ListView常用扩展
ListView的扩展,平时自己直接写的时候不多,大多是用别人写好的控件,虽然省事,对自己的却没什么提高。正好借此书,学习一下ListView常用扩展的一些技巧。
1 . 具有弹性的ListView
貌似方法很多,作者介绍了一种很简单的控制滑动到边缘的方法,如下:
/**
*
* @param maxOverScrollX Number of pixels to overscroll by *in *either direction along the X axis.
* @param maxOverScrollY Number of pixels to overscroll by
* in either direction along the Y axis.
** /
@Override
protected boolean overScrollBy(int deltaX, int deltaY, int scrollX, int scrollY, int scrollRangeX, int scrollRangeY,
int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent) {
return super.overScrollBy(deltaX, deltaY, scrollX, scrollY, scrollRangeX, scrollRangeY, maxOverScrollX,
mMaxOverDistance, isTouchEvent);
}完整的弹性ListView如下:
public class MyListView extends ListView {
private Context mContext;
private int mMaxOverDistance = 50;
public MyListView(Context context) {
super(context);
mContext = context;
initView();
}
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
initView();
}
public MyListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mContext = context;
initView();
}
@SuppressLint("NewApi")
@Override
protected boolean overScrollBy(int deltaX, int deltaY, int scrollX, int scrollY, int scrollRangeX, int scrollRangeY,
int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent) {
return super.overScrollBy(deltaX, deltaY, scrollX, scrollY, scrollRangeX, scrollRangeY, maxOverScrollX,
mMaxOverDistance, isTouchEvent);
}
private void initView() {
DisplayMetrics metrics = mContext.getResources().getDisplayMetrics();
float density = metrics.density;
mMaxOverDistance = (int) (density * mMaxOverDistance);
}
}2 .自定显示、隐藏布局的ListView
/**
* Created by acer on 2015/10/30.
*/
public class MyActivity extends Activity {
private Toolbar mToolbar;
private ListView mListView;
private String[] mStr = new String[20];
private int mTouchSlop;
private float mFirstY;
private float mCurrentY;
private int direction;
private ObjectAnimator mAnimator;
private boolean mShow = true;
View.OnTouchListener myTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mFirstY = event.getY();
break;
case MotionEvent.ACTION_MOVE:
mCurrentY = event.getY();
Log.e("mess", "-----currentY=" + mCurrentY + ",firstY=" + mFirstY + ",======" + (mCurrentY - mFirstY));
if (mCurrentY - mFirstY > mTouchSlop) {
direction = 0;//down;
} else if (mFirstY - mCurrentY > mTouchSlop) {
direction = 1;//up
}
if (direction == 1) {
if (mShow) {
toolbarAnim(1);//hide
mShow = !mShow;
}
} else if (direction == 0) {
if (!mShow) {
toolbarAnim(0);//show
mShow = !mShow;
}
}
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
return false;
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.scroll_hide);
mListView = (ListView) findViewById(R.id.listview);
View header = new View(this);
header.setLayoutParams(new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, (int) getResources().getDimension(
R.dimen.abc_action_bar_default_height_material)));
mListView.addHeaderView(header);
mTouchSlop = ViewConfiguration.get(this).getScaledTouchSlop();
mToolbar = (Toolbar) findViewById(R.id.toolbar);
