[Android]新功能引导高亮显示遮罩层View
@Author GQ 2016年08月5日
实际上是一个Activity遮盖在目标View的上方,
可以设置遮罩层文字图片等,亲测好使。
原文github地址
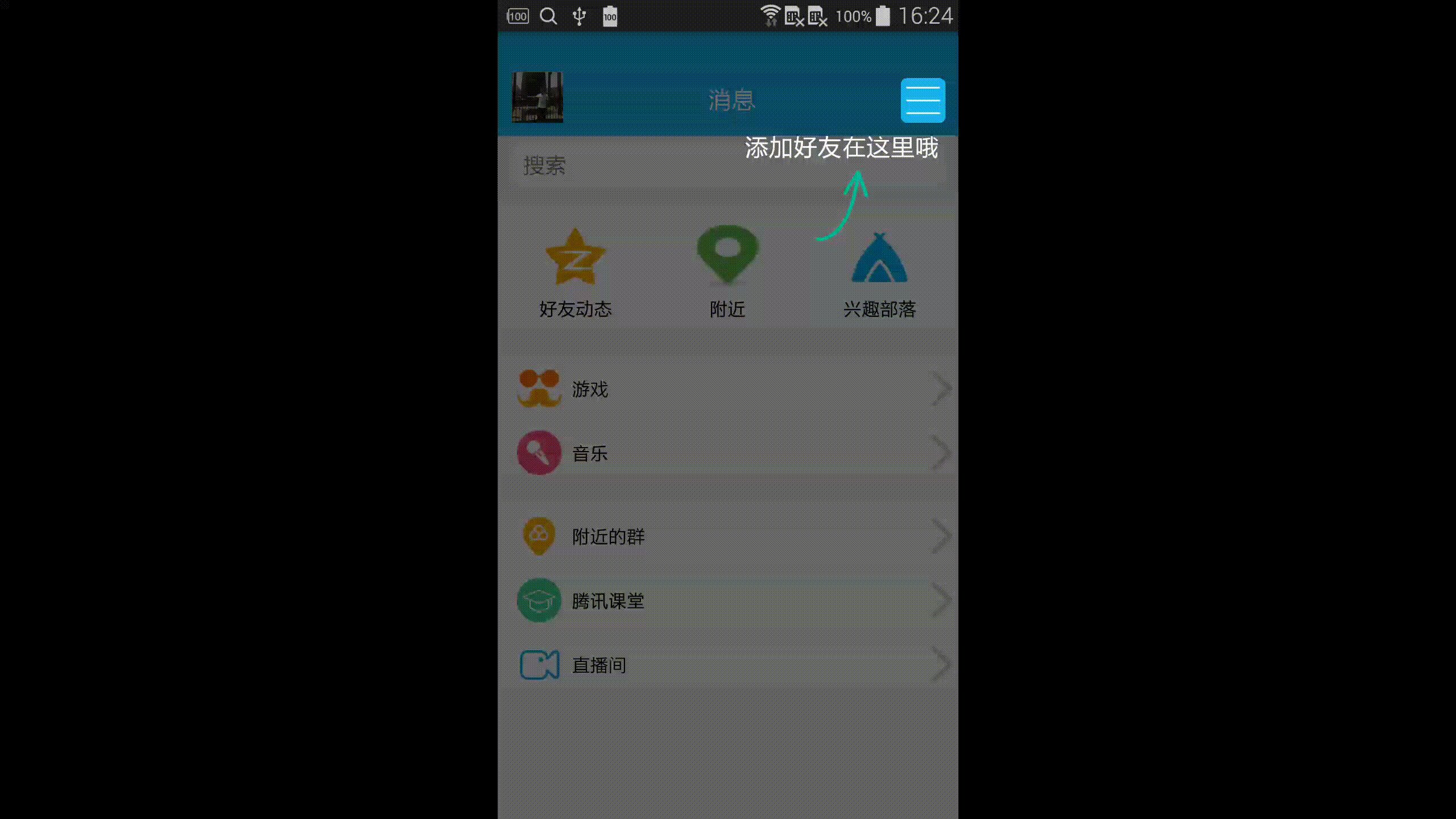
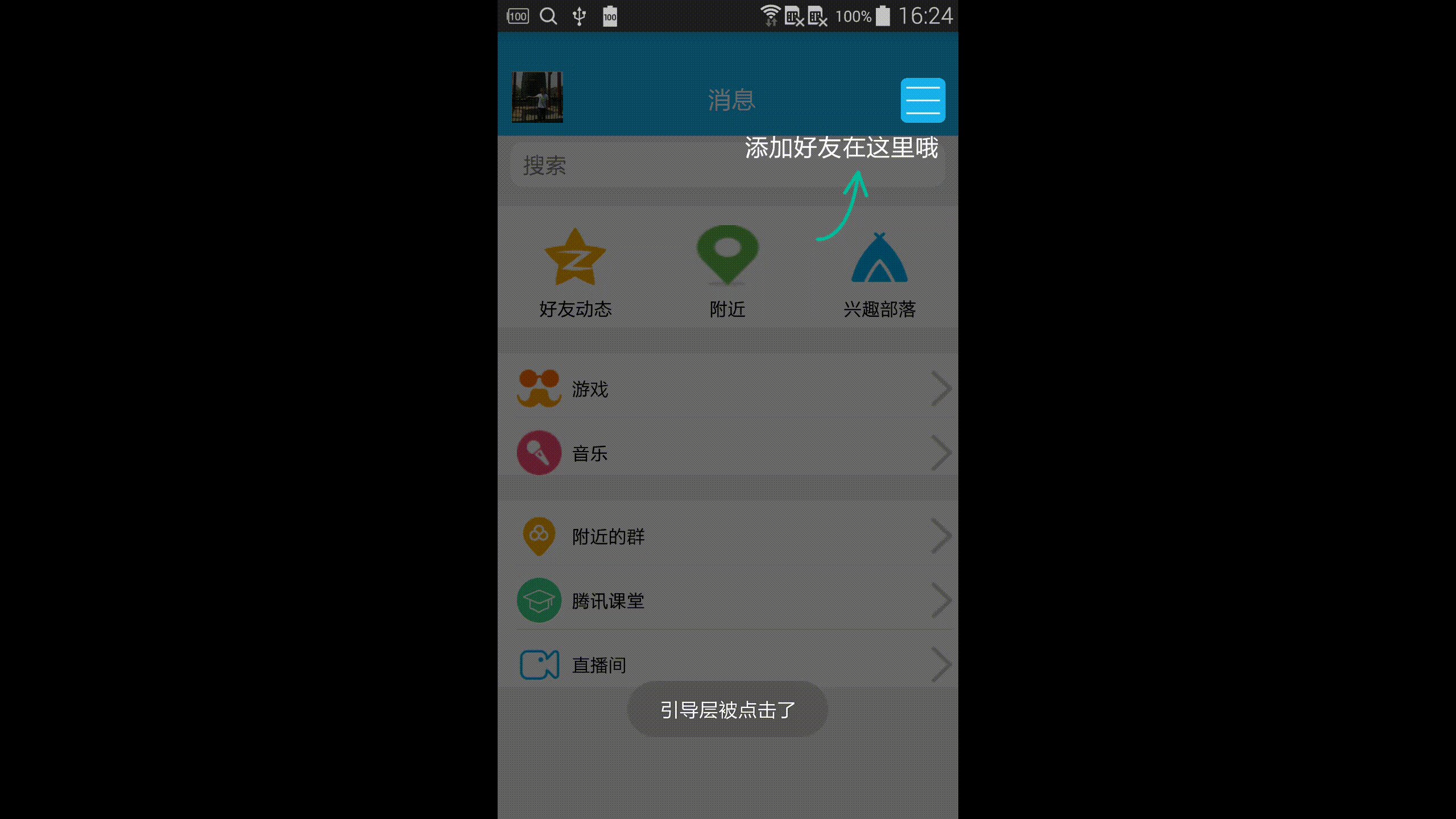
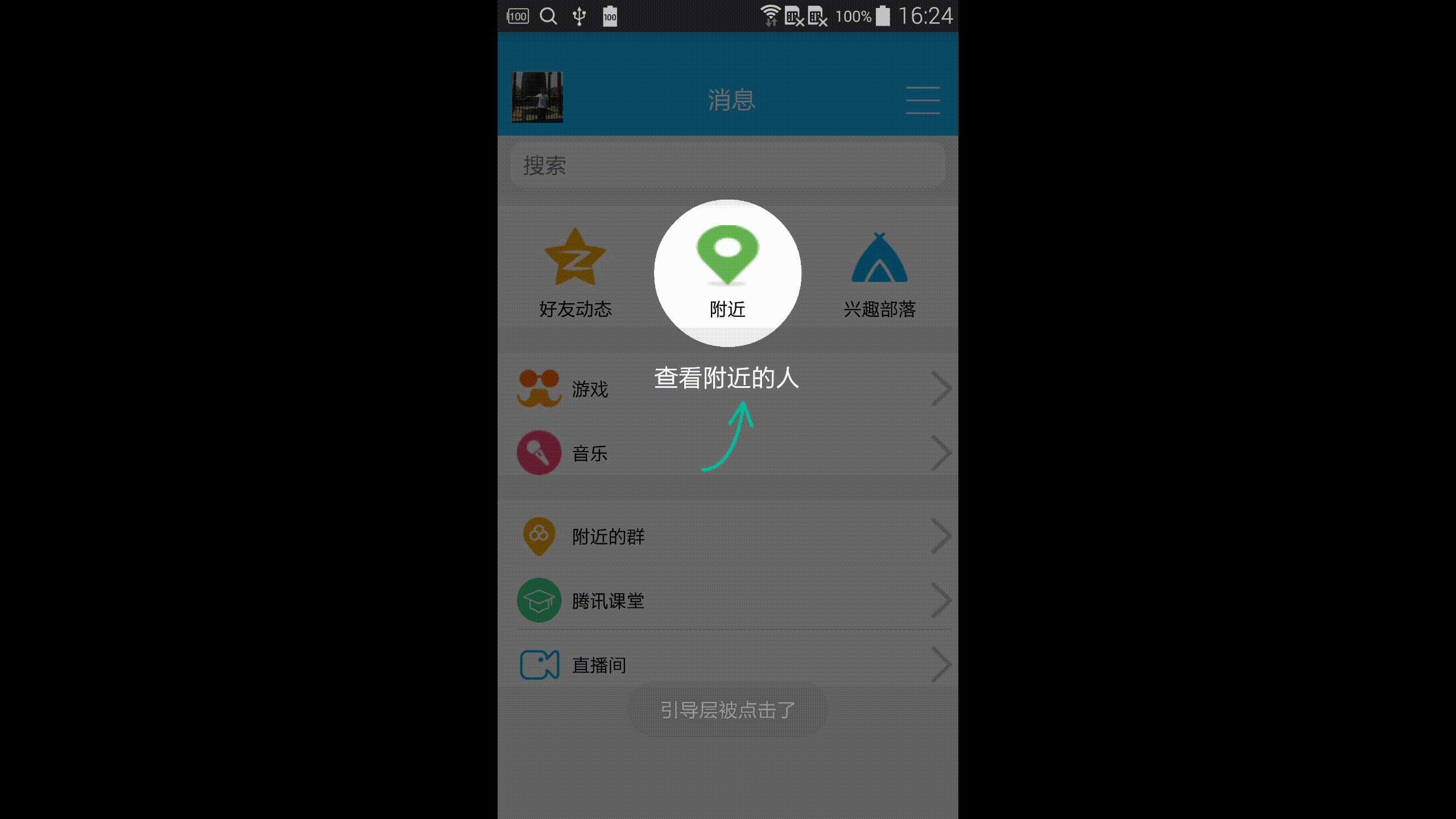
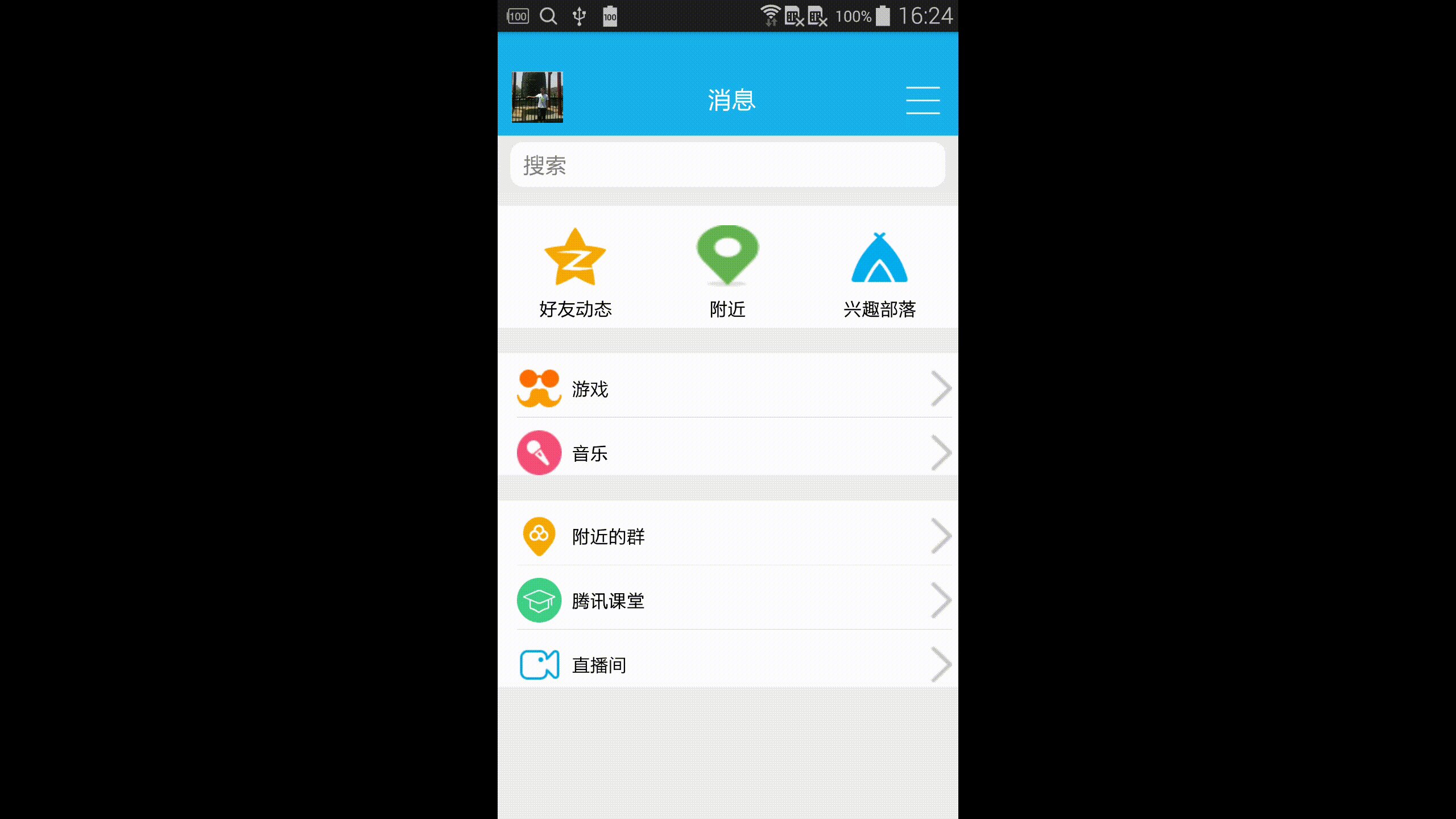
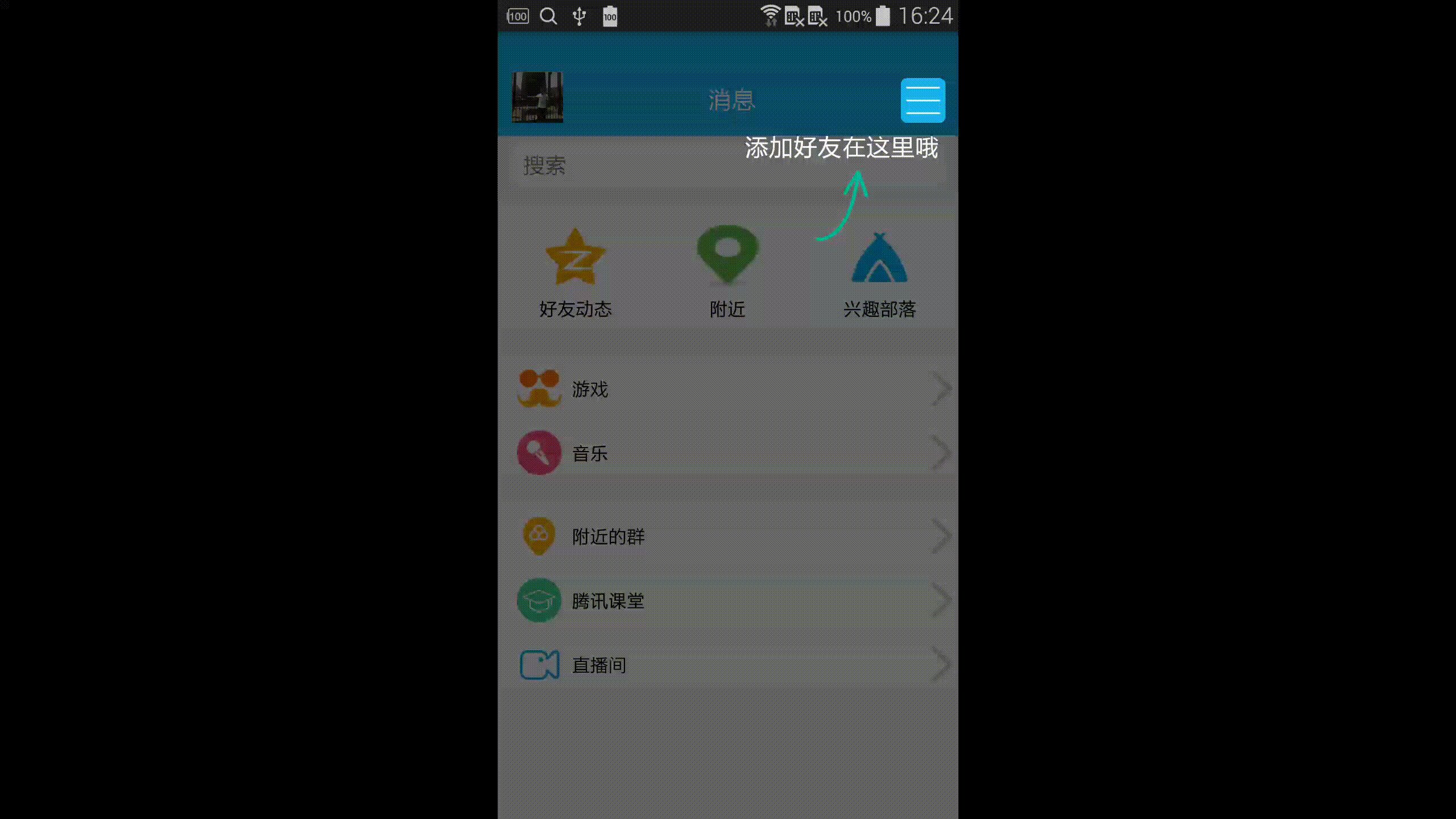
