackColorHover;
if (item.Pressed)
{
color = ColorTable.BackColorPressed;
}
RenderBackgroundInternal(
g,
bounds,
color,
ColorTable.BorderColor,
ColorTable.BackColorNormal,
RoundStyle.All,
true,
true,
mode);
return;
}
else
{
if (e.ToolStrip is ToolStripOverflow)
{
using (Brush brush = new SolidBrush(ColorTable.BackColorNormal))
{
g.FillRectangle(brush, bounds);
}
return;
}
}
}
else
{
Color color = ControlPaint.Light(ColorTable.BackColorHover);
if (item.Selected)
{
color = ColorTable.BackColorHover;
}
if (item.Pressed)
{
color = ColorTable.BackColorPressed;
}
RenderBackgroundInternal(
e.Graphics,
bounds,
color,
ColorTable.BorderColor,
ColorTable.BackColorNormal,
RoundStyle.All,
true,
true,
mode);
return;
}
}
base.OnRenderButtonBackground(e);
}
protected override void OnRenderSeparator(
ToolStripSeparatorRenderEventArgs e)
{
Rectangle rect = e.Item.ContentRectangle;
if (e.ToolStrip is ToolStripDropDown)
{
if (e.Item.RightToLeft == RightToLeft.Yes)
{
//rect.X -= OffsetMargin + 4;
}
else
{
rect.X += OffsetMargin + 4;
}
rect.Width -= OffsetMargin + 8;
}
RenderSeparatorLine(
e.Graphics,
rect,
ColorTable.BackColorPressed,
ColorTable.BackColorNormal,
SystemColors.ControlLightLight,
e.Vertical);
}
单独的源码就先不传上来提供下载了,等整个项目写好后一起提供吧,看看DrawToolsControl的效果:
声明:
本文版权归作者和CS 程序员之窗所有,欢迎转载,转载必须保留以下版权信息,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
作者:Starts_2000
出处:CS 程序员之窗 http://www.csharpwin.com。
你可以免费使用或修改提供的源代码,但请保留源代码中的版权信息,详情请查看:
CS程序员之窗开源协议 http://www.csharpwin.com/csol.html。





















 621
621

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








