目录
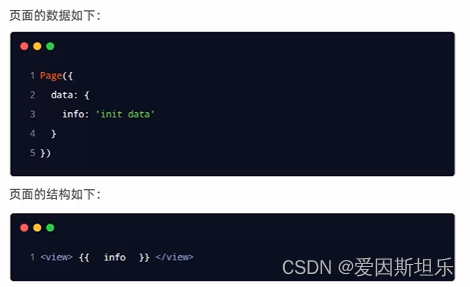
在data中定义数据:在页面对应 的.js文件中,把数据定义到data对象中
通过mustache语法(双大括号)格式将数据渲染到页面中编辑
数据绑定
数据绑定的基本原则:在data中定义数据;在wxml中使用数据
在data中定义数据:在页面对应 的.js文件中,把数据定义到data对象中
例:

通过mustache语法(双大括号)格式将数据渲染到页面中
mustache语法应用场景:
1.绑定内容 例:

2.绑定属性 例:

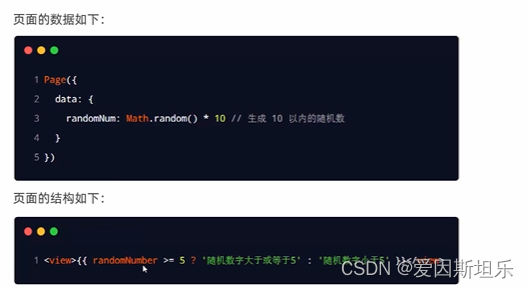
3.运算(三元运算、算数运算等)例:
三元运算:

算数运算:

事件绑定
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
小程序中常用的事件:

事件对象的属性:

target和currentTaeget
target是触发事件的源头组件,currentTarget是当前事件所绑定的组件。
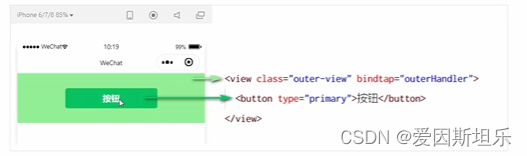
如下图:

点击内部按钮的时候,点击事件会以冒泡的方式向外扩散,会触发外层view的tap事件
此时,对外层的view来说,e.target是内部的按钮组件,e.currenTarget是当前的view组件
bindtap语法
小程序中用tap事件来响应用户的触摸行为,类似于html中的onclick鼠标点击事件

在事件处理函数中为data中的数据赋值
调用this.setData(dataObject)方法,可以给data中的数据重新赋值

事件传参与数据同步
bindtap
小程序的事件传参不能在绑定事件的同时为事件处理函数传递参数,例:

这 行代码就无法正常工作,因为小程序会把bindtap的属性值,统一当作事件名称来处理,相当于要调用一个名称为btnHandler(123)的事件处理函数。
我们可以为组件提供data-*自定义属性传参,*代表参数名字。例:


注:加双括号为数字,不加双括号则是字符串
在事件处理函数中通过 event.target.dataset.参数名 即可获取到具体的参数值。例:
bindinput
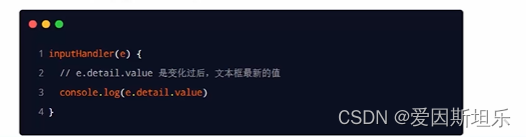
在小程序中,通过input事件来响应文本框的输入事件,语法格式为:
1.通过bindinput可以为文本框绑定输入事件

2.在页面的.js文件中定义事件的处理函数

实现文本框和data之间的数据同步
1.定义数据

2.渲染结构

3.美化样式

4.绑定input事件处理函数

条件渲染
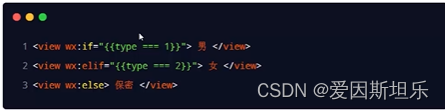
wx:if
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染

也可以用 wx:elif 和 wx:else 来添加else判断:

<block>
如果要一次性控制多个组件的展示与隐藏,可以使用一个<block></block>标签将多个组件包装起来,并在<block>标签上使用 wx:if 控制属性,示例如下:
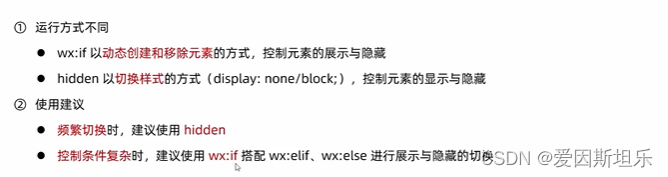
wx:if和hidden的对比

列表渲染
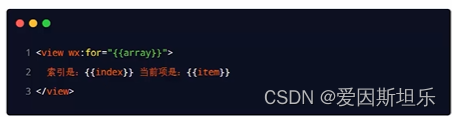
wx:for
通过wx:for 可以根据指定的数组,循环渲染重复的组件结构:

默认情况下,当前循环的索引用index表示;当前循环项用item表示
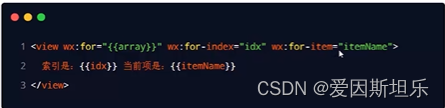
手动指定索引和当前项的变量名
使用wx:for-index可以指定当前循环项的索引变量名
使用wx:for-item可以指定当前项的变量名

wx:key
类似与vue列表渲染的:key,小程序中也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率。

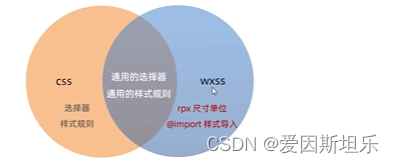
wxss与css
wxss类似于css,wxss具有大部分css的特性,同时wxss还对css进行了扩充和修改,主要扩展的特性有:

1.rpx
2.@import样式导入























 1130
1130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










