cordova 编写插件
提示:
添加自定义插件如果出现错误:cordova plugin add 会报错 “Error: Invalid Plugin!
D://*/** needs a valid package.json” 请使用
plugman createpackagejson [插件路径]
一. 前提:cordova 安装OK
- 按照这里的指南安装cordova:http://cordova.apache.org/#getstarted
- 我自己创建了一个工程:
cordova create ABCD
- 进入工程目录:
cd ABCD
- 添加两个平台:
cordova platform add ios android
- 安装 plugman :
npm install -g plugman
- 试试安装device插件:
cordova plugin add cordova-plugin-device
- 删除插件:
cordova plugin rm cordova-plugin-device
以上都需要已经有Android 和 ios开发环境
测试工程建立完毕
##二. 使用 plugman 创建插件模板
- 比如我们创建一个插件名为 MyMath,ID 为 SimpleMath ,版本号为 1.0.0的插件:
#创建插件
plugman create --name MyMath --plugin_id SimpleMath --plugin_version 1.0.0
#进入插件目录
cd MyMath
#plugin.xml 增加Android平台
plugman platform add --platform_name android
#plugin.xml 增加iOS平台
plugman platform add --platform_name ios
- 生成的插件文件结构为:
|MyMath
----|src
---------|android
--------------MyMath.java
---------|ios
--------------MyMath.m
----|www
---------|MyMath.js
----plugin.xml
插件模板建立完毕
##三. 修改模板
看看 plugin.xml 的内容
<?xml version='1.0' encoding='utf-8'?>
<plugin id="SimpleMath" version="1.0.0" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android">
<name>MyMath</name>
<js-module name="MyMath" src="www/MyMath.js">
<clobbers target="cordova.plugins.MyMath" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="MyMath">
<param name="android-package" value="SimpleMath.MyMath" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml" />
