css中的表格table涉及到的属性控制:
border-collapse
caption-side
empty-cells
border-spacing
table-layout
border
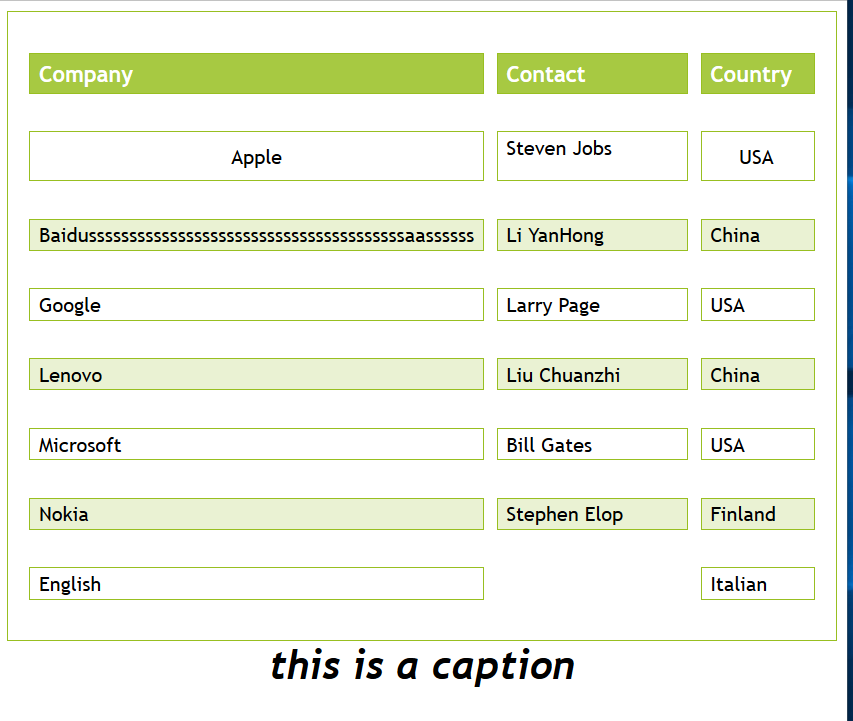
截图:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#customers {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
width: 100%;
border-collapse: separate; /*separate边框不会并默认,collapse边框合并 */
caption-side: bottom; /* 表格标题caption的位置,位于表格上面top还是下面bottom */
empty-cells: hide; /*当为空的元素,是否隐藏该单元格*/
border-spacing: 10px 30px; /*边框的间距,水平、垂直距离,只有在table的border-collapse设置为separate才有效*/
table-layout: automatic; /*automatic默认,列宽度由单元格内容设定;fixed,列宽由表格宽度和列宽度设定*/
}
#customers td, #customers th, #customers {
font-size: 1em;
border: 1px solid #98bf21; /*边框的宽度*/
padding: 3px 7px 2px 7px;
}
#customers th {
font-size: 1.1em;
text-align: left;
padding-top: 5px;
padding-bottom: 4px;
background-color: #A7C942;
color: #ffffff;
}
#customers tr.alt td {
color: #000000;
background-color: #EAF2D3;
}
#customers caption { /*表格的标题*/
font-weight: bold;
font-style: italic;
font-size: 2em;
}
</style>
</head>
<body>
<table id="customers">
<caption>this is a caption</caption>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr height="40px;">
<td style="text-align: center;">Apple</td>
<td style="vertical-align: top;">Steven Jobs</td>
<td style="padding-left: 30px;">USA</td>
</tr>
<tr class="alt">
<td>Baidusssssssssssssssssssssssssssssssssssssssaassssss</td>
<td>Li YanHong</td>
<td>China</td>
</tr>
<tr>
<td>Google</td>
<td>Larry Page</td>
<td>USA</td>
</tr>
<tr class="alt">
<td>Lenovo</td>
<td>Liu Chuanzhi</td>
<td>China</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Bill Gates</td>
<td>USA</td>
</tr>
<tr class="alt">
<td width="20%">Nokia</td>
<td width="60%">Stephen Elop</td>
<td width="20%">Finland</td>
</tr>
<tr>
<td>English</td>
<td></td>
<td>Italian</td>
</tr>
</table>
</body>
</html>























 1056
1056

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








