数组去重,相信大家不陌生吧,Array.from(new Set(arr)),但是数组对象应该如何去重呢?可能我们第一时间想到的是把arr用JSON.stringify转一下,变成字符串再去比较,具体实现如下:
const arr = [
{ name: 'test1', age: 1 },
{ name: 'test1', age: 1 },
{ name: 'test2', age: 2 },
];
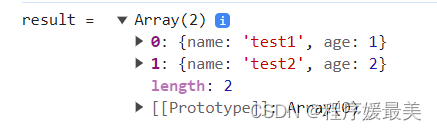
const result = Array.from(new Set(arr.map(JSON.stringify)), JSON.parse);
别着急高兴,仔细想想,如果数组中的对象位置是不可控的呢?即使是相同的属性和值,转成字符串两者也不相等,如下代码:
const arr = [
{ name: 'test1', age: 1 },
{ age: 1, name: 'test1' },
{ name: 'test2', age: 2 },
];
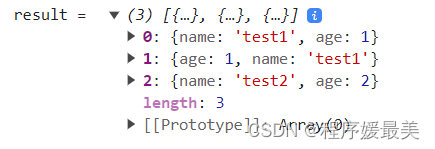
const result = Array.from(new Set(arr.map(JSON.stringify)), JSON.parse);现在再来运行一下,很好,不出意外,去重失效了:

为了防止这种情况的发生(虽然这种情况不常见,但是谁让我追求完美呢) ,下面分享我写的数组对象去重方法:
const arr = [
{ name: 'test1', age: 1 },
{ age: 1, name: 'test1' },
{ name: 'test2', age: 2 },
];
let newList = [];
arr.forEach((preItem) => {
// 数组去重判断
const flag = newList.every((newItem) => {
return Object.keys(newItem).some((k) => {
return newItem[k] !== preItem[k];
});
});
if (newList.length == 0 || flag) {
newList.push(preItem);
}
});
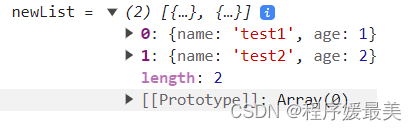
console.log('newList =', newList);
如果这篇文章对您有帮助,请不要吝啬您的点赞和收藏哦,如果有不足的地方或者有更好的方法,欢迎评论区补充哦~





















 727
727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








