表单渲染-新增
1.引入新增的模态标签组,在script中执行打开模态框的方法,需要注意打开时要清空表单信息,以免下一次新增数据的重复。

2.保存新增时,需要创建另一个方法进行保存,在保存方法中需要通过form标签中的name属性,调用序列化的方式来获取表单数据。接着创建一个Json对象对遍历后的键值属性接收,最后在fmData对象中接收Json对象。

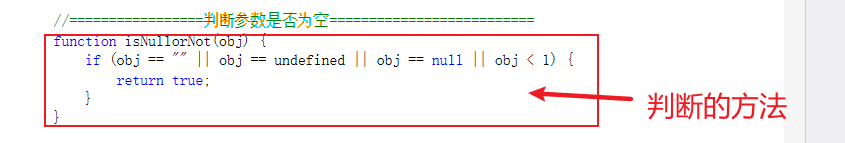
3.创建判断的方法,对页面数据进行初步判断,要注意从上到下的数据验证,前后关系需要衔接清楚,否则会出现传入的参数不存在的情况,导致到控制器中无法与数据库做判断。


4.使用ajax请求,调用post请求方式到控制器相应路径中判断,当传输返回结果时,在回调函数中处理返回值,进而对模态框操作。

5.在控制器创建保存新增的方法,这里可以使用表对象接收参数,需要保证form表单标签中的name属性与表对象中的属性名相同。

6.对视图层的数据进行二次验证,创建接收结果的对象(此处的需要到类中创建一个接收结果的类,然后再控制器上端引入类的文件夹),将对象返回视图层。

7.在数据二次判断中,在控制器上端引入数据库创建实例化数据,与数据库的数据进行比对,当数据无误后进行添加到数据的操作。

开发工具与关键技术:MVC
作者:徐海涛
撰写时间:2021/7/17
以上所展示的是我对表格渲染-新增即将学习数据库的读者,有所帮助。





















 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








