1.准备工作
下载 Node.js(下载包),WebStorm(IDE,编写代码,浏览器调试),JDK(webstorm 运行环境),Android SDK (Android编译)
2.配置环境变量:
- ANDROID_HOME D:\Program Files\adt\sdk (对应sdk路径)
- path %ANDROID_HOME%\platform-tools;
- path %ANDROID_HOME%\tools;
3.安装ionic等,运行命令提示符(管理员) 输入
a. 将cordova和ionic包安装到全局环境中(可供命令行使用):
- npm install -g cordova ionic
注:由于GFW,很多插件下载不下来,我们可以使用淘宝镜像来解决这个问题:
- npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,以后所有的插件都使用cnpm这个命令来进行安装。
- cnpm install -g ionic cordova
b. 进入你要创建项目的路径:
- cd E:\Study\Android\ionic\Project
- e:
- ionic start myApp tabs
- cd myApp
- ionic platform add android
- ionic build android
- ionic emulate android
其中f和g可以合并为:
- ionic run android
即生成apk,并在模拟器或真机中模拟。
4.更新ionic等
a.更新cordova及ionic包
- npm update -g cordova ionic
- ionic lib update
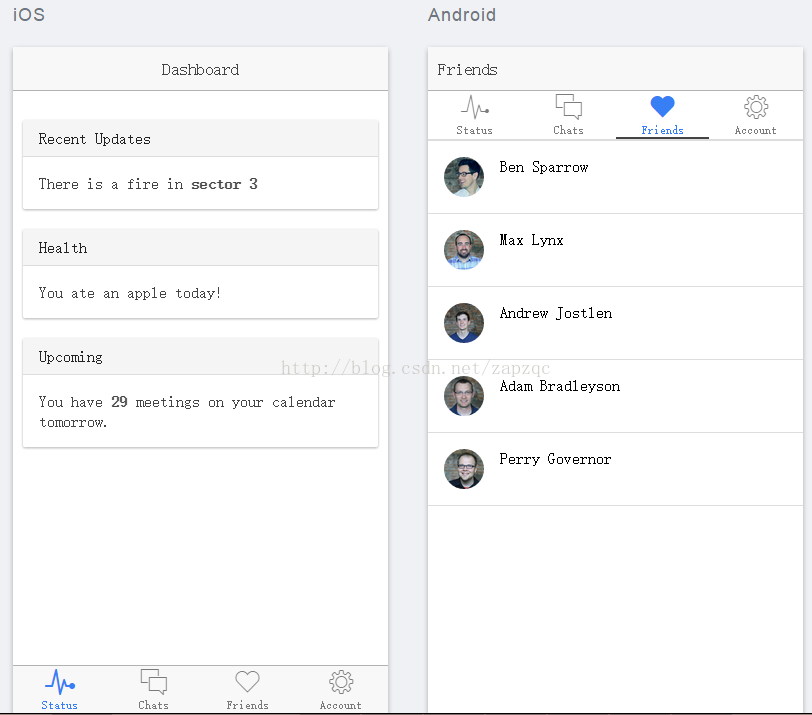
5.展现ionic项目结果(显示在ios和android上的样式)
- ionic serve --lab
6.查看ionic版本(当前最新版本为1.2.13)
- ionic -v


























 1111
1111

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








