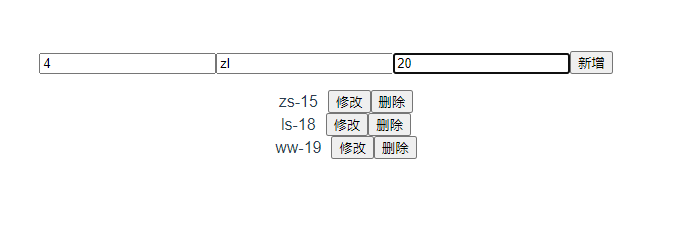
效果图:

代码:
<template>
<form action="">
<input type="text" v-model="list.id">
<input type="text" v-model="list.name">
<input type="text" v-model="list.age">
<input type="submit" @click="add" value="新增">
</form>
<ul @click="operation" id="list">
<li v-for="(item, index) in arr" :key="index">
<span style="margin-right: 10px">{{ item.name }}-{{ item.age }}</span>
<button id="edit">修改</button>
<button id="del">删除</button>
</li>
</ul>
</template>
<script>
export default {
name: 'App',
data() {
return {
arr: [
{id: 0, name: 'zs', age: 15},
{id: 1, name: 'ls', age: 18},
{id: 2, name: 'ww', age: 19}
]
}
},
methods: {
operation(e) {
e = e || window.event;
let target = e.target || e.srcElement; //兼容IE8
if(target.parentNode.tagName.toLowerCase() == 'li') {
let list = document.querySelectorAll('li'); //querySelectorAll返回类数组
// Array.prototype.indexOf.call(arr, ele) 查找该元素在数组中的索引值
let index = Array.prototype.indexOf.call(list, target.parentNode);
switch(target.id) {
case 'edit':
this.edit(index);
break;
case 'del':
this.del(index);
}
}
},
del(index) {
this.list.splice(index,1);
},
edit(index) {
let name = prompt('请输入你的名称:', '');
if(name != '' && name != null) {
this.list[index].name = name;
}
},
add(e) {
e.preventDefault();
const list = Object.assign({}, this.list);
this.list.push(list);
this.list.id = '';
this.list.name = '';
this.list.age = '';
}
}
}
</script>





















 2897
2897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








