鸿蒙HarmonyOS开发实战往期必看文章:(持续更新......)
一分钟了解”纯血版!鸿蒙HarmonyOS Next应用开发!
HarmonyOS NEXT应用开发性能实践总结(持续更新......)
HarmonyOS NEXT应用开发案例实践总结合集(持续更新......)
1. HTTPS请求的问题
在前述关于HttpRequest的文章中,比如鸿蒙网络编程系列9-使用HttpRequest模拟登录示例,请求的是HTTP协议的网址,如果是服务端是使用HTTPS的,就可能有问题,主要是服务端数字证书的有效性,如果是自签名的数字证书,在默认情况下,会使用系统CA进行校验,这时候就无法通过校验,导致不能发起https请求。不过,也不是没有解决方案,比如HttpRequest的请求方法:
request(url: string, options: HttpRequestOptions, callback: AsyncCallback<HttpResponse>):void包括了HttpRequestOptions类型的options,可以指定发起请求的参数,其中就包括caPath,如果设置了caPath,系统将使用用户指定路径的CA证书,而不是系统的CA证书,这就给我们提供了一个方法,使用自签名证书的CA证书来验证服务端证书,从而达到正常发起HTTPS请求的目的。
2. 实现HTTPS证书自选CA校验示例
本示例运行后的界面如下所示:

