<ul class="rightmenu"> <li data-type="closethis">关闭当前</li> <li data-type="closeall">关闭所有</li> <li data-type="closemenu">关闭菜单</li> </ul>
首先附上右键弹出的菜单的html代码
<script type="text/javascript"> $('.rightmenu').hide(); $(document).click(function () { $('.rightmenu').hide(); }) $("#lr_frame_tabs_ul").on("contextmenu",function(e){ var popupmenu = $(".rightmenu"); l = ($(document).width() - e.clientX) < popupmenu.width() ? (e.clientX - popupmenu.width()) : e.clientX; t = ($(document).height() - e.clientY) < popupmenu.height() ? (e.clientY - popupmenu.height()) : e.clientY; popupmenu.css({left: l, top: t}).show(); return false; }) $(".rightmenu li").click(function () { if ($(this).attr("data-type") == "closethis") { var tabid = $("li[class='wms-frame-tabItem active']").attr('id').substr(7);// 获取当前激活的选项卡ID debugger top.robo.frameTab.close(tabid); } else if ($(this).attr("data-type") == "closeall") { var tabtitle = $(".wms-frame-tabItem"); var ids = new Array(); $.each(tabtitle, function (i) { ids[i] = $(this).attr("id").substr(7); if (ids[i] != "0") top.robo.frameTab.close(ids[i]); }) } else if ($(this).attr("data-type") == "closemenu") { $('.rightmenu').hide(); } $('.rightmenu').hide(); }) </script>
然后附加上去js代码,做一点解释一开始加载的时候菜单应该是默认隐藏的,菜单右键的点击功能是on绑定contextmenu触发的。

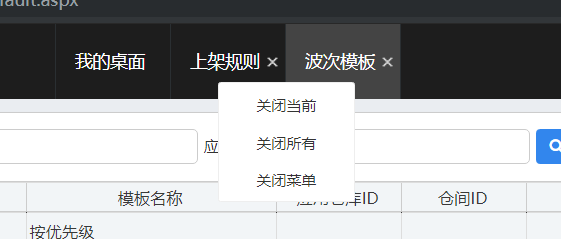
最后是效果图!!!





















 9846
9846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








