1. AJAX概述
1.1 什么是AJAX
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)
AJAX还有一个最大的特点就是,当服务器响应时,不用刷新整个浏览器页面,而是可以局部刷新。这一特点给用户的感受是在不知不觉中完成请求和响应过程
- 与服务器异步交互
- 浏览器页面局部刷新
1.2 同步交互与异步交互
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
1.3 AJAX常见应用情景
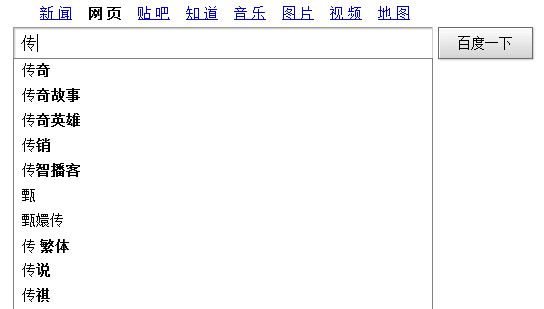
当我们在百度中输入一个“传”字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的10个关键字
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这10个关键字显示在下拉列表中
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!
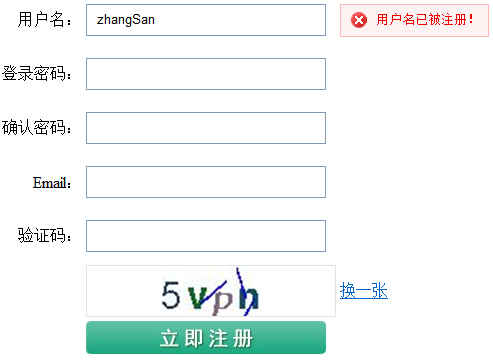
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为zhangSan的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”
- 整个过程中页面没有刷新,只是局部刷新了
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作
1.4 AJAX的优缺点
优点:
- AJAX使用Javascript技术向服务器发送异步请求
- AJAX无须刷新整个页面
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高
缺点:
- AJAX并不适合所有场景,很多时候还是要使用同步交互
- AJAX虽然提高了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增大
- 因为AJAX是在浏览器中使用Javascript技术完成的,所以还需要处理浏览器兼容性问题
2. AJAX技术
2.1 AJAX第一例
2.1.1 准备工作
因为AJAX也需要请求服务器,异步请求也是请求服务器,所以我们需要先写好服务器端代码,即编写一个Servlet!
这里,Servlet很简单,只需要输出“Hello AJAX!”。
public class AServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("Hello AJAX!");
response.getWriter().print("Hello AJAX!");
}
}2.1.2 AJAX核心:XMLHttpRequest
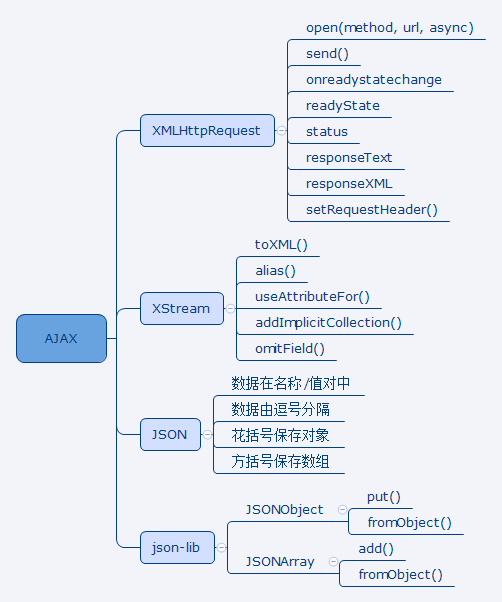
其实AJAX就是在Javascript中多添加了一个对象:XMLHttpRequest对象。所有的异步交互都是使用XMLHttpRequest对象完成的。也就是说,我们只需要学习一个Javascript的新对象即可
注意,各个浏览器对XMLHttpRequest的支持也是不同的!大多数浏览器都支持DOM2规范,都可以使用:var xmlHttp = new XMLHttpRequest()来创建对象;但IE有所不同,IE5.5以及更早版本需要:var xmlHttp = new ActiveXObject(“Microsoft.XMLHTTP”)来创建对象;而IE6中需要:var xmlHttp = new ActiveXObject(“Msmxl2.XMLHTTP”)来创建对象;而IE7以及更新版本也支持DOM2规范
为了处理浏览器兼容问题,给出下面方法来创建XMLHttpRequest对象:
function createXMLHttpRequest() {
var xmlHttp;
// 适用于大多数浏览器,以及IE7和IE更高版本
try{
xmlHttp = new XMLHttpRequest();
} catch (e) {
// 适用于IE6
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
// 适用于IE5.5,以及IE更早版本
try{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e){}
}
}
return xmlHttp;
}2.1.3 打开与服务器的连接
当得到XMLHttpRequest对象后,就可以调用该对象的open()方法打开与服务器的连接了。open()方法的参数如下:
open(method, url, async):
- method:请求方式,通常为GET或POST
- url:请求的服务器地址,例如:/ajaxdemo1/AServlet,若为GET请求,还可以在URL后追加参数
- async:这个参数可以不给,默认值为true,表示异步请求
var xmlHttp = createXMLHttpRequest();
xmlHttp.open("GET", "/ajaxdemo1/AServlet", true);2.1.4 发送请求
当使用open打开连接后,就可以调用XMLHttpRequest对象的send()方法发送请求了。send()方法的参数为POST请求参数,即对应HTTP协议的请求体内容,若是GET请求,需要在URL后连接参数。
注意:若没有参数,需要给出null为参数!若不给出null为参数,可能会导致FireFox浏览器不能正常发送请求!
