本文转自YCC博客
我们在SharePoint中自定义菜单,通常通过带CustomAction 的Feature来实现,比如隐藏一个菜单:
 <
HideCustomAction
>
<
HideCustomAction
>
 GroupId = "Text"
GroupId = "Text" HideActionId = "Text"
HideActionId = "Text" Id = "Text"
Id = "Text" Location = "Text">
Location = "Text"> </
HideCustomAction
>
</
HideCustomAction
>
 <
CustomAction
<
CustomAction  Id
="Extend"
Id
="Extend"
 Location
="Microsoft.SharePoint.Administration.ApplicationManagement"
Location
="Microsoft.SharePoint.Administration.ApplicationManagement"
 Sequence
="10"
Sequence
="10"
 Title
="Extend or upgrade virtual server"
Title
="Extend or upgrade virtual server"
 Description
=""
>
Description
=""
>
 <
UrlAction
Url
="vslist.aspx?NextPage=extendvsoption.aspx&Show=NeedExtend&Show=NeedUpgrade"
/>
<
UrlAction
Url
="vslist.aspx?NextPage=extendvsoption.aspx&Show=NeedExtend&Show=NeedUpgrade"
/>
</ CustomAction >
具体知识请参考SDK或者参考网上的相关文章。
但是。。。。这种方法不是都管用的,比如我要改变文档库或者列表的ListItem的菜单中的某项或者增加删除一个菜单等等,通过这种方法是没有效果的……

这个时候,我们通过javascript来实现就非常容易了,如果您看过core.js的代码就会发现,MS已经给我们预留了自定义的接口来实现我们自己的菜单定义了,MS想的就是周到哇,嘿嘿……
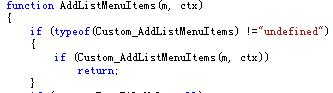
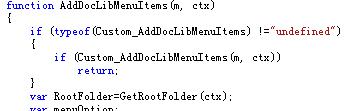
core.js在路径 C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\下的1033[英文]或者2052[中文]下,我们找到添加文档库/列表菜单的function


看到了吧我们可以自定义实现Custom_AddDocLibMenuItems(文档库) / Custom_AddListMenuItems(列表)来添加我们自己的菜单,具体做法是。。。
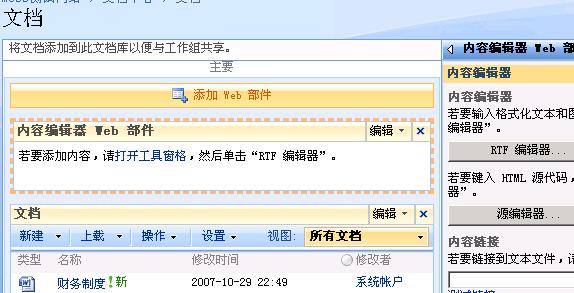
1)在我们的页面中加入一个WebPart-内容编辑器部件,然后修改部件属性,最好将部件设置为隐藏的:

然后点击“源编辑器...”,输入我们的自定义javascript脚本来实现我们自己的菜单:
 <
script language
=
"
javascript
"
>
<
script language
=
"
javascript
"
>
 function
Custom_AddDocLibMenuItems(m, ctx)
function
Custom_AddDocLibMenuItems(m, ctx)

 {
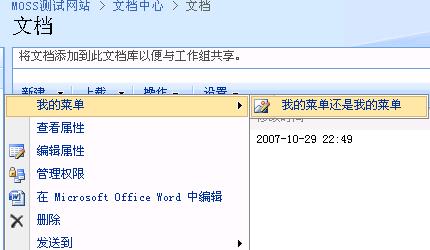
{ strDisplayText = "我的菜单";
strDisplayText = "我的菜单"; var rootMenu = CASubM(m,strDisplayText,"","",500);
var rootMenu = CASubM(m,strDisplayText,"","",500);
 strDisplayText = "我的菜单还是我的菜单";
strDisplayText = "我的菜单还是我的菜单"; strAction = "STSNavigate('http://www.cnblogs.com')";
strAction = "STSNavigate('http://www.cnblogs.com')"; strImagePath=ctx.imagesPath+"oisweb.gif";
strImagePath=ctx.imagesPath+"oisweb.gif"; menuOption = CAMOpt(rootMenu,strDisplayText,strAction,strImagePath);
menuOption = CAMOpt(rootMenu,strDisplayText,strAction,strImagePath); menuOption.id = "ID_MySubMenu";
menuOption.id = "ID_MySubMenu"; return false;
return false; }
}
 </
script
>
</
script
>

如果要去掉某个菜单,比如WorkFlow之类,我比较笨,用了个笨方法,把他内置的 AddDocLibMenuItems中的脚本copy过来,把要去掉的菜单项给注释掉,然后最后来个return true;呵呵
个人习惯:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