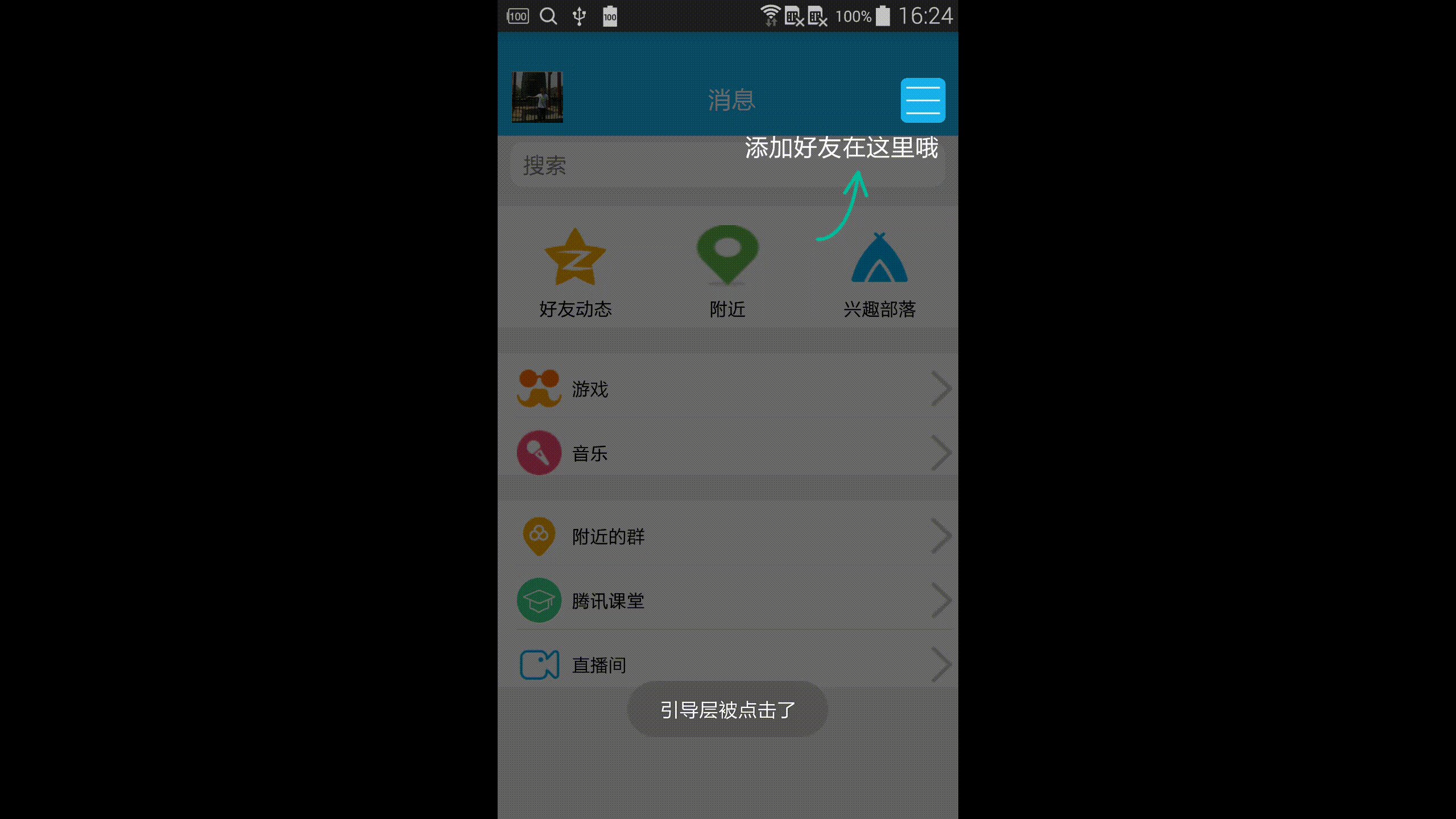
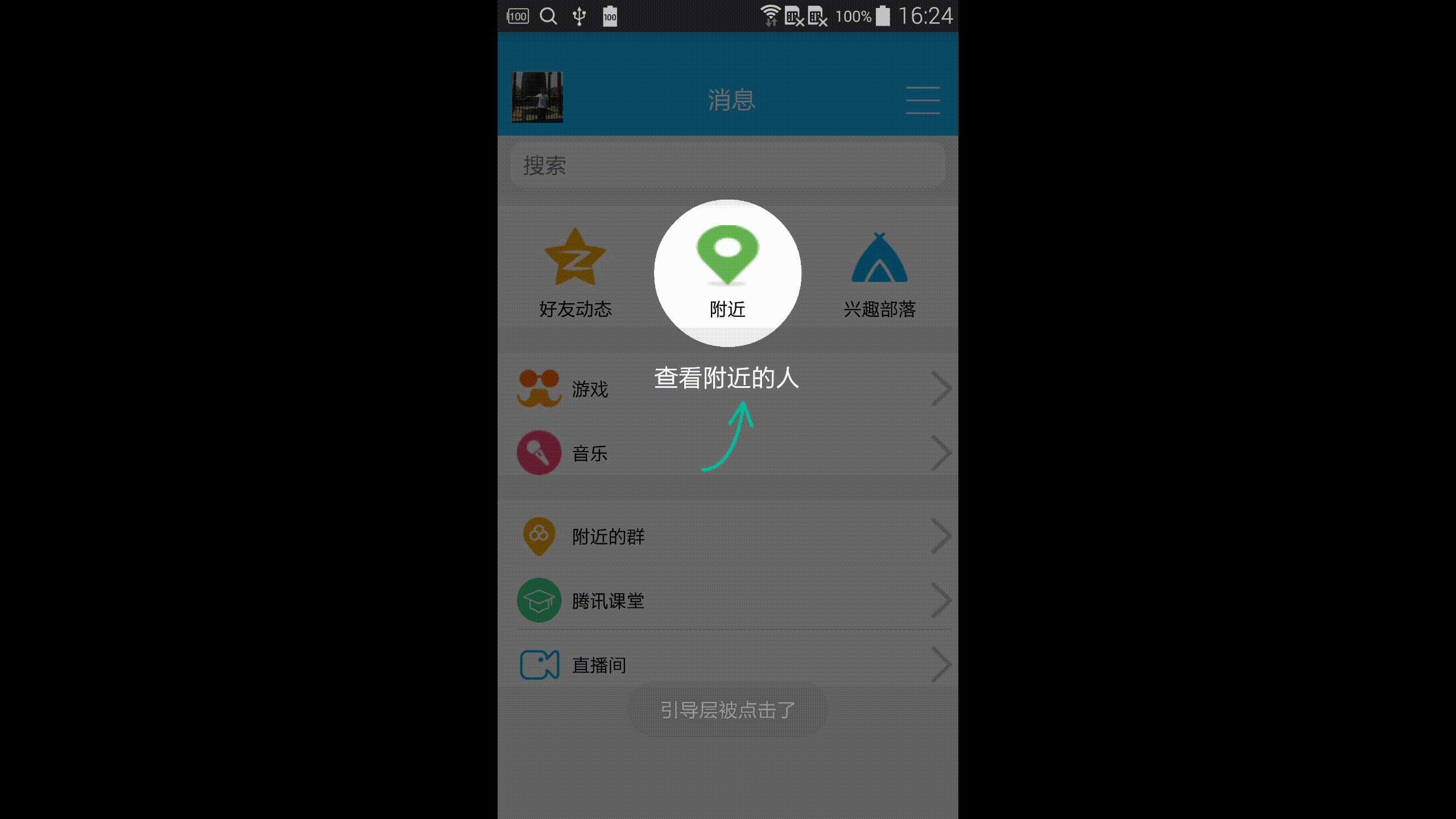
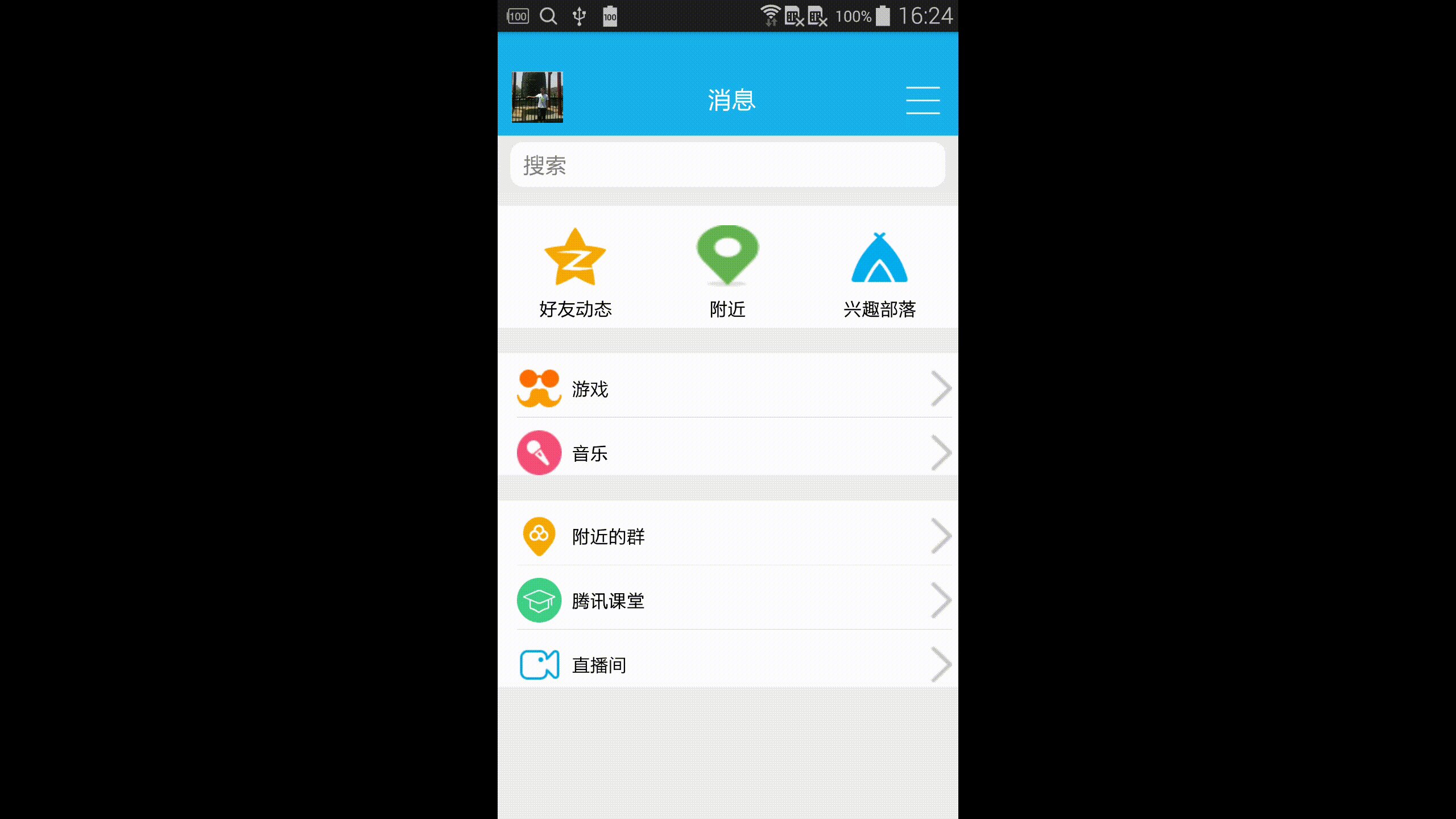
效果图

1. AndroidStudio使用
dependencies {
compile 'com.guoqi.widget:highlightview:1.0'
}
2. 使用
fab.post(new Runnable() {
@Override
public void run() {
showHighLight(fab);
