目录
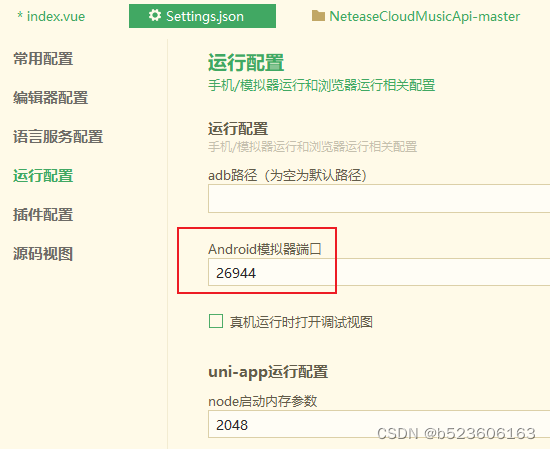
2. 配置adb路径及AVD端口号,以调试Android应用
1.在点击工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N)
2..uni-app给我们提供了很多模板,选择一个模板后创建
前言
在学习uni-app前,建议开发者先学习Vue.js框架,因为uni-app基于Vue.js框架开发。若您已经熟悉Vue.js,则可以开始学习uni-app了。uni-app使用HTML、CSS和JavaScript编写应用程序,您可以通过使用Vue.js的语法以及Uni-app提供的组件和API来构建应用程序。
在学习uni-app时,建议同时了解应用开发的相关知识,如应用的生命周期、页面布局、事件绑定及其响应等。这些知识将帮助您更好地理解Uni-app的实现原理和应用开发流程。
一、uni-app是什么?
uni-app是一款全新的跨平台应用开发框架,它是一个使用 Vue.js 开发所有前端应用的框架,它支持一次开发,同时发布到多个平台。
二、uni-app的优势在哪里?
1.基于Vue.js框架:uni-app基于Vue.js框架,开发者可以在学习Vue.js的同时学习uni-app,熟悉Vue.js的开发者可以快速上手。
2.支持多个平台:开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序等多个平台,大大减少了开发者的开发成本,提高了开发效率。
3.组件丰富:uni-app内置了一些常用组件,如表单、列表、滑动、加载中等,这些常用组件可以满足开发者的各种开发需求。
4.通用技术栈:uni-app基于Vue.js框架,学习成本低,内嵌mpvue。
三、uni-app开发环境准备
开始之前,开发者需先下载安装如下工具 HBuilderX:官方IDE下载地址
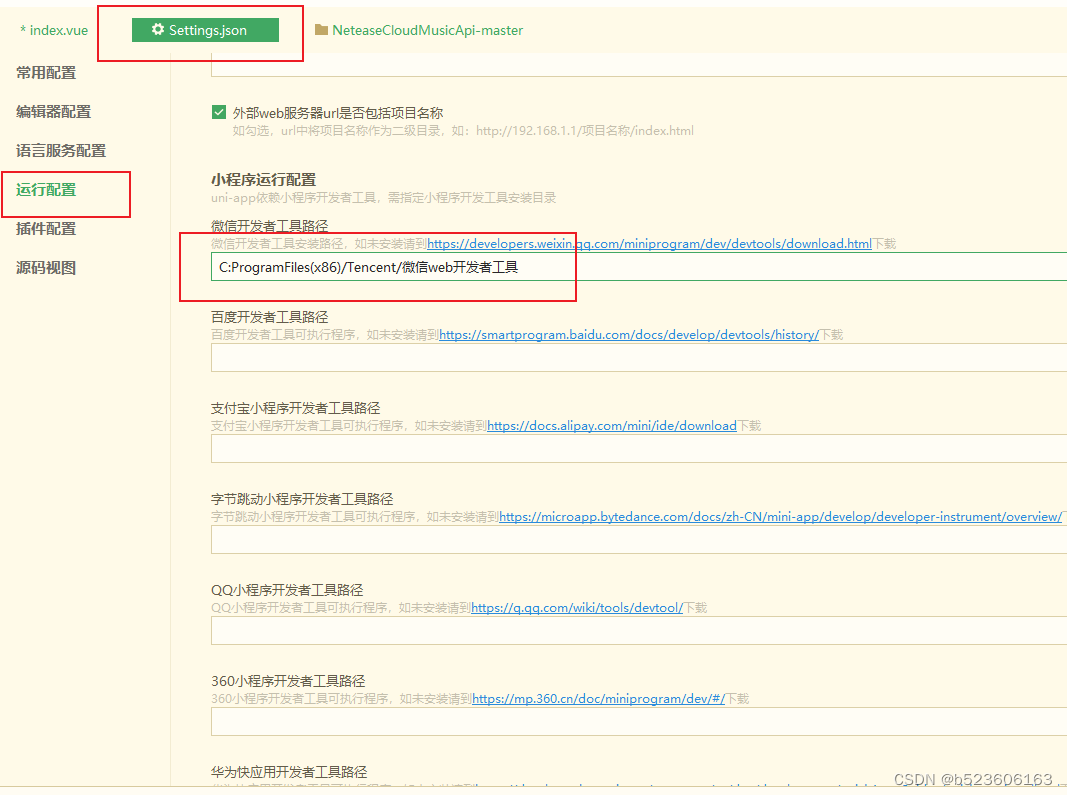
1.配置微信开发者工具路径,及调试小程序

2. 配置adb路径及AVD端口号,以调试Android应用

3.pages.json 页面路由
pages.json文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
它类似微信小程序中app.json的页面管理部分。注意定位权限申请等原属于app.json的内容,在uni-app中是在manifest中配置。
配置项列表:
| 属性 |
类型 | 必填 | 描述 | 平台兼容 |
| globalStyle | Object | 否 | 设置默认页面的窗口表现 | |
| pages | Object Array | 是 | 设置页面路径及窗口表现 | |
| easycom | Object | 否 | 组件自动引入规则 | 2.5.5+ |
| tabBar | Object | 否 | 设置底部 tab 的表现 | |
| condition | Object | 否 | 启动模式配置 | |
| subPackages | Object Array | 否 | 分包加载配置 | |
| preloadRule | Object | 否 | 分包预下载规则 | 微信小程序 |
| workers | String | 否 | worker |








 uni-app是一款基于Vue.js的跨平台应用开发框架,支持一次编写,多平台发布,包括iOS、Android、Web等。其优势在于使用Vue.js语法,丰富的组件库,以及便捷的开发环境配置和调试。本文详细介绍了uni-app的项目结构、生命周期、开发环境准备、项目创建、运行和发布流程。
uni-app是一款基于Vue.js的跨平台应用开发框架,支持一次编写,多平台发布,包括iOS、Android、Web等。其优势在于使用Vue.js语法,丰富的组件库,以及便捷的开发环境配置和调试。本文详细介绍了uni-app的项目结构、生命周期、开发环境准备、项目创建、运行和发布流程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1209
1209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








