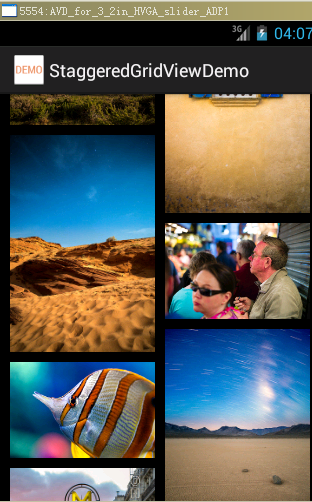
这个是官方的示例。可以实现图片的错列形态大家应该看着很激动吧。。。
说实话,我并不喜欢在eclipse 下去导入那个官方的demo 和library 。但是我又不得不去弄所以,相信大家也 是通过import 导入到工作台,然后去把官方的demo 去添加library 。可是天哪,我弄了很长时间一直报错。。
关于这个 类库和demo我给大家地址大家可以去下载下。
GitHub下载地址:https://github.com/maurycyw/StaggeredGridView
Demo演示代码: https://github.com/maurycyw/StaggeredGridViewDemo
但是上面我所说的,我并不推荐因为那样很容易配置错误。方式:我把那些乱七八糟的东西全部都整到一个包里了,下面有下载链接,由于代码是官方的就不跟大家贴代码了。大家直接把文件下载导入即可运行了。。
文件下载地址如下:
http://download.csdn.net/detail/baidu_25841787/8425525























 1722
1722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








