jquery代码
$(".myclass").each(function(){
$("#sub",this).click(function(){
// alert(1)
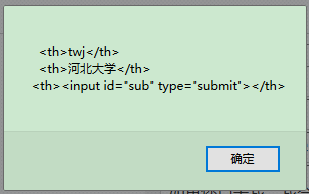
alert($(this).parents("tr").html());
});
});
});表格html代码
<table border="1">
<tr class="myclass">
<th>Month</th>
<th>Savings</th>
<th><input id="sub" type="submit" ></input></th>
</tr>
<tr class="myclass">
<td>January</td>
<td>$100</td>
<th><input id="sub" type="submit" ></input></th>
</tr>
</table>通过$(this)获取所点击的按钮,
$(this).parents(“tr”)获取按钮所在行,
$(this).parents(“tr”).find(“.”).text()获取按钮所在行class为的元素的值。



























 2406
2406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








