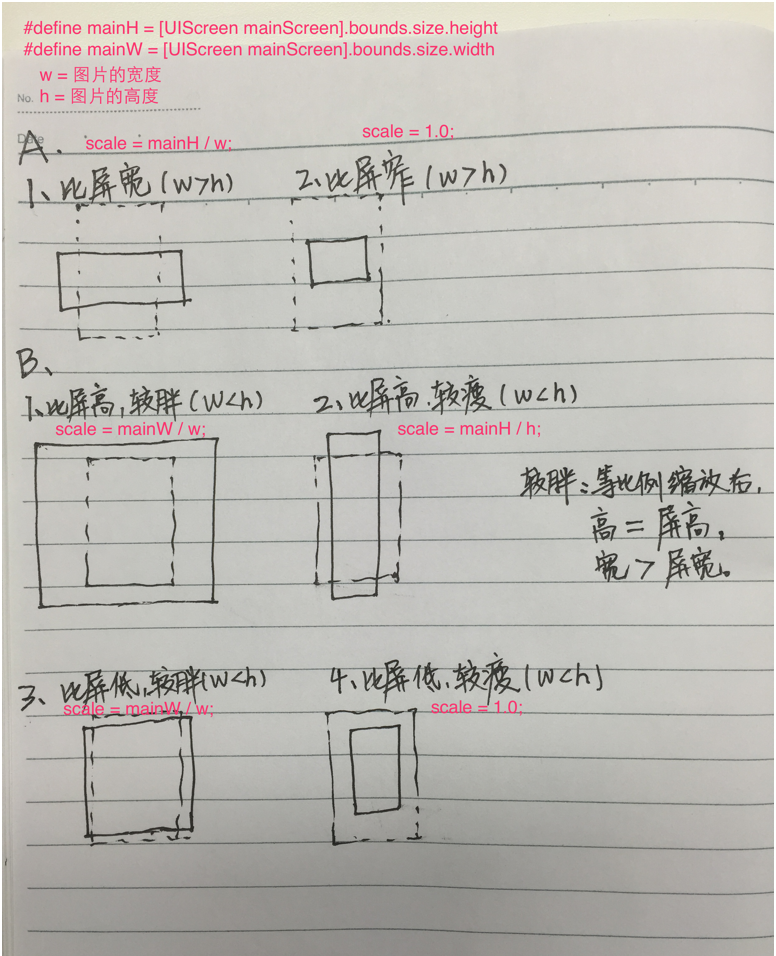
在做图片浏览的时候,总要涉及到把图片整个显示到屏幕上,需要做如下判断:

代码如下:
- (void)calFrame{
CGSize size = self.image.size;
CGFloat w = size.width;
CGFloat h = size.height;
CGRect superFrame = self.screenBounds;
CGFloat superW =superFrame.size.width ;
CGFloat superH =superFrame.size.height;
CGFloat calW = superW;
CGFloat calH = superW;
if (w>=h) {//较宽
if(w> superW){//比屏幕宽
CGFloat scale = superW / w;
//确定宽度
calW = w * scale;
calH = h * scale;
}else if(w <= superW){//比屏幕窄,直接居中显示
calW = w;
calH = h;
}
}else if(w<h){//较高
CGFloat scale1 = superH / h;
CGFloat scale2 = superW / w;
BOOL isFat = w * scale1 > superW;//比较胖
CGFloat scale =isFat ? scale2 : scale1;
if(h> superH){//比屏幕高
//确定宽度
calW = w * scale;
calH = h * scale;
}else if(h <= superH){//比屏幕窄,直接居中显示
if(w>superW){
//确定宽度
calW = w * scale;
calH = h * scale;
}else{
calW = w;
calH = h;
}
}
}
CGRect frame = [UIView frameWithW:calW h:calH center:self.screenCenter];
self.calF = frame;
}






















 2160
2160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








