到目前为止,用angualrjs去做开发也有两个月了.做为一个菜鸟,难免会被大神吊打(这里有一个悲伤的故事...);某一天,一位前端大神问我:你知道angular指令中的controller,compile,link函数有什么不同?然后我就一脸懵逼了....
今天我们来一起了解一下它们有什么不同的地方:
var ag = angular.module("myApp",[]);
ag.controller("myCtrl",["$rootScope",function($rootScope){
}]);
ag.directive("order",function(){
return{
restrict:"AE",
controller:function($scope, $element, $attrs, $transclude) {
console.log("controller");
},
compile:function(tElement, tAttrs, transclude){
console.log("compile");
return{
pre:function(scope, iElement, iAttrs, controller){
console.log("pre")
},
post:function(scope, iElement, iAttrs, controller){
console.log("post")
}
}
},
link:function(scope, iElement, iAttrs, controller){
console.log("link")
}
}
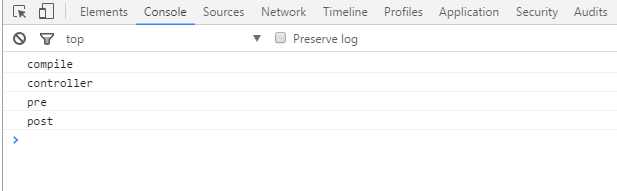
});我们可以看到什么order指令中写了controller, complie, link函数;我们可以思考一下上面会输出一下什么来.
从上面的输出结果我们可以得出两个结论:
- 他们的执行顺序不同,最先执行的是complie函数 ; 然后是controller函数,然后是pre函数,最后是post函数.
- link函数没有执行.
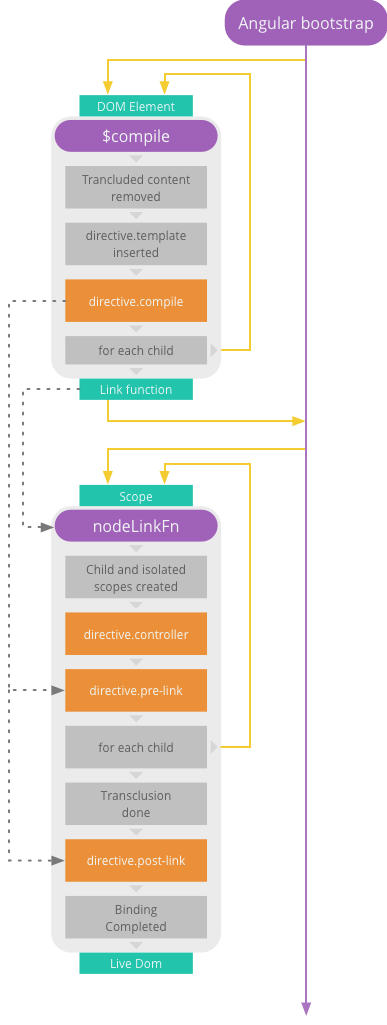
首先我们来解释第一个问题;看下图(摘自stackoverflow.com)
从图中我们可以看到整个 AngularJs 的生命周期;分为两个阶段:
- 第一个阶段是编译阶段:
在编译阶段,AngularJS会遍历整个HTML文档并根据JavaScript中的指令定义来处理页面上声明的指令。每一个指令的模板中都可能含有另外一个指令,另外一个指令也可能会有自己的模板。当AngularJS调用HTML文档根部的指令时,会遍历其中所有的模板,模板中也可能包含带有模板的指令.一旦对指令和其中的子模板进行遍历或编译,编译后的模板会返回一个叫做模板函数的函数。我们有机会在指令的模板函数被返回前,对编译后的DOM树进行修改。
ag.directive("order",function(){
return{
restrict:"AE",
compile:function(tELe ,tAttrs,transcludeFn){
//进行编译后的dom操作
return{
pre:function(scope, iElement, iAttrs, controller){
// 在子元素被链接之前执行
// 在这里进行Dom转换不安全
},
post:function(scope, iElement, iAttrs, controller){
// 在子元素被链接之后执行
}
}
}
}
})- 第二个阶段是链接阶段:链接函数来将模板与作用域链接起来;负责设置事件监听器,监视数据变化和实时的操作DOM.链接函数是可选的。如果定义了编译函数,它会返回链接函数,因此当两个函数都定义了时,编译函数会重载链接函数.(解释上面的结论2)
var ag = angular.module("myApp",[]);
ag.controller("myCtrl",["$rootScope",function($rootScope){
}]);
ag.directive("order",function(){
return{
restrict:"AE",
controller:function($scope, $element, $attrs, $transclude) {
console.log("controller");
},