选择证书验证模式,在请求地址输入要访问的https网址,然后单击“请求”按钮,就可以在下面的日志区域显示请求结果。
下面详细介绍创建该应用的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]这里添加了获取互联网信息的权限。
步骤3:在Index.ets文件里添加如下的代码:
import util from '@ohos.util';
import picker from '@ohos.file.picker';
import fs from '@ohos.file.fs';
import { BusinessError } from '@kit.BasicServicesKit';
import { http } from '@kit.NetworkKit';
@Entry
@Component
struct Index {
//连接、通讯历史记录
@State msgHistory: string = ''
//请求的HTTPS地址
@State httpsUrl: string = "https://47.***.***.***:8081/hello"
//服务端证书验证模式,默认系统CA
@State certVerifyType: number = 0
//是否显示选择CA的组件
@State selectCaShow: Visibility = Visibility.None
//选择的ca文件
@State caFileUri: string = ''
//ca文件的沙箱路径
caFileSandPath: string = ''
//是否复制ca文件到沙箱
isCopyCaFile: boolean = false
scroller: Scroller = new Scroller()
build() {
Row() {
Column() {
Text("HTTPS证书自选CA校验示例")
.fontSize(14)
.fontWeight(FontWeight.Bold)
.width('100%')
.textAlign(TextAlign.Center)
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Column() {
Text("证书验证模式:")
.fontSize(14)
.width(120)
}
Column() {
Text('系统CA').fontSize(14)
Radio({ value: '0', group: 'rgVerify' }).checked(true)
.height(30)
.width(30)
.onChange((isChecked: boolean) => {
if (isChecked) {
this.certVerifyType = 0
}
})
}.width(100)
Column() {
Text('自选CA').fontSize(14)
Radio({ value: '1', group: 'rgVerify' }).checked(false)
.height(30)
.width(30)
.onChange((isChecked: boolean) => {
if (isChecked) {
this.certVerifyType = 1
}
})
}.width(100)
}
.width('100%')
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("服务端证书CA")
.fontSize(14)
.width(90)
.flexGrow(1)
Button("选择")
.onClick(() => {
this.selectCA()
})
.width(70)
.fontSize(14)
}
.width('100%')
.padding(10)
.visibility(this.certVerifyType == 1 ? Visibility.Visible : Visibility.None)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("请求地址:")
.fontSize(14)
.width(80)
TextInput({ text: this.httpsUrl })
.onChange((value) => {
this.httpsUrl = value
})
.width(110)
.fontSize(12)
.flexGrow(1)
Button("请求")
.onClick(() => {
this.doHttpRequest()
})
.width(60)
.fontSize(14)
}
.width('100%')
.padding(10)
Scroll(this.scroller) {
Text(this.msgHistory)
.textAlign(TextAlign.Start)
.padding(10)
.width('100%')
.backgroundColor(0xeeeeee)
}
.align(Alignment.Top)
.backgroundColor(0xeeeeee)
.height(300)
.flexGrow(1)
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarWidth(20)
}
.width('100%')
.justifyContent(FlexAlign.Start)
.height('100%')
}
.height('100%')
}
//复制ca文件到沙箱路径
async copyCaFile2Sandisk() {
let context = getContext(this)
let segments = this.caFileUri.split('/')
//文件名称
let fileName = segments[segments.length-1]
//计划复制到的目标路径
this.caFileSandPath = context.cacheDir + "/" + fileName
//复制选择的文件到沙箱cache文件夹
try {
let file = await fs.open(this.caFileUri);
fs.copyFileSync(file.fd, this.caFileSandPath)
this.isCopyCaFile = true
} catch (err) {
this.msgHistory += 'err.code : ' + err.code + ', err.message : ' + err.message;
}
}
//发起http请求
doHttpRequest() {
//http请求对象
let httpRequest = http.createHttp();
let opt: http.HttpRequestOptions = {
method: http.RequestMethod.GET,
expectDataType: http.HttpDataType.STRING
}
if (this.certVerifyType == 1) {
this.copyCaFile2Sandisk()
opt.caPath = this.caFileSandPath
}
httpRequest.request(this.httpsUrl, opt)
.then((resp) => {
this.msgHistory += "响应码:" + resp.responseCode + "\r\n"
this.msgHistory += '请求响应信息: ' + resp.result + "\r\n";
})
.catch((err: BusinessError) => {
this.msgHistory += `err: err code is ${err.code}, err message is ${JSON.stringify(err)}\r\n`;
})
}
//选择CA证书文件
selectCA() {
let documentPicker = new picker.DocumentViewPicker();
documentPicker.select().then((result) => {
if (result.length > 0) {
this.caFileUri = result[0]
this.msgHistory += "select file: " + this.caFileUri + "\r\n";
this.isCopyCaFile = false
}
}).catch((e: BusinessError) => {
this.msgHistory += 'DocumentViewPicker.select failed ' + e.message + "\r\n";
});
}
}
//ArrayBuffer转utf8字符串
function buf2String(buf: ArrayBuffer) {
let msgArray = new Uint8Array(buf);
let textDecoder = util.TextDecoder.create("utf-8");
return textDecoder.decodeWithStream(msgArray)
}步骤4:编译运行,可以使用模拟器或者真机。
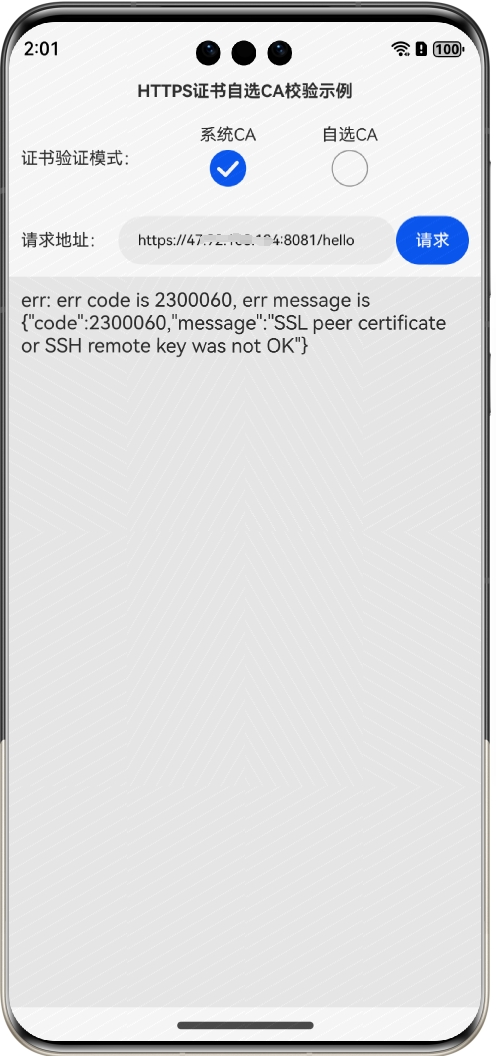
步骤5:选择默认“系统CA”,输入请求网址(假设web服务端使用的是自签名证书),然后单击“请求”按钮,这时候会出现关于数字证书的错误信息,如图所示:

