首先这个是从别的地方找的,方便记录,怕万一哪天原文被删除找不到
实现起来也不困难。因为我们知道,在应用启动的时候,它会先执行AppDelegate.m中的
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions下面直接给出实现这一效果的源码,很简单。不多说废话(当然,实现方法很多。 我只是给出我自己的方法)
1.AppDelegate.h中声明一个UIImageView
@property (strong, nonatomic) UIImageView *splashView;2.AppDelegate.m实现相关功能
@synthesize splashView;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// Override point for customization after application launch.
[self.window makeKeyAndVisible];
splashView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 320, 568)];
[splashView setImage:[UIImage imageNamed:@"back_"]];
[self.window addSubview:splashView];
[self.window bringSubviewToFront:splashView];
[self performSelector:@selector(scale_1) withObject:nil afterDelay:0.0f];
[self performSelector:@selector(scale_2) withObject:nil afterDelay:0.5f];
[self performSelector:@selector(scale_3) withObject:nil afterDelay:1.0f];
[self performSelector:@selector(scale_4) withObject:nil afterDelay:1.5f];
[self performSelector:@selector(scale_5) withObject:nil afterDelay:2.0f];
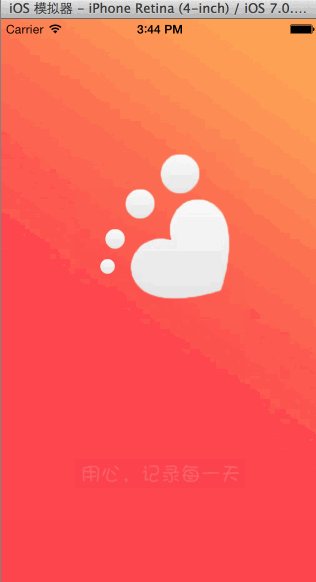
[self performSelector:@selector(showWord) withObject:nil afterDelay:2.5f];
return YES;
}
-(void)scale_1
{
UIImageView *round_1 = [[UIImageView alloc]initWithFrame:CGRectMake(100, 240, 15, 15)];
round_1.image = [UIImage imageNamed:@"round_"];
[splashView addSubview:round_1];
[self setAnimation:round_1];
}
-(void)scale_2
{
UIImageView *round_2 = [[UIImageView alloc]initWithFrame:CGRectMake(105, 210, 20, 20)];
round_2.image = [UIImage imageNamed:@"round_"];
[splashView addSubview:round_2];
[self setAnimation:round_2];
}
-(void)scale_3
{
UIImageView *round_3 = [[UIImageView alloc]initWithFrame:CGRectMake(125, 170, 30, 30)];
round_3.image = [UIImage imageNamed:@"round_"];
[splashView addSubview:round_3];
[self setAnimation:round_3];
}
-(void)scale_4
{
UIImageView *round_4 = [[UIImageView alloc]initWithFrame:CGRectMake(160, 135, 40, 40)];
round_4.image = [UIImage imageNamed:@"round_"];
[splashView addSubview:round_4];
[self setAnimation:round_4];
}
-(void)scale_5
{
UIImageView *heart_1 = [[UIImageView alloc]initWithFrame:CGRectMake(130, 180, 100, 100)];
heart_1.image = [UIImage imageNamed:@"heart_"];
[splashView addSubview:heart_1];
[self setAnimation:heart_1];
}
-(void)setAnimation:(UIImageView *)nowView
{
[UIView animateWithDuration:0.6f delay:0.0f options:UIViewAnimationOptionCurveLinear
animations:^
{
// 执行的动画code
[nowView setFrame:CGRectMake(nowView.frame.origin.x- nowView.frame.size.width*0.1, nowView.frame.origin.y-nowView.frame.size.height*0.1, nowView.frame.size.width*1.2, nowView.frame.size.height*1.2)];
}
completion:^(BOOL finished)
{
// 完成后执行code
[nowView removeFromSuperview];
}
];
}
-(void)showWord
{
UIImageView *word_ = [[UIImageView alloc]initWithFrame:CGRectMake(75, 440, 170, 29)];
word_.image = [UIImage imageNamed:@"word_"];
[splashView addSubview:word_];
word_.alpha = 0.0;
[UIView animateWithDuration:1.0f delay:0.0f options:UIViewAnimationOptionCurveLinear
animations:^
{
word_.alpha = 1.0;
}
completion:^(BOOL finished)
{
// 完成后执行code
[NSThread sleepForTimeInterval:1.0f];
[splashView removeFromSuperview];
}
];
}






















 6684
6684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








