关于安装less-loader 安装好之后我们把webpack 配置暴露出来 npm i ejest。然后去webpack.config.dev中去配置
这里为什么安装less-loader,应为项目用到了antd。antd是基于less的。
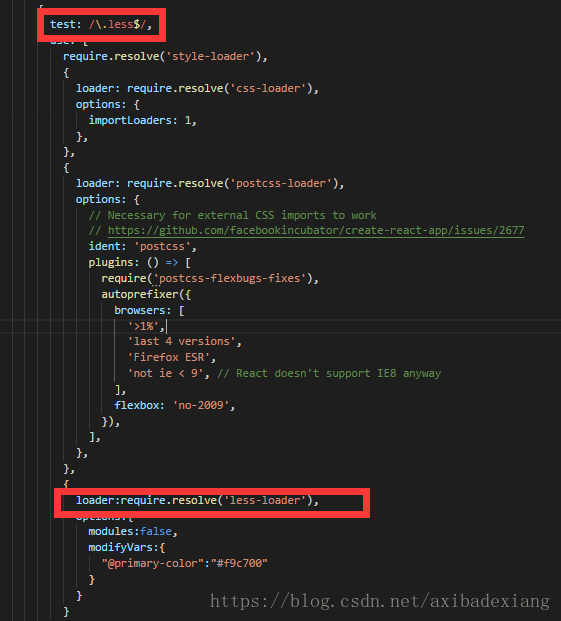
webpack是从后往前加载的 less-loader->postcss-loader->css-loader->style-loader..顺便把这一段配置也写在webpack.config.prod中。
关于我们用antd。引用里面每一个组件 并且映入样式才有效,譬如下面button
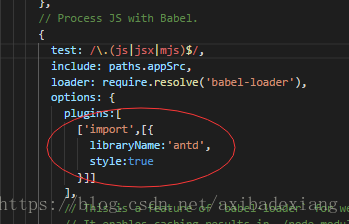
但是我们不想每个文件里面都去引入这css 所以要配置一下。安装babel-plugin-import。按需加载组件代码和样式。
在webpack.config.dev 里面配置。这样就可以用了不用每一个文件里面引入样式。按需加载。但是这里有个坑。配置后要安装less 而且安装版本 npm i less@^2.3.7
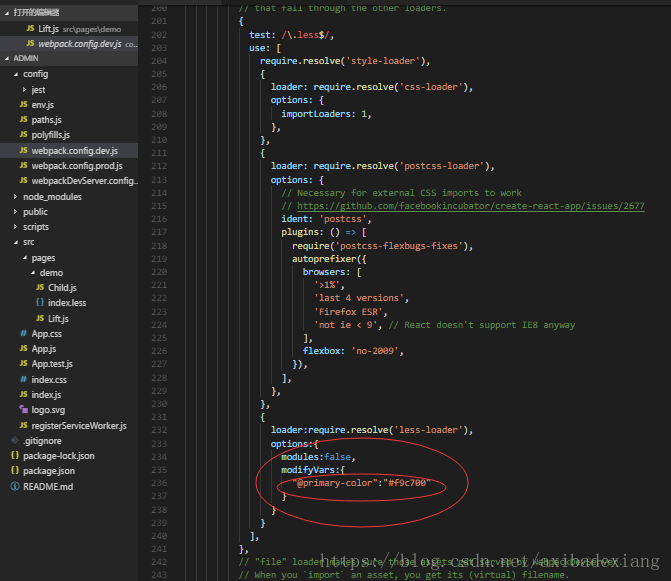
如果你想改变整个项目的风格主色调,可以这样配置
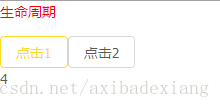
这样我们的主色调就会变了如下图

























 845
845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