link:function(scope, iElement, iAttrs, controller){
console.log("link")
}
}
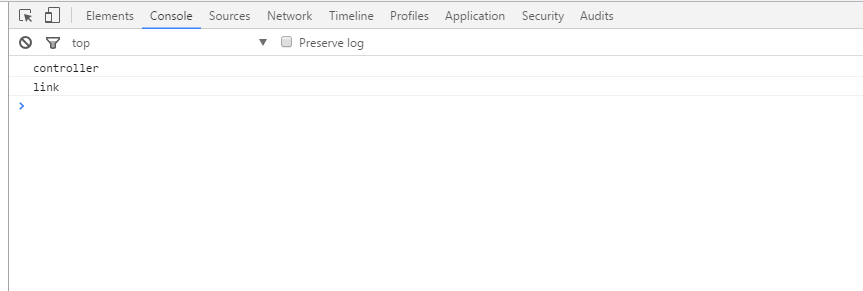
});上面指令执行时;会输出:
我们可以看到controller函数先执行,然后是link函数.但是链接阶段会执行controller,link函数;那么他们有什么不同;我们在什么情况该用哪个?
答案是:
指令的控制器和link函数可以进行互换。控制器主要是用来提供可在指令间复用的行为,但链接函数只能在当前内部指令中定义行为,且无法在指令间复用.link函数可以将指令互相隔离开来,而controller则定义可复用的行为。
实际使用的一些建议:
如果我们希望将当前指令的API暴露给其他指令使用,可以使用controller参数,否则可以使用link来构造当前指令元素的功能性。如果我们使用了scope.$watch()或者想要与DOM元素做实时的交互,使用链接会是更好的选择。
到这里:我们应该有一点了解这三者有什么差异了吧?其实这个问题考的就是我们对AngularJs生命周期的了解.
最后我们用一个实际例子来看一下AngularJs的生命周期:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<div parent>
<div child></div>
</div>
<script src="../plugins/angularjs/angular.src.js"></script>
<script>
var ag = angular.module("myApp",[]);
ag.controller("myCtrl",["$rootScope",function($rootScope){
}]);
ag.directive("parent",function(){
return{
restrict:"AE",
controller:function($scope, $element, $attrs, $transclude) {
console.log("parent controller");
},
compile:function(tElement, tAttrs, transclude){
console.log("parent compile");
return{
pre:function(scope, iElement, iAttrs, controller){
console.log("parent pre")
},
post:function(scope, iElement, iAttrs, controller){
console.log("parent post")
}
}
}
}
});
ag.directive("child",function(){
return{
restrict:"AE",
controller:function($scope, $element, $attrs, $transclude) {
console.log("child controller");
},
compile:function(tElement, tAttrs, transclude){
console.log("child compile");
return{
pre:function(scope, iElement, iAttrs, controller){
console.log("child pre")
},
post:function(scope, iElement, iAttrs, controller){
console.log("child post")
}
}
}
}
});
</script>
</body>
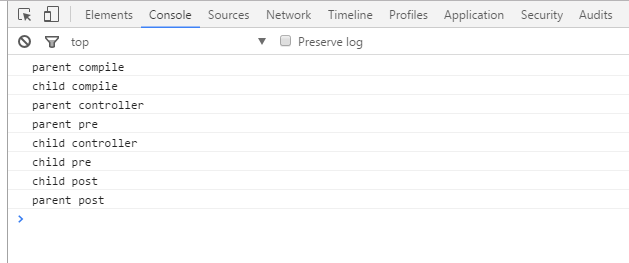
</html>结果如图:
可以参照上面的angularjs生命周期图来理解.
参考资料:
angualrjs权威指南
Angular directives - when and how to use compile, controller, pre-link and post-link


























 355
355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








