- 获取和设置HTML属性
attr()方法是jQuery中用于HTML属性的getter/setter,removeAttr()从所有选中元素中移除某个属性。
- 获取和设置CSS属性
css()方法作用于元素的CSS样式,不能获取复合样式。获取样式时,把数值转换成带有单位后缀的字符串返回。设置样式时,将数值转换成字符串,必要时添加“px"后缀。
- 获取和设置CSS类
addClass()和removeClass()用来从选中元素中添加和删除类。toggleClass()的用途是,当元素还没有某些类时,给元素添加这些类;反之则删除。hasClass()用来判断某类是否存在。
- 获取和设置HTML表单值
val()方法用来设置和获取HTML表单元素的value属性,以及复选框、单选按钮、<select>元素的选中状态。
- 设置和获取元素内容
text()和html()方法用来获取或设置元素的纯文本或HTML内容。如果不带参数调用,text()返回所有匹配元素的所有子孙文本节点的纯文本内容;如果不带参数调用html()方法,返回第一个匹配元素的HTML内容。
- 获取和设置元素的位置高宽
offset()方法可以获取或设置元素的位置,相对文档来计算位置值,返回一个对象,带有left和top属性,用来表示X和Y坐标。position()方法只能用作getter,返回的元素位置是相对于其偏移父元素的,而不是相对于文档的。offsetParent()方法把每个元素映射到最近的定位祖先元素或<body>元素。
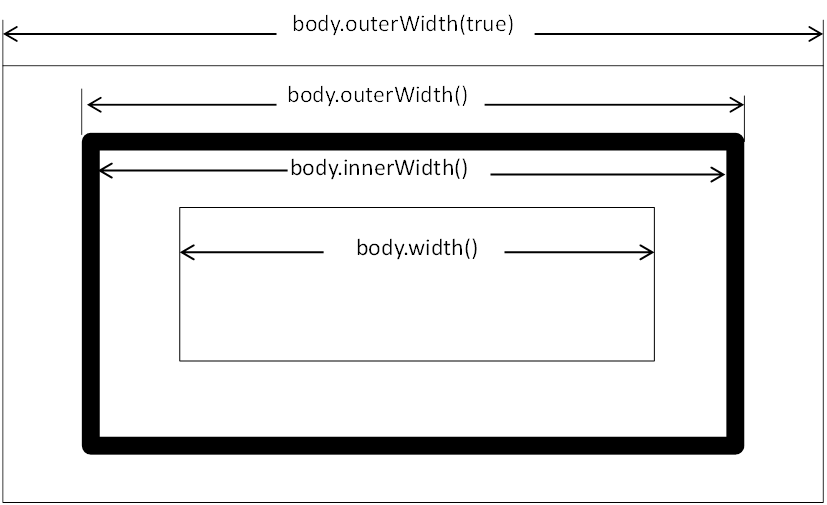
width()和height()方法返回基本的宽度和高度,不包含内边距、边框和外边距。innerWidth()和innerHeight()返回元素的宽度和高度,包含内边距的宽度和高度。outerWidth()和outerHeight()返回的是包含元素内边距和边框的尺寸,如果传入参数true,还可以返回包含元素外边距的尺寸。
当jQuery对象的第一个元素是Window或Document对象时,width()和height()返回的是窗口的视口大小或文档的整体尺寸。width()和height()用作getter时,返回元素的内容盒子的尺寸,不包括内边距,边框和外边距。用作setter时,简单设置CSS的width和height属性。
scrollTop()和scrollLeft()可获取或设置元素的滚动条位置,与其它setter不同的是,不可给其传递函数。根据页面数向上或向下滚动窗口:
function page(n){
var w=$(window);
var pagesize=w.height();
var current=w.scrollTop();
w.scrollTop(current+n*pagesize);
}- 获取或设置元素数据
data()方法用来设置或获取与文档元素、Document或Window对象相关联的数据。removeData()从元素中删除数据。























 595
595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