<source-file src="src/android/MyMath.java" target-dir="src/SimpleMath/MyMath" />
</platform>
<platform name="ios">
<config-file parent="/*" target="config.xml">
<feature name="MyMath">
<param name="ios-package" value="MyMath" />
</feature>
</config-file>
<source-file src="src/ios/MyMath.m" />
</platform>
</plugin>
这里我只是做演示,并没有其他文件了。所以不去对 config-file 标签做自定义了,默认就好。如果需要对Android的 AndroidManifest.xml 做修改,可以在此标签做。主要是
增加权限申明,注册activity,receiver 等。
上面这个文件我们只在Android平台修改这一句:
source-file src=“src/android/MyMath.java” target-dir=“src/SimpleMath/MyMath”
为:
source-file src=“src/android/MyMath.java” target-dir=“src/SimpleMath”
为什么修改这里: 因为如果不修改,MyMath.java会拷贝到src/SimpleMath/MyMath这个包下。等会对应不上,这个估计是plugman的bug吧。
这是小细节,你只要知道一个事情,在Android平台下,plugin.xml下的:
param name=“android-package” value=“SimpleMath.MyMath”
定义Android平台下的底层实现的 包名.类 : SimpleMath 是包名,MyMath 是类名
如果不对应,修改路径或者xml。
如果后续开发有其他的类文件,so ,framework。请参考官方的插件添加xml标签
这里有几个定义,最好理解一下:
- clobbers : 非常重要。前端工程师在使用的时候通过这个 clobbers 去调用www/MyMath.js的公开方法
- feature 标签定义了 (服务名)name
- param name=“ios-package” value=“MyMath” 定义iOS平台下的底层实现***类名***为 : MyMath
- param name=“android-package” value=“SimpleMath.MyMath” 定义Android平台下的底层实现的 包名.类 : SimpleMath.MyMath
看看 www/MyMath.js
var exec = require('cordova/exec');
exports.coolMethod = function(arg0, success, error) {
exec(success, error, "MyMath", "coolMethod", [arg0]);
};
假设我们底层会实现两个方法:相加 和 相减
这里改动一下。改为:
