
循环复选框 判断是否选中时,一开始我用的
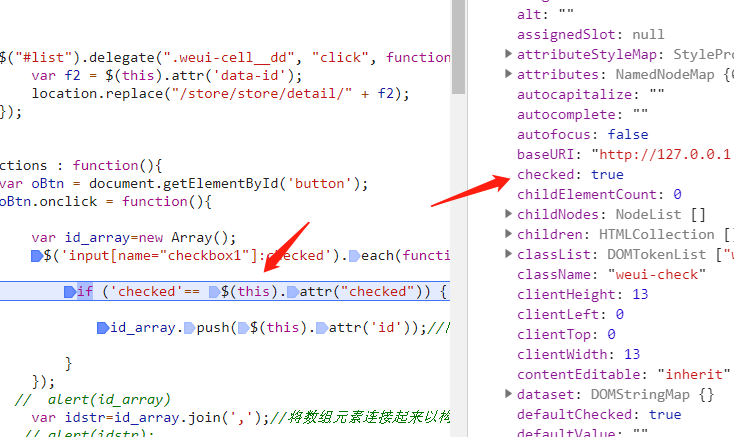
if(true == $(this).attr("checked")) 谷歌打断点发现 代码 不走这一行 直接越过判断去执行我的我的弹框
因为没有进if 判断 没有拼接字符串 弹框一直为空
本来以为是this指向问题 给事件参数 用var that = this ; 能想到的办法都试了一遍
最后我直接alert($(this).attr("checked")发现弹出的值是checked 才发现解决问题的方向和方法都错了
经过百度 使用js获取复选框选中和jquery获取是不一样的
使用js 就要用 true 去判断
使用jquery 要使用 checked





















 1061
1061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








