参考资源
准备工作
部分细节和原帖有出入
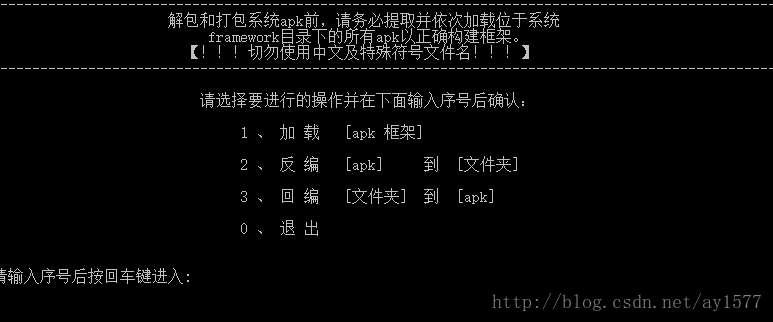
pc配置好java环境(jdk9),下载反编译工具,这里我下载了原帖中的一键apktool工具,如果后面使用时报错,下载最新的apktool.jar替换可以解决问题。一键apktool工具界面如下图。
从miui9系统提取/system/framework下framework-res.apk和
framework-ext-res/framework-ext-res.apk以及
/system/app下miui/miui.apk和
miuisystem/miuisystem.apk四个文件(作为apk框架,可以理解为依赖包)
提取/system/priv-app下MiuiSystemUI/MiuiSystemUI.apk(包含状态栏布局文件)
5个apk文件放在apktool工具根目录
反编译
依次加载4个apk框架,反编译MiuiSystemUI.apk,根目录下生成的MiuiSystemUI目录就是输出目录
./MiuiSystemUI/res/layout下的status_bar_simple.xml和signal_cluster_view.xml分别定义了一般情况状态栏布局(其他情况包括通话、录音时的布局)和信号栏布局,也是需要修改的布局文件。
修改布局
status_bar_simple.xml
status_bar_simple.xml使用相对布局,原帖改用线性布局定义iOS式状态栏布局。这里我还是保留相对布局。
<?xml version="1.0" encoding="utf-8"?>
<com.android.systemui.statusbar.phone.SimpleStatusBar android:gravity="center_vertical" android:layout_width="fill_parent" android:layout_height="@dimen/status_bar_height" android:paddingStart="@dimen/round_cornor_padding" android:paddingEnd="@dimen/round_cornor_padding"
xmlns:android="http://schemas.android.com/apk/res/android">
<com.android.systemui.statusbar.phone.BatteryIndicator android:layout_gravity="top" android:id="@id/battery_indicator" android:visibility="gone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/battery_indicator" android:scaleType="fitXY" />
<RelativeLayout android:id="@id/icons" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingStart="3.0dip" android:paddingEnd="3.0dip">
<!--时间居中-->
<com.android.systemui.statusbar.policy.Clock android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:gravity="center" android:id="@id/clock" android:paddingBottom="@dimen/statusbar_text_bottom_padding" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" android:layout_centerInParent="true" android:paddingStart="3.0dip" android:paddingEnd="3.0dip" />
<!--信号栏居左-->
<LinearLayout android:gravity="start|center" android:id="@id/signal_cluster_container" android:layout_width="wrap_content" android:layout_height="fill_parent" android:baselineAligned="false" android:layout_alignParentStart="true">
<include android:id="@id/signal_cluster2" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1.0" layout="@layout/signal_cluster_view" />
<include android:id="@id/signal_cluster" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1.0" layout="@layout/signal_cluster_view" />
</LinearLayout>
<!--网速指示器居左 信号栏右边-->
<com.android.systemui.statusbar.NetworkSpeedView android:textAppearance="@style/TextAppearance.StatusBar.Carrier" android:gravity="start|center" android:layout_toEndOf="@id/signal_cluster_container" android:id="@id/network_speed_view" android:paddingBottom="@dimen/statusbar_text_bottom_padding" android:visibility="gone" android:layout_width="wrap_co








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