var exec = require('cordova/exec');
var myMathFunc = function(){};
myMathFunc.prototype.plus = function(arg0, success, error) {
exec(success, error, "MyMath", "Plus", arg0);
};
myMathFunc.prototype.minus = function(arg0, success, error) {
exec(success, error, "MyMath", "Minus", arg0);
};
var MYMATHFUNC = new myMathFunc();
module.exports = MYMATHFUNC;
注意: 需要说明的是,这个cordova方法exec里的参数分别为:
【success】 : 成功回调
【error 】 : 失败回调
【MyMath】 : 服务名(必须和 plugin.xml定义的服务名保持一致)
【Plus】 : Action 动作名。(底层实现根据Action字符串调用不同的方法)
【arg0】: 参数,必须是数组。 可以是json的数据:[{“key”:“value”,“key”:“value”}]
--------------- 也可以是[“value1”,“value2”,“value3”,…]
再次说明: 这个js有个module.exports ,我以为前端调用的时候是直接用
MYMATHFUNC.plus(arg0, success, error)
。不过测试发现,其实是要用 plugin.xml 定义的那个 clobbers :
cordova.plugins.MyMath.plus(arg0, success, error)
##四. 到这里就可以理一下思路
-
js 调用 --> cordova.plugins.MyMath.plus(arg0, success, error)
-
cordova的接口exec --> exec(success, error, “MyMath”, “Plus”, arg0);
-
调用底层实现各自平台(ios或者Android)下的类MyMath。
Android上会调用
public boolean execute(String action, CordovaArgs args,
CallbackContext mCallbackContext) throws JSONException
此时参数String action = “Plus”,入参可以从 args获得。
js入参如果是[“value1”,10,“value3”,…],则可以使用:
第一个参数 : args.getString(0)
第二个参数 : args.getInt(1)
第三个参数 :args.getString(2)…
js入参如果是[{“key”:“value”,“key”:“value”}],则可以使用:
JSONArray jsonarray = new JSONArray(args.getString(0));
JSONObject json = jsonarray.getJSONObject(0); //再根据key取值
ios上会调用