}
});
/**
* 显示高亮引导
*/
private void showHighLight(final View v) {
final GuideBuilder builder = new GuideBuilder();
builder.
setTargetView(v)
.setHighTargetCorner(10)
.setAlpha(150)
.setHighTargetGraphStyle(Component.ROUNDRECT)
.setOverlayTarget(false)
.setEnterAnimationId(android.R.anim.fade_in)
.setExitAnimationId(android.R.anim.fade_out)
.setOutsideTouchable(false);
builder.setOnVisibilityChangedListener(new GuideBuilder.OnVisibilityChangedListener() {
@Override
public void onShown() {
}
@Override
public void onDismiss() {
showHightLight2(iv);
}
});
builder.addComponent(new MyComponent());
Guide guide = builder.createGuide();
guide.setShouldCheckLocInWindow(false);
guide.show(this);
}
public class MyComponent implements Component {
@Override
public View getView(LayoutInflater inflater) {
LinearLayout ll = new LinearLayout(inflater.getContext());
LinearLayout.LayoutParams param =
new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
ll.setOrientation(LinearLayout.VERTICAL);
ll.setLayoutParams(param);
TextView textView = new TextView(inflater.getContext());
textView.setText("点击这里");
textView.setTextColor(Color.WHITE);
textView.setTextSize(20);
ImageView imageView = new ImageView(inflater.getContext());
imageView.setImageResource(R.drawable.arrow);
ll.removeAllViews();
ll.addView(textView);
ll.addView(imageView);
ll.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(view.getContext(), "引导层被点击了", Toast.LENGTH_SHORT).show();
}
});
return ll;
}
@Override
public int getAnchor() {
return Component.ANCHOR_BOTTOM;
}
@Override
public int getFitPosition() {
return Component.FIT_START;
}
@Override
public int getXOffset() {
return 0;
}
@Override
public int getYOffset() {
return 30;
}
}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








