Nginx 是一个高性能的开源HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP代理服务器。它在设计上旨在处理高并发的请求,是一个轻量级、高效能的Web服务器和反向代理服务器,广泛用于提供静态资源、负载均衡、反向代理等功能。

1、下载nginx

2、将压缩包上传至服务器

3、Nginx的安装需要Linux安装相关的几个库,否则配置和编译会出现错误。执行如下命令
yum install gcc openssl openssl-devel pcre pcre-devel zlib zlib-devel -y4、正式安装
4.1 解压下载下来的nginx文件,执行命令:
tar -zxvf nginx-1.26.1.tar.gz4.2 切换至解压后的nginx主目录,执行命令:
cd nginx-1.26.14.3 在nginx主目录nginx-1.26.1下执行命令:
./configure --prefix=/home/azy/nginx
(其中--prefix是指定nginx安装路径)4.4 执行命令进行编译:
make4.5 执行命令进行安装:
make install5、Nginx操作
5.1 启动Nginx执行命令:
/home/azy/nginx/sbin/nginx -c/home/azy/nginx/conf/nginx.conf
(其中-c是指定配置文件)5.2 检查Nginx是否启动:通过查看进程:
ps -ef | grep nginx5.3 Nginx重启:
/home/azy/nginx/sbin/nginx -s reload5.4 关闭Nginx:
kill -QUIT 主pid
或者
kill -TERM 主pid6、Nginx配置检查(检查Nginx配置文件是否正确):
/home/azy/nginx/sbin/nginx -c /home/azy/nginx/conf/nginx.conf -t7、Nginx部署Vue项目
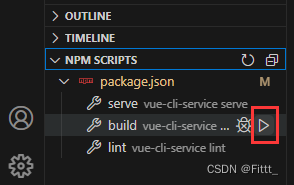
7.1 项目打包:

7.2 将打包完成的dist文件夹上传到服务器nginx安装后的html文件夹中:

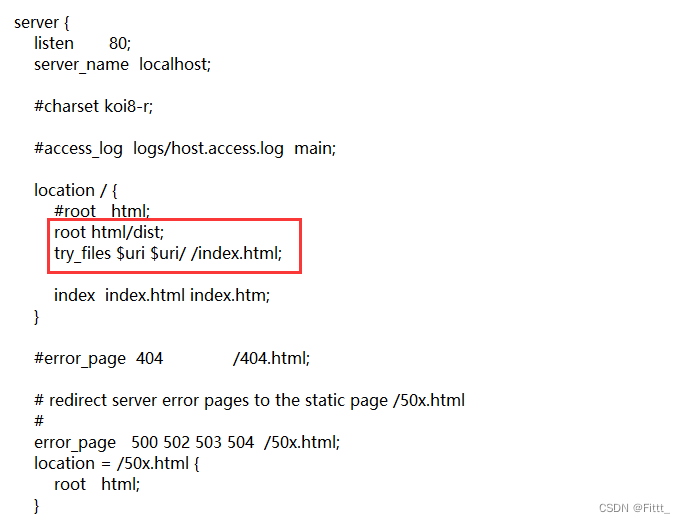
7.3 配置conf/nginx.conf文件,并重启nginx服务:

7.4 使用浏览器访问服务器的ip即可。






















 1323
1323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