-(void)Plus:(CDVInvokedUrlCommand*)command
此时参数由 command获得:
回调的ID: command.callbackId
js入参如果是[“value1”,10,“value3”,…],则可以使用:
第一个参数 : [command.arguments objectAtIndex:0]
第二个参数 : [command.arguments objectAtIndex:1] //需转int
第三个参数 : [command.arguments objectAtIndex:2]
js入参如果是[{“key”:“value”,“key”:“value”}],则可以使用:
NSDictionary *dict = [command.arguments objectAtIndex:0];
最后在插件目录使用:
sudo plugman createpackagejson .
可以生成一个 package.json,防止安装插件时出现:
Error: Invalid Plugin! xxxxx needs a valid package.json
五.原生代码实现
现在为了实现这个底层的代码,我们先把这个插件添加到前面建好的工程:
cd ABCD
~$ cordova plugin add …/MyMath
Installing “SimpleMath” for android
Installing “SimpleMath” for ios
Android
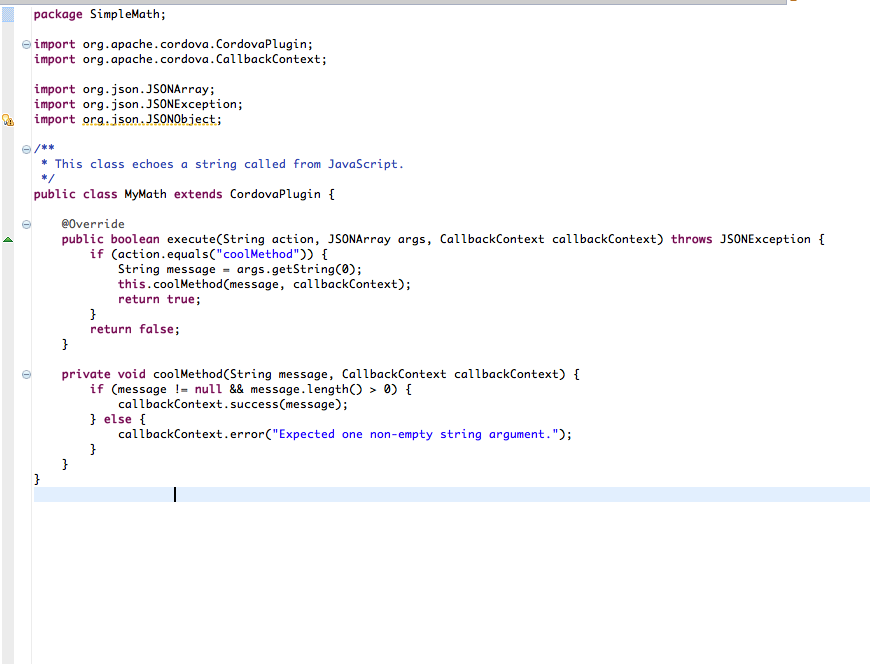
打开IDE,将cordova工程里 platforms/android 导入。编辑MyMath.java
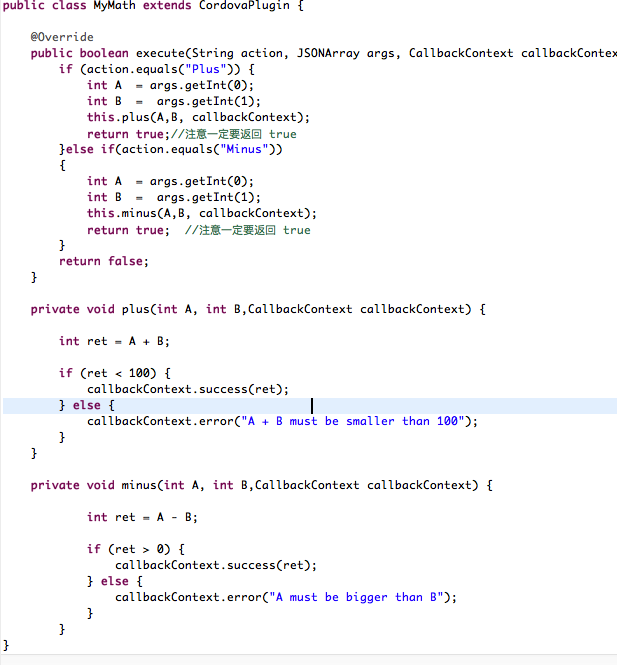
修改为 :
ios
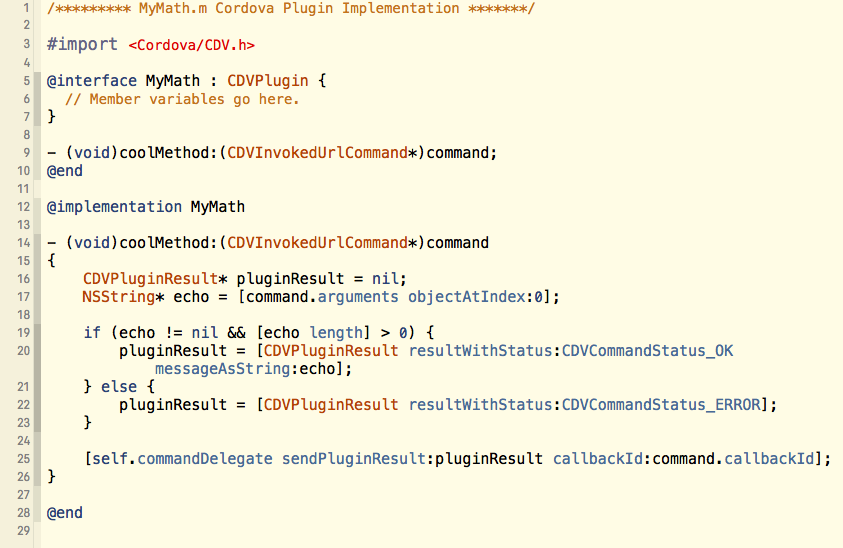
双击 cordova工程里 platforms/ios/HelloCordova.xcodeproj,打开xcode工程,编辑MyMath.m
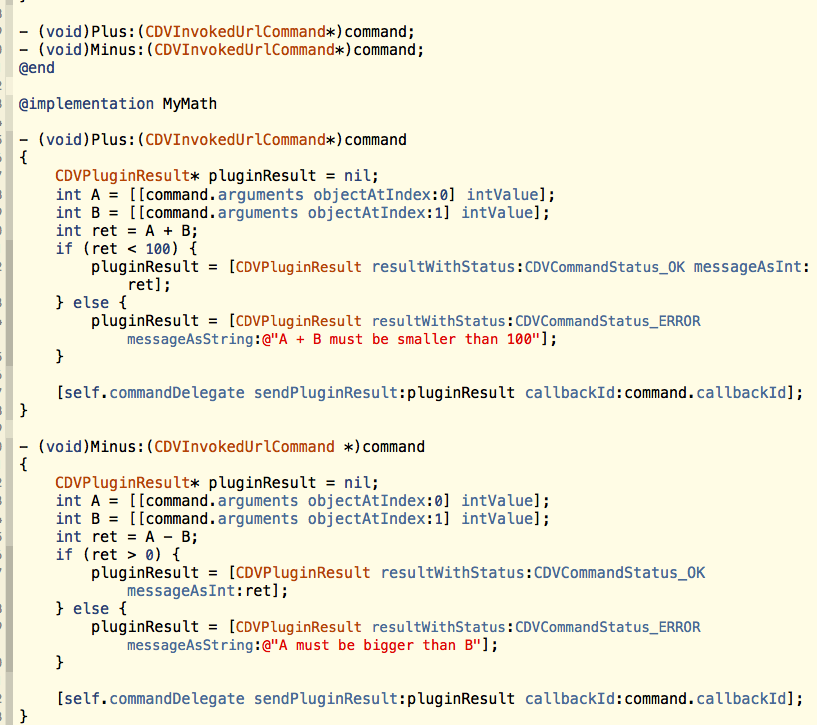
修改为 :
这里我们规定 A-B > 0 ,底层返回成功的结果 ,A-B<=0 返回失败提示
A+B < 100 返回成功结果 , A+B >=100 失败提示
六. 测试插件
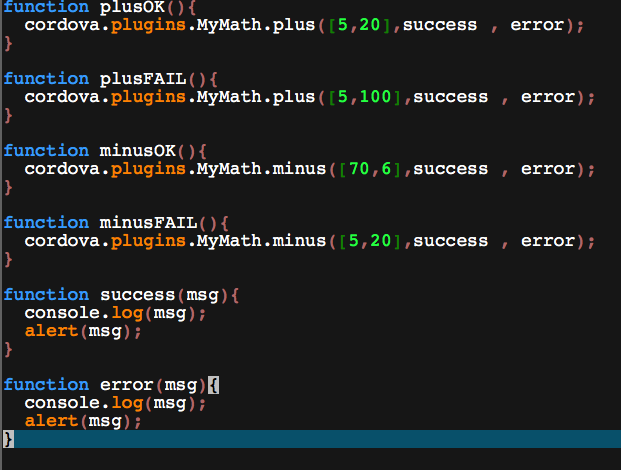
js调用测试
index.js
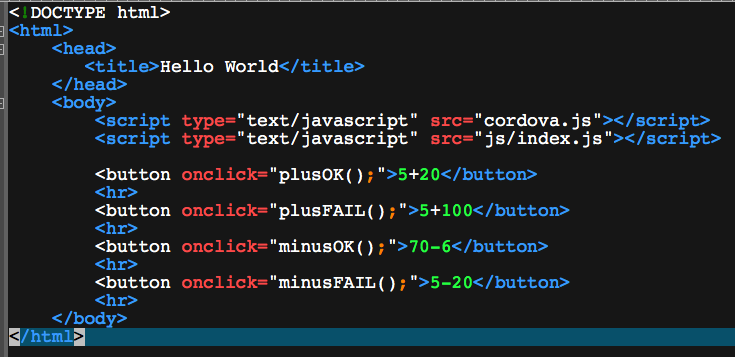
index.html
- 在 cordova 目录ABCD下,分别替换 www下 index.html 和 js/index.js
- 执行 cordova prepare
- 在Android IDE工程直接运行。
- 在xcode中直接运行。
最后测试的工程下载链接:http://download.csdn.net/detail/b2259909/9625520




























 5438
5438

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








