在进入公司之前,都是做的前端开发相关的工作,到这来还要利用Axure做一些产品经理的事情,近期公司要做一个管理后台的网站,让先设计一个原型出来给老板和客户看下,着实有点那啥了。
好了,没有代码,直接进入正题吧。
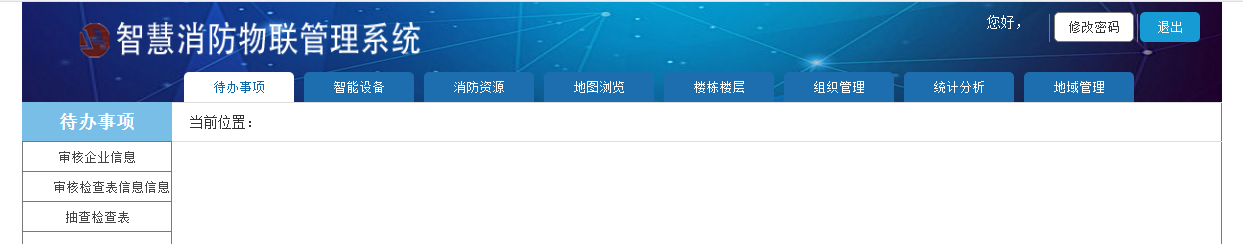
效果图如下:

1.大概的一个主页面就是这样的,因为图设计方便所以没有做到铺满屏,后期写代码的时候可以再设置width:100%
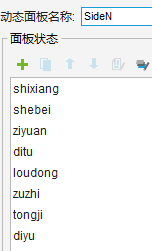
2.上面导航部分是一些button/连接按钮,点击切换左侧导航和内容面需设置动态面板,左则动态面板 内容页动态面板
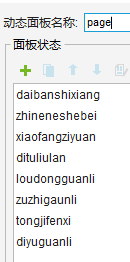
内容页动态面板 因为是演示用,先使用拼音来命名
因为是演示用,先使用拼音来命名
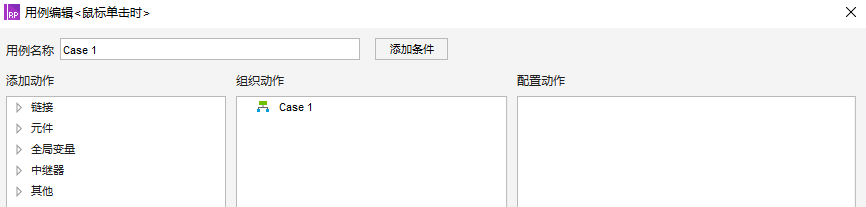
3.事先编辑好各页面,上图中的左侧内容面板和主页内容面板,接着就是设置行为了:选中要设置的物件,找到右侧【属性】 设置物件的行为,我这里以【鼠标单击时】为例:双击【鼠标单击时】会弹出一个
设置物件的行为,我这里以【鼠标单击时】为例:双击【鼠标单击时】会弹出一个 行为列表,例如我点击智能设备配置的动作是
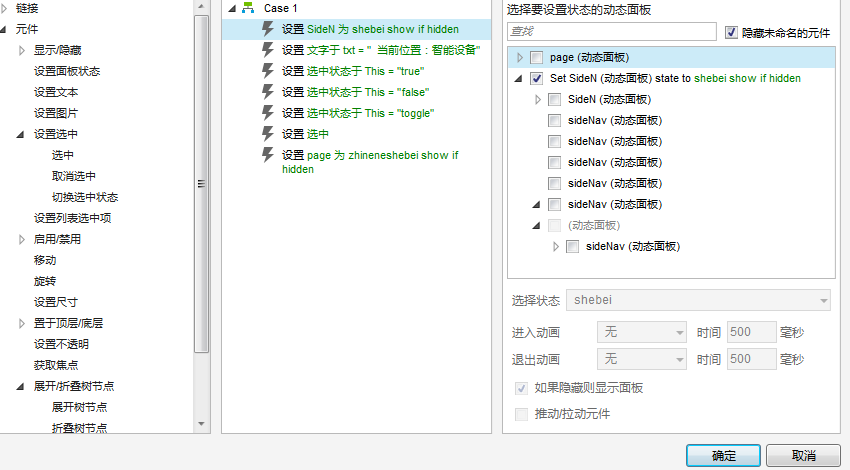
行为列表,例如我点击智能设备配置的动作是 【设置面板状态】,选择要显示的左侧导航为shebei,内容页面为zhinengshebei,我这里已经设置好了,就直接上图
【设置面板状态】,选择要显示的左侧导航为shebei,内容页面为zhinengshebei,我这里已经设置好了,就直接上图
 是左侧设备导航,show if hidden是如果就隐藏的就显示,同理内容页面也是如此。
是左侧设备导航,show if hidden是如果就隐藏的就显示,同理内容页面也是如此。
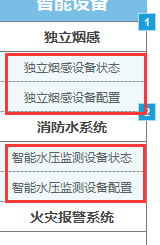
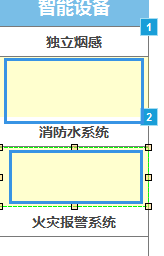
4.二级菜单制作
 页面制作,再将红色框两个矩形物件鼠标右键转为动态面板再设为隐藏
页面制作,再将红色框两个矩形物件鼠标右键转为动态面板再设为隐藏 再设置【独立烟感】的行为,类似上面的操作
再设置【独立烟感】的行为,类似上面的操作
智能设备的总体显示效果如下:

以上就是用Axure设计的一个小缩写,设计的不好请大家见谅,毕竟是第一次用这个软件制作页面。
个人感觉用Axure制作一些简单的设计做展示还是挺方便的,交互行为有点类似于JS,但这里面的都配置好了,只要自己把逻辑理清楚就可以顺着那个步骤一步步就出来了,因为要涉及到和后台交互,那么Axure就没有自己用代码写的方便了,毕竟ajax这个弄不了;
最后,第一次自己写个东西,有什么不对和不足的地方请大家指正




















 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








