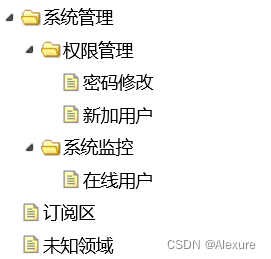
1、实现效果:

2、实现思路:
递归生成思路,编写两个类: 数据模型Menu、和 创建树形的MenuTree。通过以下过程实现:
1.首先从菜单数据中获取所有根节点。
2.为根节点建立次级子树并拼接上。
3.递归为子节点建立次级子树并接上,直至为末端节点拼接上空的“树”。
3、实现代码
1、首先,编写数据模型Menu。每条菜单有自己的menuId、父节点parentId、菜单名称menuDescribe、菜单还拥有次级菜单children。
* @Author dw
* @ClassName Menu
* @Description
* @Date 2021/11/30 17:35
* @Version 1.0
*/
@Data
public class Menu {
private String menuId;
private String parentId;
private String menuDescribe;
private String url;
private List<Menu> children;
public Menu(String menuId, String parentId, String menuDescribe, String url) {
this.menuId = menuId;
this.parentId = parentId;
this.menuDescribe = menuDescribe;
this.url = url;
}
/*省略get\set*/
}
2、创建树形结构的类MenuTree。方法getRootNode获取所有根节点,方法buildTree将根节点汇总创建树形结构,buildChildTree为节点建立次级树并拼接上当前树,递归调用buildChildTree不断为当前树开枝散叶直至找不到新的子树。完成递归,获取树形结构。
/**
* @Author dw
* @ClassName MenuTree
* @Description
* @Date 2021/11/30 17:54
* @Version 1.0
*/
public class MenuTree {
/**
* 所有的菜单数据
*/
private List<Menu> menuList = new ArrayList<Menu>();
public MenuTree(List<Menu> menuList) {
this.menuList = menuList;
}
/**
* 建立树形结构
*
* @return
*/
public List<Menu> buildTree() {
List<Menu> treeMenus = new ArrayList<Menu>();
for (Menu menuNode : getRootNode()) {
menuNode = buildChildTree(menuNode);
treeMenus.add(menuNode);
}
return treeMenus;
}
/**
* 递归,建立子树形结构
*
* @param pNode
* @return
*/
private Menu buildChildTree(Menu pNode) {
List<Menu> childMenus = new ArrayList<Menu>();
for (Menu menuNode : menuList) {
if (menuNode.getParentId().equals(pNode.getMenuId())) {
childMenus.add(buildChildTree(menuNode));
}
}
pNode.setChildren(childMenus);
return pNode;
}
/**
* 获取根节点
*
* @return
*/
private List<Menu> getRootNode() {
List<Menu> rootMenuLists = new ArrayList<Menu>();
for (Menu menuNode : menuList) {
if (menuNode.getParentId().equals("0")) {
rootMenuLists.add(menuNode);
}
}
return rootMenuLists;
}
}
3、最后,插入一些数据试试效果。得到的json就可以生成图一菜单了。
public static void main(String[] args) {
List<Menu> menuList= new ArrayList<Menu>();
/*插入一些数据*/
menuList.add(new Menu("GN001D000","0","系统管理","/admin"));
menuList.add(new Menu("GN001D100","GN001D000","权限管理","/admin"));
menuList.add(new Menu("GN001D110","GN001D100","密码修改","/admin"));
menuList.add(new Menu("GN001D120","GN001D100","新加用户","/admin"));
menuList.add(new Menu("GN001D200","GN001D000","系统监控","/admin"));
menuList.add(new Menu("GN001D210","GN001D200","在线用户","/admin"));
menuList.add(new Menu("GN002D000","0","订阅区","/admin"));
menuList.add(new Menu("GN003D000","0","未知领域","/admin"));
/*让我们创建树*/
MenuTree menuTree =new MenuTree(menuList);
menuList=menuTree.buildTree();
/*转为json看看效果*/
String jsonOutput = JSONUtil.toJsonStr(menuList);
System.out.println(jsonOutput);
}
4、测试结果:
[{
"parentId": "0",
"url": "/admin",
"menuDescribe": "系统管理",
"children": [{
"parentId": "GN001D000",
"url": "/admin",
"menuDescribe": "权限管理",
"children": [{
"parentId": "GN001D100",
"url": "/admin",
"menuDescribe": "密码修改",
"children": [],
"menuId": "GN001D110"
}, {
"parentId": "GN001D100",
"url": "/admin",
"menuDescribe": "新加用户",
"children": [],
"menuId": "GN001D120"
}],
"menuId": "GN001D100"
}, {
"parentId": "GN001D000",
"url": "/admin",
"menuDescribe": "系统监控",
"children": [{
"parentId": "GN001D200",
"url": "/admin",
"menuDescribe": "在线用户",
"children": [],
"menuId": "GN001D210"
}],
"menuId": "GN001D200"
}],
"menuId": "GN001D000"
}, {
"parentId": "0",
"url": "/admin",
"menuDescribe": "订阅区",
"children": [],
"menuId": "GN002D000"
}, {
"parentId": "0",
"url": "/admin",
"menuDescribe": "未知领域",
"children": [],
"menuId": "GN003D000"
}]





















 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