xmlHttp.send(null);2.1.5 接收服务器响应
当请求发送出去后,服务器端Servlet就开始执行了,但服务器端的响应还没有接收到。接下来我们来接收服务器的响应。
XMLHttpRequest对象有一个onreadystatechange事件,它会在XMLHttpRequest对象的状态发生变化时被调用。下面介绍一下XMLHttpRequest对象的5种状态:
- 0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法
- 1:请求已开始,open()方法已调用,但还没调用send()方法
- 2:请求发送完成状态,send()方法已调用
- 3:开始读取服务器响应
- 4:读取服务器响应结束
onreadystatechange事件会在状态为1、2、3、4时引发。
下面代码会被执行四次!对应XMLHttpRequest的四种状态!
xmlHttp.onreadystatechange = function() {
alert('hello');
};但通常我们只关心最后一种状态,即读取服务器响应结束时,客户端才会做出改变。我们可以通过XMLHttpRequest对象的readyState属性来得到XMLHttpRequest对象的状态。
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4) {
alert('hello');
}
};其实我们还要关心服务器响应的状态码是否为200,其服务器响应为404,或500,那么就表示请求失败了。我们可以通过XMLHttpRequest对象的status属性得到服务器的状态码。
最后,我们还需要获取到服务器响应的内容,可以通过XMLHttpRequest对象的responseText得到服务器响应内容。
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
alert(xmlHttp.responseText);
}
};2.1.6 AJAX第一例小结
- 创建XMLHttpRequest对象
- 调用open()方法打开与服务器的连接
- 调用send()方法发送请求
- 为XMLHttpRequest对象指定onreadystatechange事件函数,这个函数会在XMLHttpRequest的1、2、3、4,四种状态时被调用
XMLHttpRequest对象的5种状态:
- 0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法
- 1:请求已开始,open()方法已调用,但还没调用send()方法
- 2:请求发送完成状态,send()方法已调用
- 3:开始读取服务器响应
- 4:读取服务器响应结束
通常我们只关心4状态
XMLHttpRequest对象的status属性表示服务器状态码,它只有在readyState为4时才能获取到
XMLHttpRequest对象的responseText属性表示服务器响应内容,它只有在readyState为4时才能获取到!
2.2 AJAX第二例:发送POST请求
2.2.1 发送POST请求注意事项
POST请求必须设置ContentType请求头的值为application/x-www.form-encoded。表单的enctype默认值就是为application/x-www.form-encoded!因为默认值就是这个,所以大家可能会忽略这个值!当设置了<form>的enctype=” application/x-www.form-encoded”时,等同与设置了Cotnent-Type请求头。
但在使用AJAX发送请求时,就没有默认值了,这需要我们自己来设置请求头:
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");当没有设置Content-Type请求头为application/x-www-form-urlencoded时,Web容器会忽略请求体的内容。所以,在使用AJAX发送POST请求时,需要设置这一请求头,然后使用send()方法来设置请求体内容。
xmlHttp.send("b=B");这时Servlet就可以获取到这个参数!!!
AServlet
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println(request.getParameter("b"));
System.out.println("Hello AJAX!");
response.getWriter().print("Hello AJAX!");
}ajax2.jsp
<script type="text/javascript">
function createXMLHttpRequest() {
try {
return new XMLHttpRequest();//大多数浏览器
} catch (e) {
try {
return new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
}
function send() {
var xmlHttp = createXMLHttpRequest();
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
var div = document.getElementById("div1");
div.innerHTML = xmlHttp.responseText;
}
};
xmlHttp.open("POST", "/ajaxdemo1/AServlet?a=A", true);
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send("b=B");
}
</script>
<h1>AJAX2</h1>
<button onclick="send()">测试</button>
<div id="div1"></div>2.3 AJAX第三例:用户名是否已被注册
2.3.1 功能介绍
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true或false,返回true表示这个用户名已经被注册过,返回false表示没有注册过。
客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的错误信息!
2.3.2 案例分析
- regist.jsp页面中给出注册表单
- 在username表单字段中添加onblur事件,调用send()方法
- send()方法获取username表单字段的内容,向服务器发送异步请求,参数为username <











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3574
3574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








