个人一直欣赏大神们的唯美前端页面,而现在个人从事的是MIS系统等相关的开发,故决定学习ExtJS,目前最新版本是5.0,就从5.0开始吧。
作为java开发人员,自然而然的想在eclipse中搞个extjs的简单开发环境,以后再慢慢丰富,开始吧~
第一步:从官网下载extjs,目前是5.0版本
第二步:用eclipse创建一个动态web工程
第三步:在工程的WebContent目录下创建一个文件夹,叫作ExtJS5。
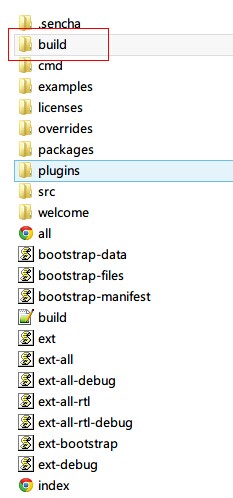
第四步:解压从官网下载的extjs,解压之后,目录结构如下:

看一下根目录下的index,了解了使用extjs时,依赖的一些文件的位置,一般需要根目录下的ext-all.js和build文件夹中的一些css和package文件夹。
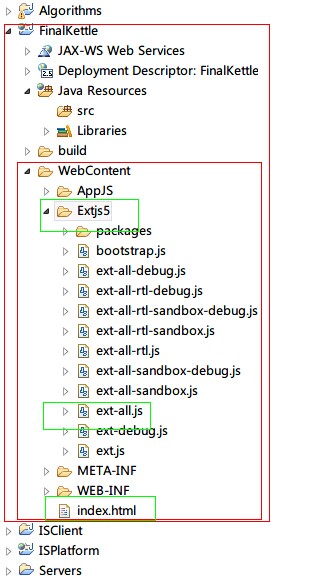
将依赖的extjs文件复制到工程中新建的extjs5文件夹下即可,工程结构如下:

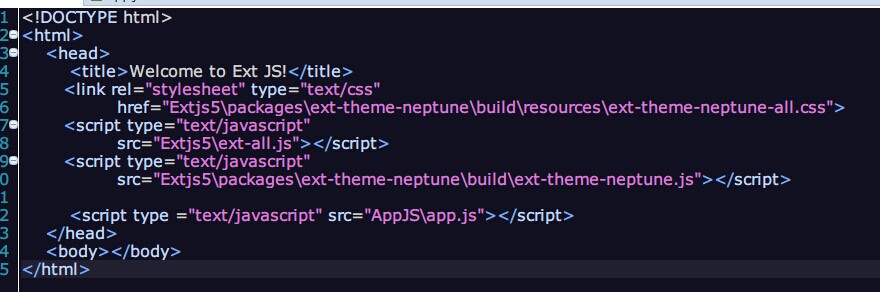
经过上面四步,好啦,可以编写html文件了,在WebContent目录下,创建一个经典的index.html文件,并引用extjs相关的文件,代码如下:

在head标签内,分别引用了ext提供的某个主题的css文件和ext提供的主题js及框架js文件
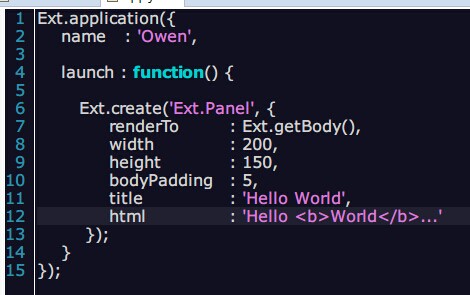
引用完ext相关的文件之后,就要以ext的规范创建一个小窗口了,我将这个创建小窗口的代码放置在了WebContent目录下的自己建立的AppJS目录下,
代码是参数ext的示例编写的,如下所示:

说实话,目前还不清楚这段代码的详细规格,但通过名称能够猜测出其大概的意思。
好了,此时,算是准备工作完工了,发布到经典的tomcat下,访问经典的http://localhost:8080/工程名称,即可看到效果了:

完工。
(对了,引用extjs的相关文件之后,eclipse默认会去对这些文件进行验证,造成eclpise超卡,
解决办法就是删除掉工程目录下的工程文件.project内的有关js验证的相关配置即可)
/********************************************外星人乔丹拍板时间***************************************/
我喜欢一切美好的东西




















 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








