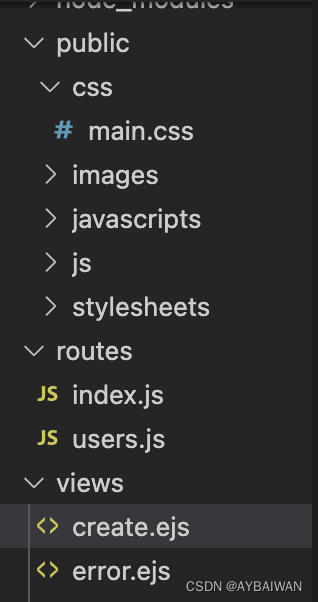
先看我的项目目录: 需要响应的CSS和JS文件存放在public静态资源文件目录下

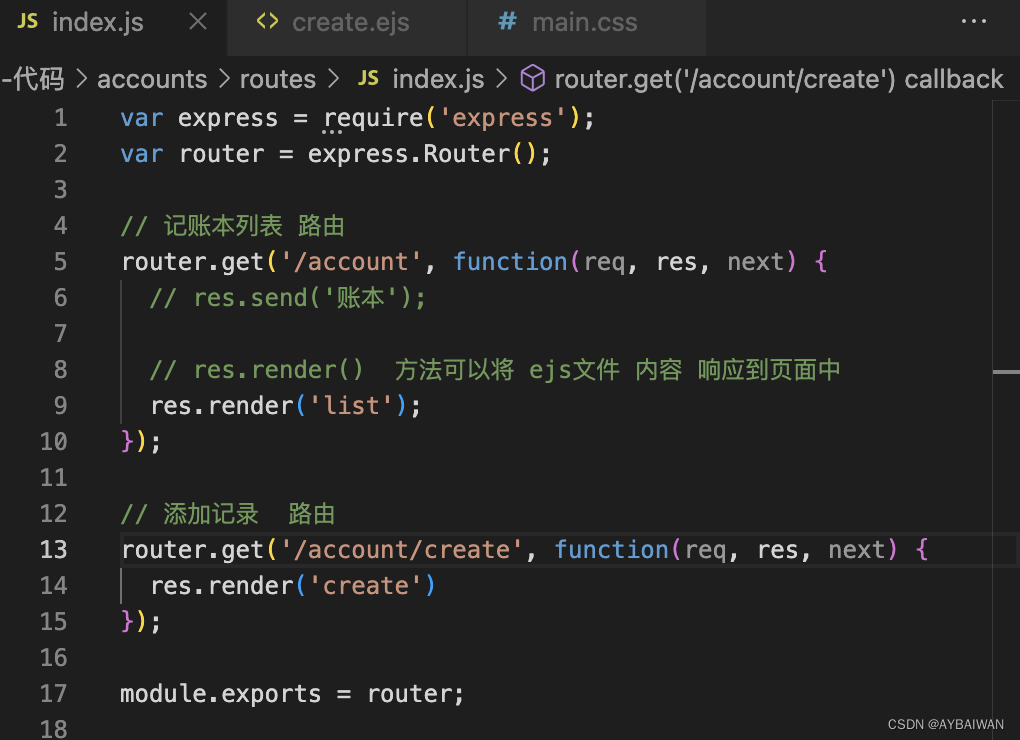
这里简单写了两个网页,通过/ account访问主页面,通过/ account/create访问第二个页面。

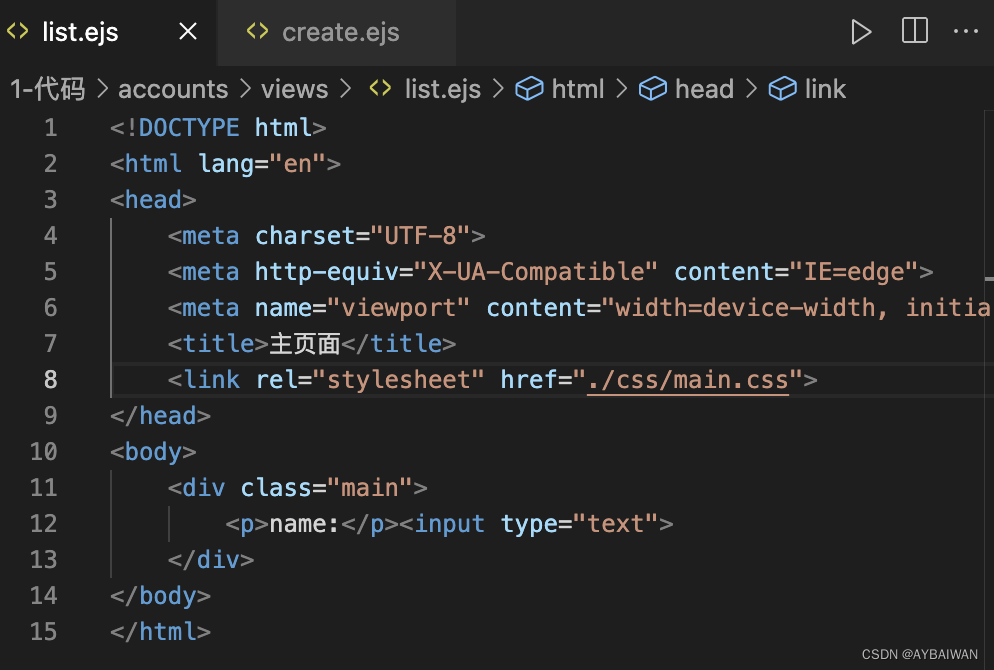
 浏览器可以访问主页面,CSS文件响应正常
浏览器可以访问主页面,CSS文件响应正常