for (int i = 0; i < mStr.length; i++) {
mStr[i] = "item" + i;
}
mListView.setAdapter(new ArrayAdapter<String>(MyActivity.this, android.R.layout.simple_expandable_list_item_1, mStr));
mListView.setOnTouchListener(myTouchListener);
}
private void toolbarAnim(int flag) {
if (mAnimator != null && mAnimator.isRunning()) {
mAnimator.cancel();
}
//mToolbar.getTranslationY()获取View的绝对位置,
Log.e("mess","transtionY=============="+mToolbar.getTranslationY()+",height========="+mToolbar.getHeight());
if (flag == 0) {//show toolbar down,从mToolbar.getTranslationY()位置,移动到当前位置 y ,
mAnimator = ObjectAnimator.ofFloat(mToolbar, "translationY", mToolbar.getTranslationY(), 0);
} else {//hide toolbar up,从当前位置,移动到mToolbar.getTranslationY()位置 y
mAnimator = ObjectAnimator.ofFloat(mToolbar, "translationY", mToolbar.getTranslationY(), -mToolbar.getHeight());
}
mAnimator.start();
}
}
效果如下图:
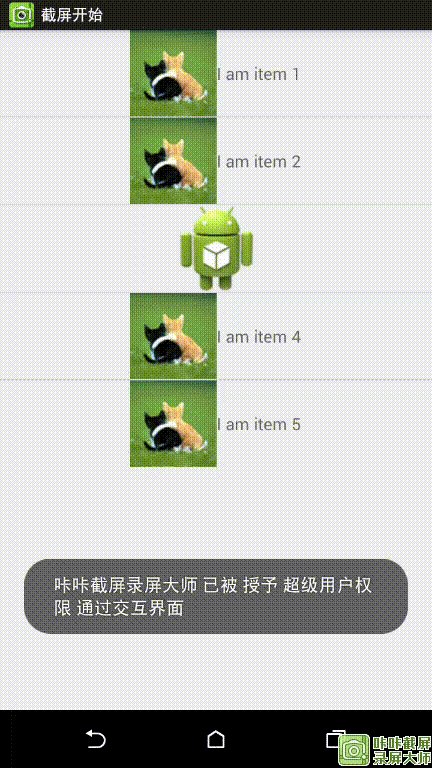
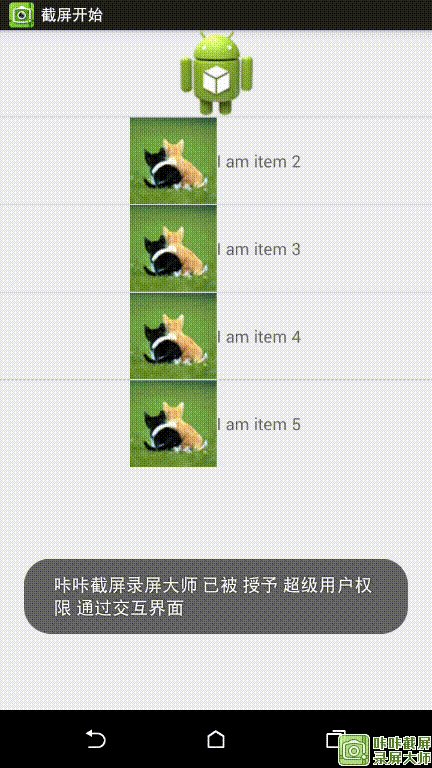
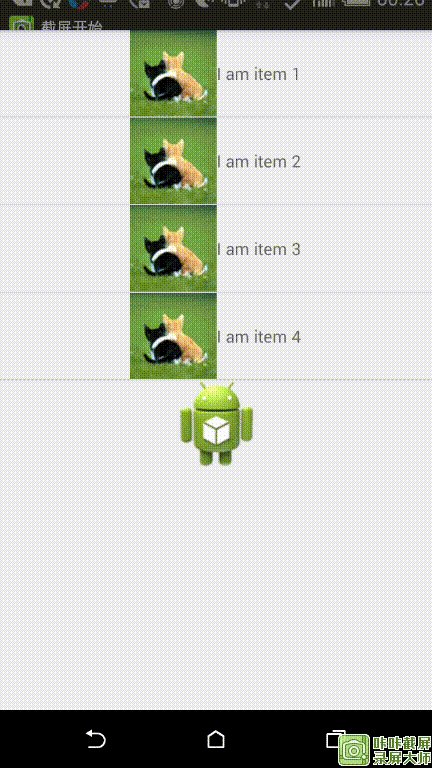
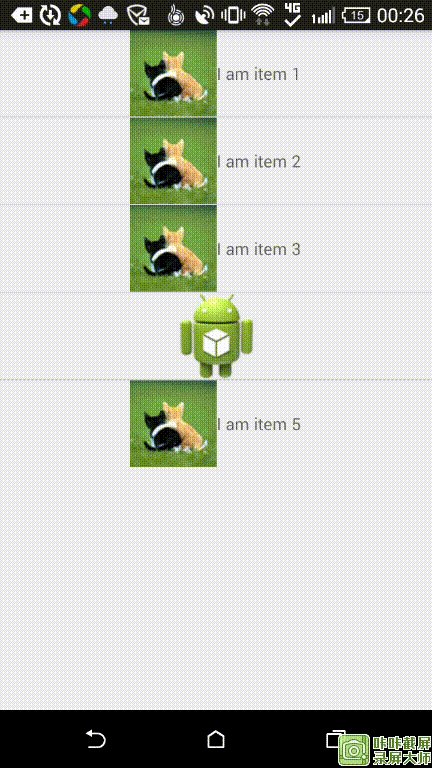
3 . 动态改变ListView布局
据书中介绍一般有2种方式:
两种布局写在一起,通过控制布局的隐藏,显示,控制切换布局
通过判断来选择加载不同的布局
以第二种方式来作为示例:
public class FocusListViewTest extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.focus);
ListView listView = (ListView) findViewById(R.id.focus_listView);
List<String> data = new ArrayList<String>();
data.add("I am item 1");
data.add("I am item 2");
data.add("I am item 3");
data.add("I am item 4");
data.add("I am item 5");
final FocusListViewAdapter adapter = new FocusListViewAdapter(this, data);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
adapter.setCurrentItem(position);
adapter.notifyDataSetChanged();
}
});
}
}
public class FocusListViewAdapter extends BaseAdapter {
private List<String> mData;
private Context mContext;
private int mCurrentItem = 0;
public FocusListViewAdapter(Context context, List<String> data) {
this.mContext = context;
this.mData = data;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LinearLayout layout = new LinearLayout(mContext);
layout.setOrientation(LinearLayout.VERTICAL);
if (mCurrentItem == position) {
layout.addView(addFocusView(position));
} else {
layout.addView(addNormalView(position));
}
return layout;
}
public void setCurrentItem(int currentItem) {
this.mCurrentItem = currentItem;
}
private View addFocusView(int i) {
ImageView iv = new ImageView(mContext);
iv.setImageResource(R.drawable.ic_launcher);
return iv;
}
private View addNormalView(int i) {
LinearLayout layout = new LinearLayout(mContext);
layout.setOrientation(LinearLayout.HORIZONTAL);
ImageView iv = new ImageView(mContext);
iv.setImageResource(R.drawable.in_icon);
layout.addView(iv, new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
TextView tv = new TextView(mContext);
tv.setText(mData.get(i));
layout.addView(tv, new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
layout.setGravity(Gravity.CENTER);
return layout;
}
}后记:
关于ListView的拓展技巧暂时就学到这里,虽然可能还有很多,但是至少现在学习了一些基础,扩展也会变得容易些,再次灰常感谢此书带给我的收获!!!
























 845
845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








