CSS 是一种描述 HTML 文档样式的语言。
CSS 描述应该如何显示 HTML 元素。
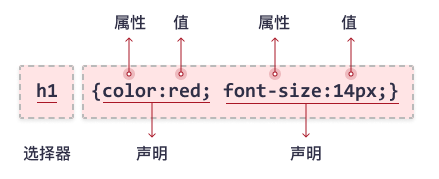
CSS 规则集(rule-set)由选择器和声明块组成.

<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
</style>
</head>
<body>
<h1>我的第一个 CSS 实例</h1>
<p>这是一个段落。</p>
</body>
</html>CSS 选择器分为五类:
简单选择器(根据名称、id、类来选取元素)
组合器选择器(根据它们之间的特定关系来选取元素)
伪类选择器(根据特定状态选取元素)
伪元素选择器(选取元素的一部分并设置其样式)
属性选择器(根据属性或属性值来选取元素)
CSS id 选择器
id 选择器使用 HTML 元素的 id 属性来选择特定元素。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id。
#para1 {
text-align: center;
color: red;
}CSS 类选择器
类选择器选择有特定 class 属性的 HTML 元素。
如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名
.center {
text-align: center;
color: red;
}您还可以指定只有特定的 HTML 元素会受类的影响.只有具有 class="center" 的 <p> 元素会居中对齐
p.center {
text-align: center;
color: red;
}CSS 通用选择器
通用选择器(*)选择页面上的所有的 HTML 元素。
* {
text-align: center;
color: blue;
}CSS 分组选择器
分组选择器选取所有具有相同样式定义的 HTML 元素。
<!DOCTYPE html>
<html>
<head>
<style>
h1, h2, p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<h2>更小的标题</h2>
<p>这是一个段落。</p>
</body>
</html>三种插入样式表的方法:
外部 CSS
每张 HTML 页面必须在 head 部分的 <link> 元素内包含对外部样式表文件的引用。
外部样式表可以在任何文本编辑器中编写,并且必须以 .css 扩展名保存。外部 .css 文件不应包含任何 HTML 标签
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>href为外部样式表的路径,mystyle.css文件和.html在同一目录下
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}内部 CSS
如果一张 HTML 页面拥有唯一的样式,那么可以使用内部样式表。
内部样式是在 head 部分的 <style> 元素中进行定义。
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
</body>
</html>行内 CSS
行内样式(也称内联样式)可用于为单个元素应用唯一的样式。
如需使用行内样式,请将 style 属性添加到相关元素。style 属性可包含任何 CSS 属性
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;text-align:center;">这是标题</h1>
<p style="color:red;">这是一个段落。</p>
</body>
</html>css注释
浏览器会忽略注释。
位于 <style> 元素内的 CSS 注释,以 /* 开始,以 */ 结束:
p {
color: red; /* 把文本设置为红色 */
}css常用属性
背景属性
background-color
background-image
background-repeat
background-attachment
background-position
CSS 边框属性
CSS border 属性允许您指定元素边框的样式、宽度和颜色。
border-style
border-width
border-color
CSS 设置高度和宽度
height 和 width 属性用于设置元素的高度和宽度
文本颜色
color 属性用于设置文本的颜色
文本字体
在 CSS 中,我们使用 font-family 属性规定文本的字体
.p1 {
font-family: "Times New Roman", Times, serif;
}
字体样式
font-style 属性主要用于指定斜体文本
p.italic {
font-style: italic;
}字体大小
font-size 属性设置文本的大小
h1 {
font-size: 40px;
}CSS 链接样式
四种链接状态分别是:
a:link - 正常的,未访问的链接
a:visited - 用户访问过的链接
a:hover - 用户将鼠标悬停在链接上时
a:active - 链接被点击时
可以使用任何 CSS 属性(例如 color、font-family、background 等)来设置样式
<!DOCTYPE html>
<html>
<head>
<style>
/* unvisited link */
a:link {
color: red;
}
/* visited link */
a:visited {
color: green;
}
/* mouse over link */
a:hover {
color: hotpink;
}
/* selected link */
a:active {
color: blue;
}
</style>
</head>
<body>
<h1>CSS 链接</h1>
<p><b><a href="/index.html" target="_blank">这是一个链接</a></b></p>
<p><b>注释:</b>在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后才能生效。</p>
<p><b>注释:</b>在 CSS 定义中,a:active 必须位于 a:hover 之后才能生效。</p>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








