要给动态添加的元素添加事件,可以给其父元素添加事件。这样若是在冒泡事件下,点击事件由子元素传递到父元素,就会触发父元素上绑定的事件函数,在函数里做一下过滤,便可实现想要的功能。(在捕获事件里也是同样的道理)
以下分三种事件举例。JavaScript事件有HEML事件、DOM0级事件和DOM2级事件。
1. HEML事件:
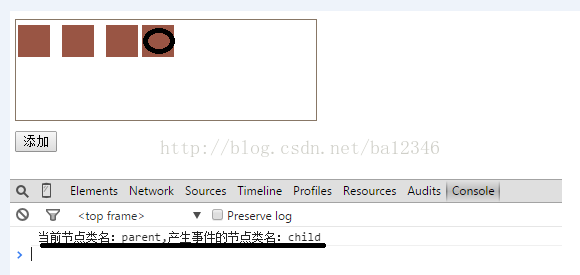
如示例所示,当点击“添加”按钮添加元素后,点击新添加的元素也会在控制台看到日志。
将printLog的调用直接写在html的元素上,这种添加事件的方法就是HTML事件。这种方法的缺点是html和JavaScript代码耦合性较大。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>javascript event demo</title>
<!--HTML事件-->
<link rel="stylesheet" type="text/css" href="demo.css">
</head>
<body οnlοad="init()">
<div id="parent" class="parent" οnclick="printLog(event)">
<span class="child"></span>
<span class="child"></span>
</div>
<button id="add">添加</button>
<script type="text/javascript">
function init(){
//当点击添加按钮时,添加一个child span
var addObj = document.getElementById("add");
addObj.onclick = function(){
var parentObj = document.getElementById("parent");
var childObj = document.createElement("span");
childObj.setAttribute('class','child');
parentObj.appendChild(childObj);
}
}
//点击child span时,打印一行日志
function printLog(event){
console.log("当前节点类名:"+event.currentTarget.className+",产生事件的节点类名:"+event.target.className);
}
</script>
</body>
</html>2. DOM0级事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>javascript event demo</title>
<link rel="stylesheet" type="text/css" href="demo.css">
</head>
<body οnlοad="init()">
<div id="parent" class="parent">
<span class="child"></span>
<span class="child"></span>
</div>
<button id="add">添加</button>
<script type="text/javascript">
function init(){
var addObj = document.getElementById("add");
var parentObj = document.getElementById("parent");
//DOM0级事件:当点击添加按钮时,添加一个child span
addObj.onclick = function(){
var childObj = document.createElement("span");
childObj.setAttribute('class','child');
parentObj.appendChild(childObj);
}
//DOM0级事件:点击child span时,打印一行日志
parentObj.onclick = function(event){
console.log("当前节点类名:"+event.currentTarget.className+",产生事件的节点类名:"+event.target.className);
}
//取消事件
// parentObj.onclick = null;
}
</script>
</body>
</html>3. DOM2级事件:
addEventListener(event, function, useCapture)
removeEventListener(event, function, useCapture)
IE事件处理程序调用的是如下函数,没有最后一个参数的原因是早期的IE浏览器只支持冒泡事件。
attachEvent(event, function)
detachEvent(event, function)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>javascript event demo</title>
<link rel="stylesheet" type="text/css" href="demo.css">
</head>
<body οnlοad="init()">
<div id="parent" class="parent">
<span class="child"></span>
<span class="child"></span>
</div>
<button id="add">添加</button>
<script type="text/javascript">
function init(){
var addObj = document.getElementById("add");
var parentObj = document.getElementById("parent");
//DOM0级事件:当点击添加按钮时,添加一个child span
addObj.onclick = function(){
var childObj = document.createElement("span");
childObj.setAttribute('class','child');
parentObj.appendChild(childObj);
}
//DOM2级事件:false表示冒泡事件;true表示捕获事件
parentObj.addEventListener('click',printLog,false);
//删除事件
// parentObj.removeEventListener('click',printLog,false);
}
//点击child span时,打印一行日志
function printLog(event){
console.log("当前节点类名:"+event.currentTarget.className+",产生事件的节点类名:"+event.target.className);
}
</script>
</body>
</html>以上代码的效果图如下,后面两个元素是点击添加按钮后添加的。
附:html代码里所用的css文件如下:
#parent{
border:1px solid #876;
width:300px;
height:100px;
}
.child{
border:1px solid #954;
background-color:#954;
width:30px;
height:30px;
display:inline-block;
margin: 5px 2px;
}
.child:hover{
border:1px solid #333;
}
#add{
margin-top:10px;
}























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








