配合上一篇的viewpager,加上简易版图片异步加载
public class DownloadImage implements Runnable {
private final int BUFFER_SIZE = 512;
private Activity context;
private String filePath;
private String ImageName;
private ImageView image;
private String url;
private boolean isDownload;
/**
* @param context
* @param filePath 图片路径
* @param ImageName 图片名字
* @param url 图片地址
* @param image 控件
* @param isDownload 是否需要下载
*/
public DownloadImage(Activity context, String filePath, String ImageName, String url, ImageView image, boolean
isDownload) {
this.context = context;
this.filePath = filePath;
this.url = url;
this.ImageName = ImageName;
this.image = image;
this.isDownload = isDownload;
}
@Override
public void run() {
try {
if (isDownload) {
saveToFile();
}
while (FileUtil.exist(filePath + ImageName + ".data")) {
context.runOnUiThread(new Runnable() {
@Override
public void run() {
image.setImageBitmap(getLoacalBitmap(filePath + ImageName + ".data"));
}
});
}
} catch (Exception e) {
e.printStackTrace();
}
}
public void saveToFile() throws Exception {
if (!FileUtil.exist(filePath + ImageName + ".data")) {
File fileTemp = new File(filePath, ImageName + ".temp");
if (fileTemp.exists())
fileTemp.delete();
if (FileUtil.createFile(filePath, ImageName + ".temp")) {
FileOutputStream fos;
BufferedInputStream bis;
byte[] buf = new byte[BUFFER_SIZE];
int size;
bis = new BufferedInputStream(HttpClientTools.download(url));
fos = new FileOutputStream(fileTemp);
while ((size = bis.read(buf)) != -1) {
fos.write(buf, 0, size);
}
FileUtil.renameTo(filePath + ImageName + ".temp", filePath + ImageName + "" +
".data");
fos.flush();
fos.close();
bis.close();
}
}
}
public static Bitmap getLoacalBitmap(String url) {
try {
FileInputStream fis = new FileInputStream(url);
return BitmapFactory.decodeStream(fis); // /把流转化为Bitmap图片
} catch (FileNotFoundException e) {
e.printStackTrace();
return null;
}
}
}
isDownload是用来下载viewpager中多创建的两张图片,为了使滑动效果看起来更真实

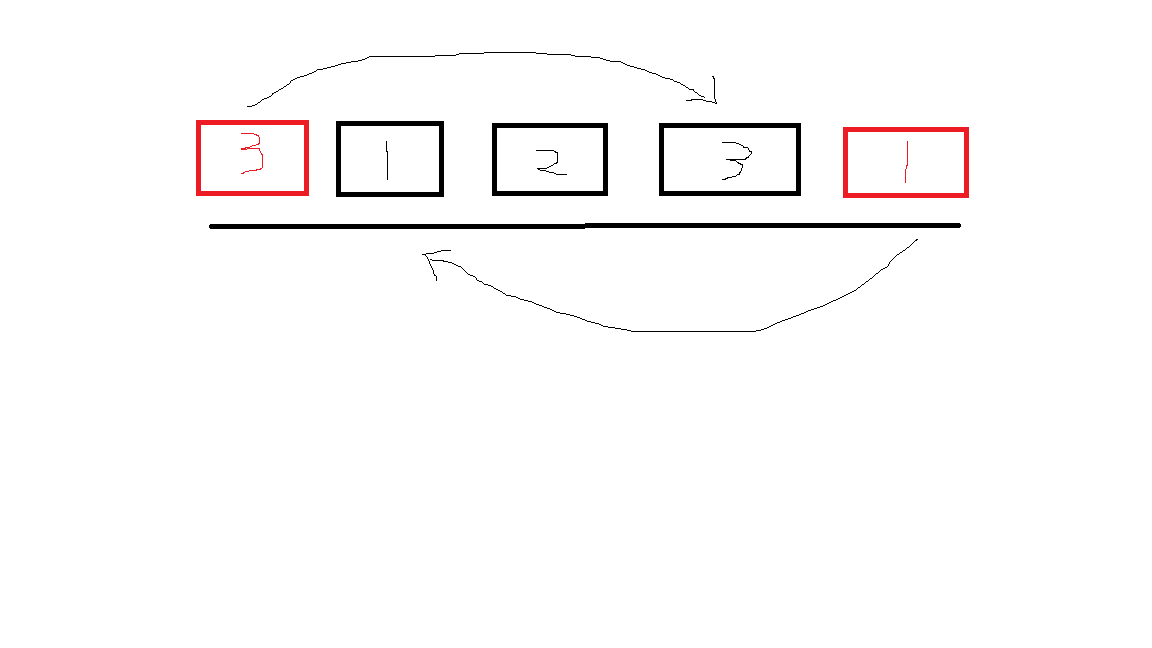
简易图,第三张回到第一张的,向右滑动,显示的是第五个page,松手跳到第二个page,这个isDownload就是处理头尾两张,没必要重复下载图片。
if (FileUtil.exist(filePath + "/" + bean.getImageName() + ".data")) {
image.setImageBitmap(DownloadImage.getLoacalBitmap(filePath + bean.getImageName() + ".data"));
image.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
callBack.click(bean);
}
});
} else {
image.setBackgroundResource(bean.getDefaultId());
if (bean.getUrl() != null) {
image.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
callBack.click(bean);
}
});
new Thread(new DownloadImage(context, filePath, bean.getImageName(), bean.getUrl(), image,
isDownload)).start();
}
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