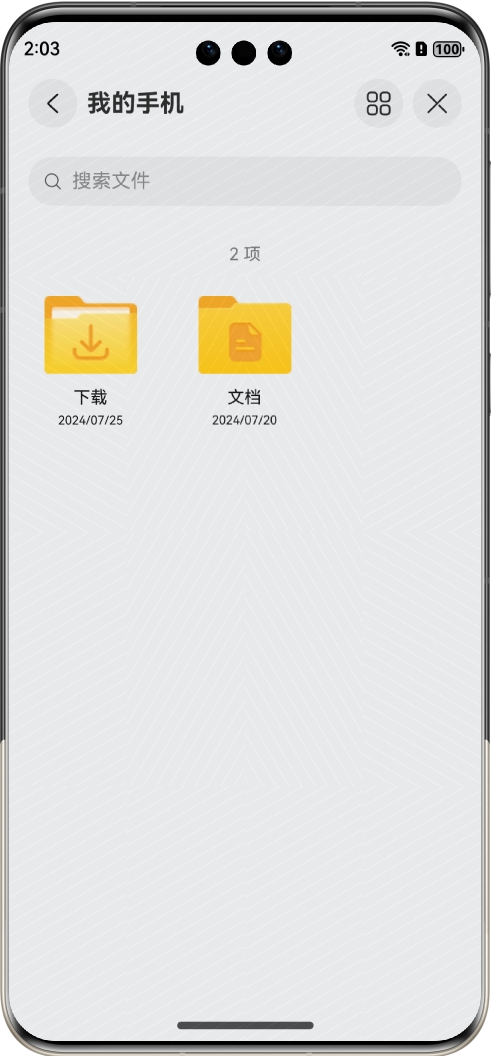
步骤6:选择“自选CA”类型,然后单击出现的“选择”按钮,可以在本机选择CA证书文件,如图所示:

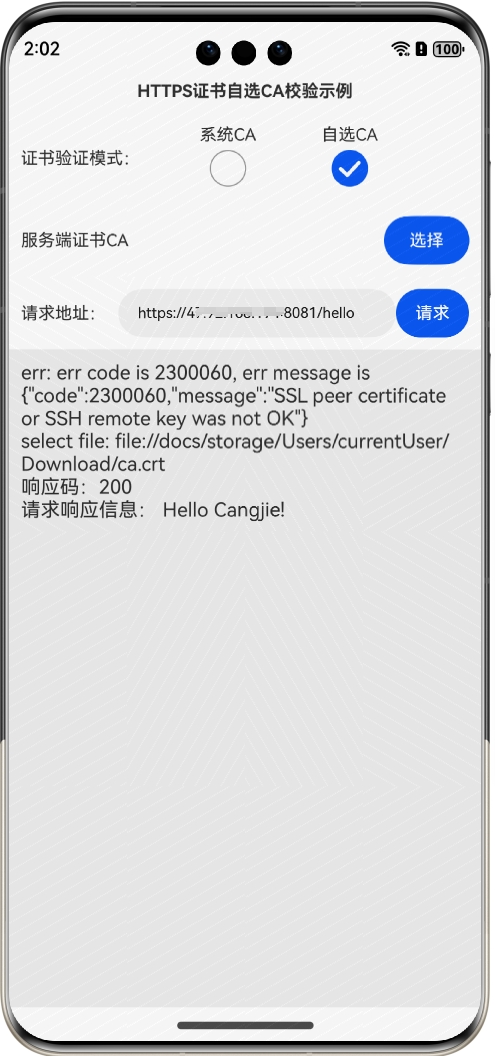
步骤7:选择CA文件后返回,再单击“请求”按钮,这时候就可以正常发起请求并解析响应信息了,如图所示:

3. 关键功能分析
关键点主要有两块,第一块是复制选择的ca文件到沙箱目录:
//复制ca文件到沙箱路径
async copyCaFile2Sandisk() {
let context = getContext(this)
let segments = this.caFileUri.split('/')
//文件名称
let fileName = segments[segments.length-1]
//计划复制到的目标路径
this.caFileSandPath = context.cacheDir + "/" + fileName
//复制选择的文件到沙箱cache文件夹
try {
let file = await fs.open(this.caFileUri);
fs.copyFileSync(file.fd, this.caFileSandPath)
this.isCopyCaFile = true
} catch (err) {
this.msgHistory += 'err.code : ' + err.code + ', err.message : ' + err.message;
}
}复制到沙箱目录才能被应用访问。
第二块是设置请求参数的caPath属性,设置成沙箱的ca文件地址:
let opt: http.HttpRequestOptions = {
method: http.RequestMethod.GET,
expectDataType: http.HttpDataType.STRING
}
if (this.certVerifyType == 1) {
this.copyCaFile2Sandisk()
opt.caPath = this.caFileSandPath
}最后
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员
鸿蒙 NEXT 全栈开发学习笔记 希望这一份鸿蒙学习文档能够给大家带来帮助~
腾讯T10级高工技术,安卓全套VIP内容 →【Android 全套学习资料】
这份鸿蒙(HarmonyOS NEXT)包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
2.视频学习教程+学习PDF文档
HarmonyOS Next 最新全套视频教程 全球开发者的开源社区,开源代码
纯血版鸿蒙全套学习文档(面试、文档、全套视频等) 全球开发者的开源社区,开源代码

《鸿蒙大厂面试真题》GitCode - 全球开发者的开源社区,开源代码

























 749
749

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








