<DOCTYPE html>
<head>
<title>
实践练习
</title>
<meta charset="UTF-8">
<style type="text/css">
.div-all{
width:400px;
height:400px;
margin-top:100px;
margin-left:500px;
}
a:link{
color:red;
font-size:24;
font-family:'华文新魏';
text-decoration:none;
font-weight:bolder;
background-color:silver;
width:100px;
}
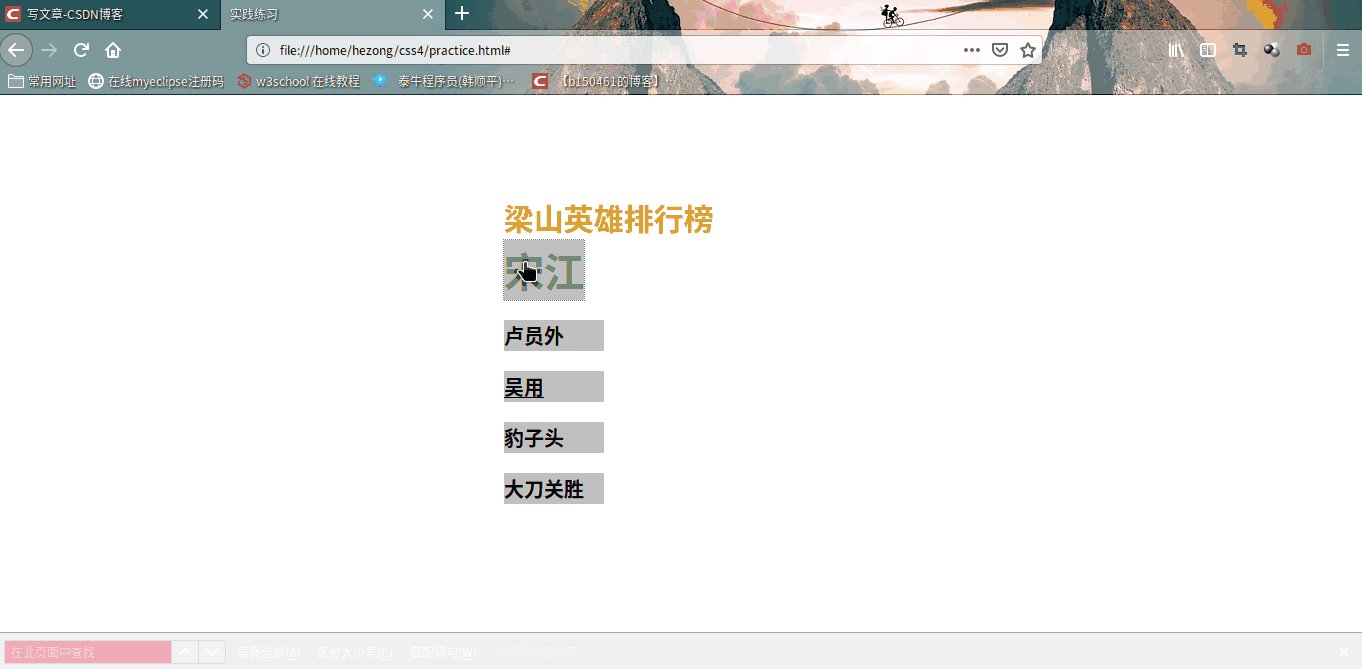
a:hover{
font-size:40px;
font-family:'宋体';
color:green;
}
a:visited{
color:solver;
}
p{
font-weight:bolder;
font-size:20px;
background-color:silver;
width:100px;
}
p.sp{
text-decoration:underline;
}
</style>
</head>
<body>
<div class="div-all">
<span style="font-size:30px;font-weight:bold; color:orange;" >梁山英雄排行榜</span><br/>
<a href="#">宋江</a><br>
<p>卢员外</p>
<p class="sp">吴用</p>
<p>豹子头</p>
<p>大刀关胜</p>
</div>
</body>
</html>

























 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








