css中的列表分为无序ul和有序ol,它们的相关属性控制有:
list-style-type
list-style-image
list-style-position
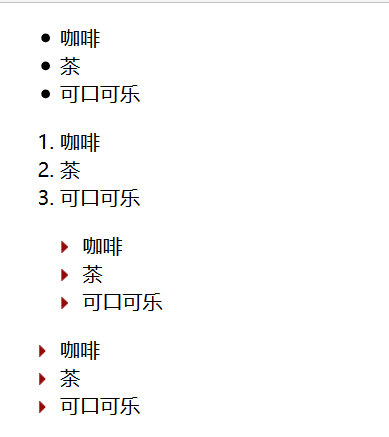
截图:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
ul.list_style_type {
list-style-type: disc;
/*定义无序列表ul的样式: disc实心圆,默认、circle空心圆、square实心方、none不带任何标志 */
}
ol.list_style_type {
list-style-type: decimal;
/*定义有序列表ol的样式: decimal数字,默认、lower-roman小写的罗马数字、upper-roman大写的罗马数字、lower-alpha小写英文字母、upper-alpha大写英文字母 */
}
.list_style_image {
list-style-image: url('../../image/eg_arrow.gif');
/* 如果你不想用内置的标志,你可以指定一个10*10的小图片作为ul或者ol的自定义标志 */
}
.inside {
list-style-position: inside; /*定义标志在ul或者ol盒子模型内部 */
}
.outside {
list-style-position: outside; /*定义标志在ul或者ol盒子模型外部 ,默认是这种*/
}
</style>
</head>
<body>
<ul class="list_style_type">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ul>
<ol class="list_style_type">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ol>
<ul class="list_style_image inside">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ul>
<ol class="list_style_image outside">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ol>
</body>
</html>






















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








