参考swiper官方网站:http://www.swiper.com.cn/
Swiper常用于移动端网站的内容触摸滑动;
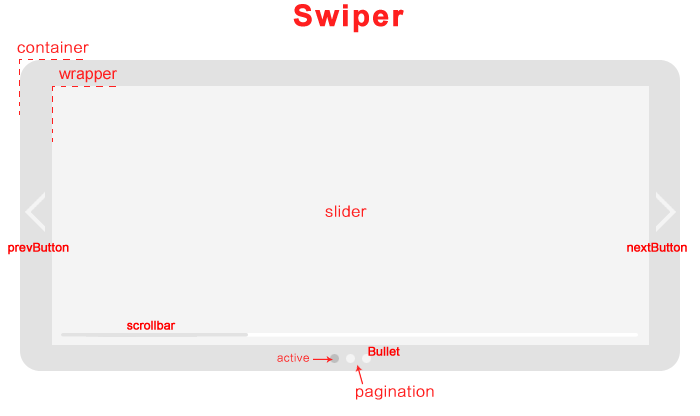
结构展示:

纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端;能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果;开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
使用的方法:
1、下载swiper最新版本https://github.com/nolimits4web/Swiper
2、.首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。
<link rel="stylesheet" href="path/to/swiper.min.css">
<script src="path/to/swiper.min.js"></script>
3、如果你的页面加载了jQuery.js或者zepto.js,你可以选择使用更轻便的swiper.jquery.min.js。
<link rel="stylesheet" href="path/to/swiper.min.css">
<script src="path/to/jquery.js"></script>
<script src="path/to/swiper.jquery.min.js"></script>
4、html部分
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div><!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev">
</div><div class="swiper-button-next"></div>
<!-- 如果需要滚动条 --><div class="swiper-scrollbar">
</div></div>导航等组件可以放在container之外
5.你可能想要给Swiper定义一个大小,当然不要也行。
.swiper-container{
width: 600px;
height: 300px;
}
6.初始化Swiper:最好是挨着</body>标签
<script>
var swiperDOM = document.querySelector('.swiper-container');
var mySwiper = new Swiper(swiperDOM, {
//swiper常用配置项
pagination: '.swiper-pagination',
initialSlide: 0,
//初始的页面 nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
scrollbar: '.swiper-scrollbar',
paginationClickable :true,
// direction: 'vertical',
//滚动方向 // speed: 50,
滑动的速度 // autoplay: 2000,
//自动播放 loop: true,
//循环滚动 onInit: function(swiper){ console.log('init');
console.log(swiper); },
onSlideChangeEnd: function(swiper){ // console.log('翻页完成');
// console.log(swiper.activeIndex); } });
</script>
</body>
7.如果不能写在HTML内容的后面,则需要在页面加载完成后再初始化。
<script type="text/javascript"> window.onload = function() { ... } </script>
或者这样(Jquery和Zepto)
<script type="text/javascript"> $(document).ready(function () { ... }) </script>
8.完成
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div><!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 --><div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 --><div class="swiper-scrollbar"></div>
</div>导航等组件可以放在container之外






















 1259
1259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