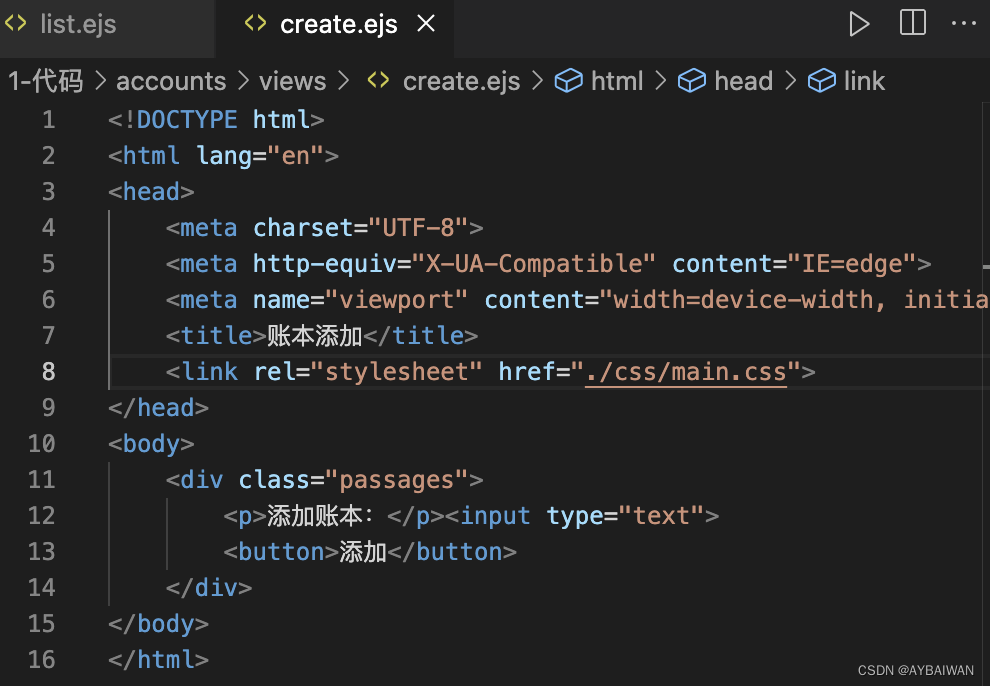
但是当浏览器访问第二个页面的时候只是响应了html,CSS文件却请求失败


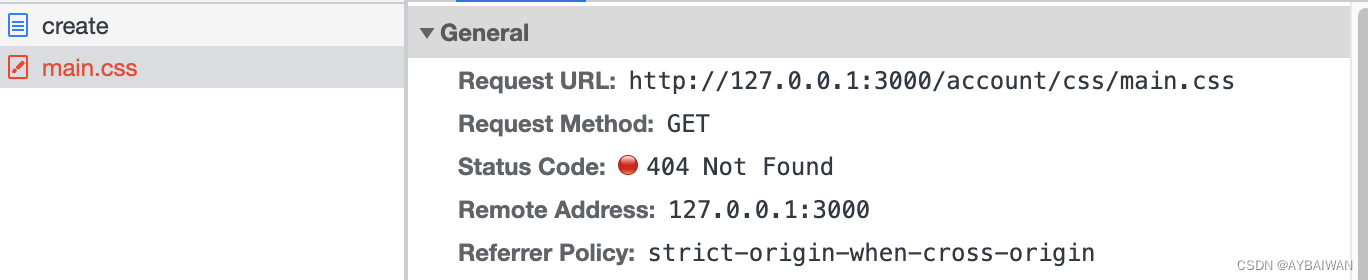
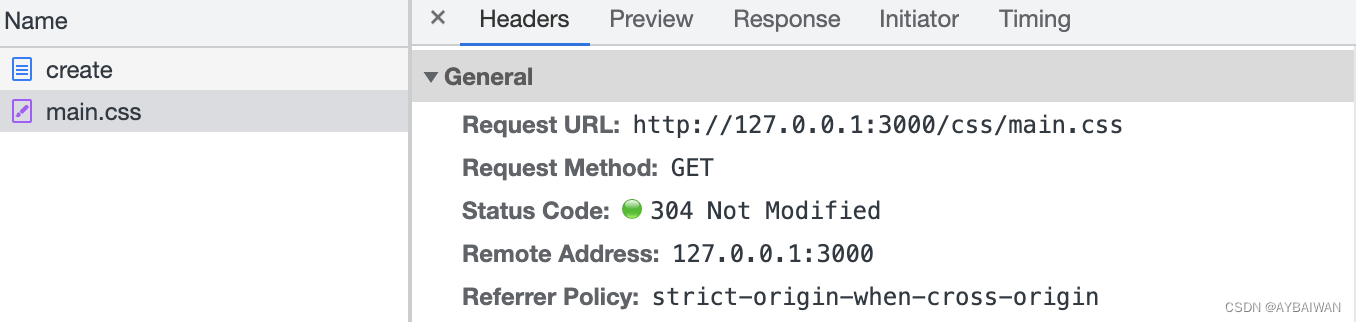
这里我们可以看到网络请求CSS文件不对,account文件下没有办法读取到CSS文件(CSS是在public文件下的),这是由于我在第二个页面引入CSS文件时使用的是相对路径,在网络请求时就会自动附加到请求的网址后面,导致文件读取失败。
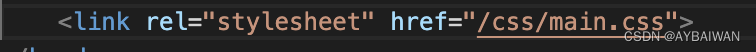
改为绝对路径:

