1、更新 项目中 config/index.js 内的 devtool 属性为 source-map
devtool: 'source-map',
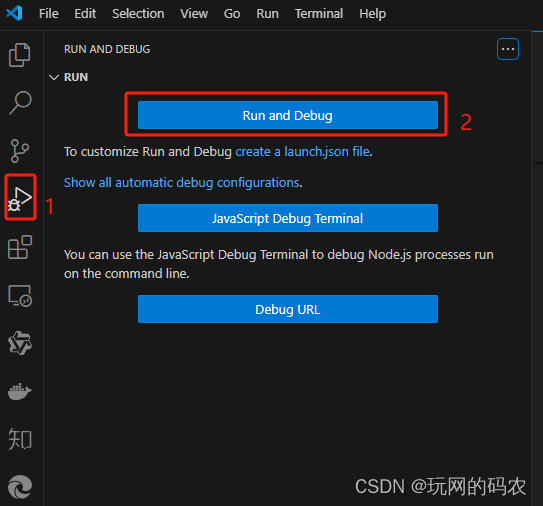
2、跟着点

正常是没有配置的,我们需要先添加

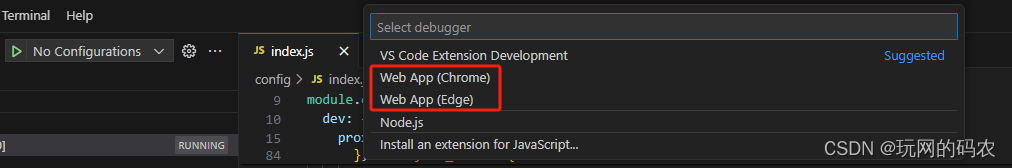
根据自己想用哪个浏览器选择

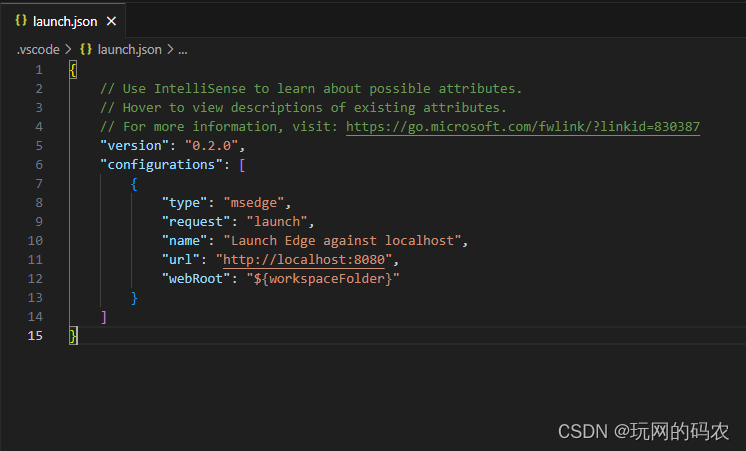
选择后会自动创建文件

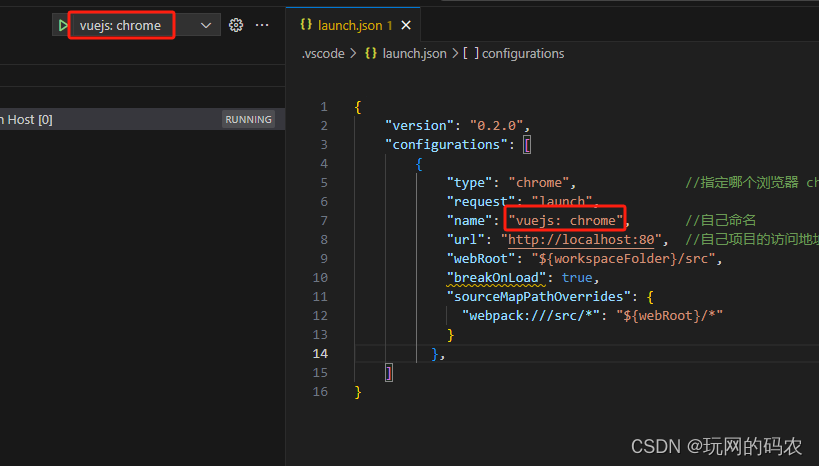
替换为
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome", //指定哪个浏览器 chrome,msedge
"request": "launch",
"name": "vuejs: chrome", //自己命名
"url": "http://localhost:80", //自己项目的访问地址
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
]
}
这样就配置好了,name可以自己随意发挥

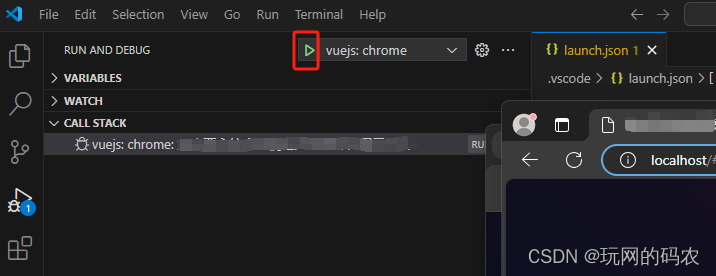
3、最后启动项目,再来启动 vuejs:chrome(自己取的) 就好了
npm run dev























 8991
8991

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