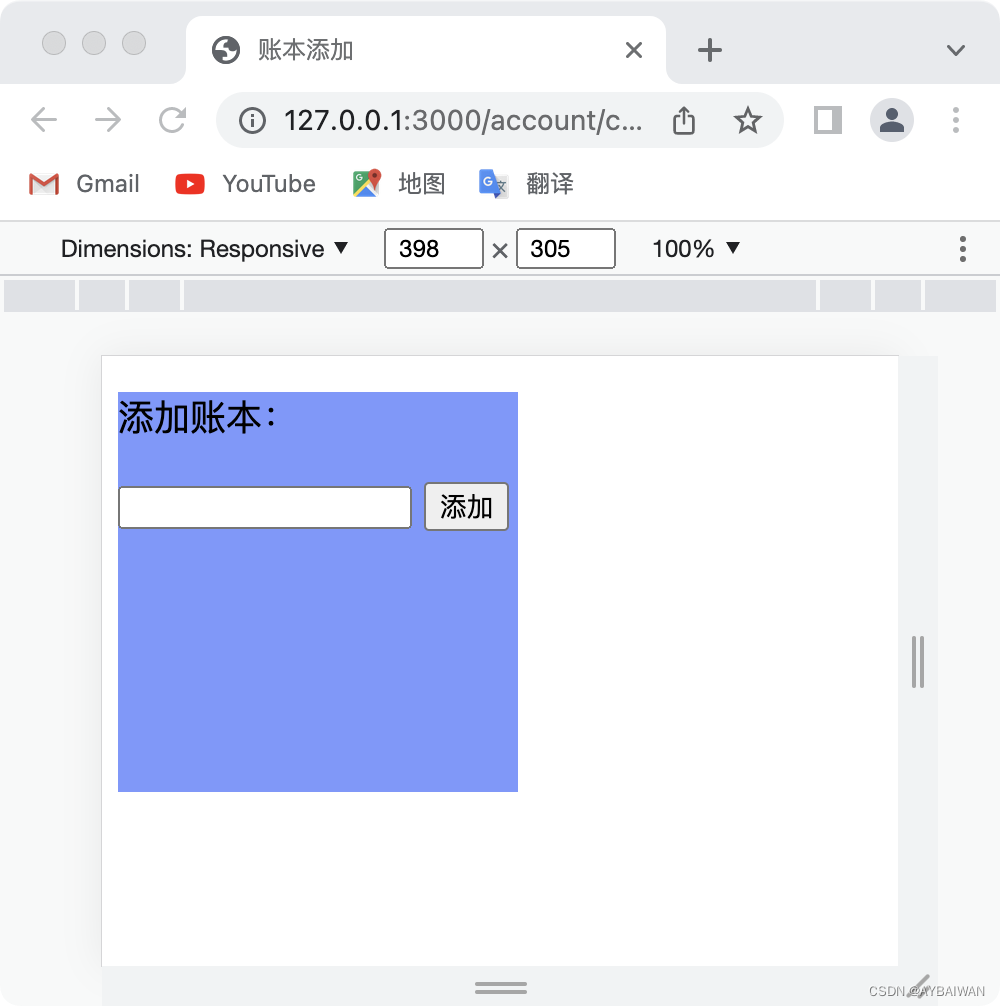
此时打开浏览器刷新就能正常读取到CSS文件,成功渲染啦

这个时候的文件路径才是正确的:

小白学习中,如有错误之处,还请多多指教。





















 994
994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








